
Strony typu one page, jak sama nazwa wskazuje to witryny, które składają się wyłącznie z jednej strony. Ich budowa opiera się na blokach, które po prostu skroluje się w dół i w górę. Dla ułatwienia, dodatkową nawigacją jest menu, które przenosi nas na różne poziomy/bloki, w obrębie tej jednej, konkretnej strony www. Żeby utworzyć menu, które nie będzie przenosiło nas na różne podstrony, których po prostu nie ma, a jedynie przekieruje nas do wybranego zagadnienia w obrębie tej samej strony, wystarczy użyć kotwicy. O kotwicach już kiedyś pisałam, pokazując na filmiku jak zrobić to dla wpisu, aby odnosił nas w wybrane miejsce. I na tej samej zasadzie odbędzie się tworzenie menu dla strony typu one page.
Od czego zacząć tworzenie menu? Jeżeli ma być to strona typu one page, to warto zrobić jej plan i zastanowić się, jakie informacje zostaną na niej zamieszczone i w jakiej kolejności, aby wszystko tworzyło spójną całość. Na Divi mamy możliwość skorzystania z page buildera i warto stronę zdudować w taki sposób, aby jedna sekcja odpowiadała jednemu tematowi. Na przykład w pierwszej sekcji zamieszczamy informacje o firmie, w drugiej sekcji o ofercie, w trzeciej opinie Klientów, w czwartej kontakt itp.
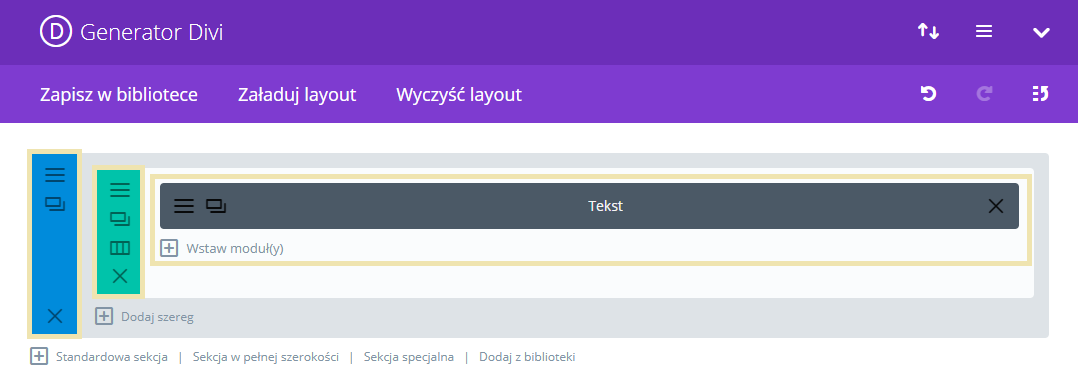
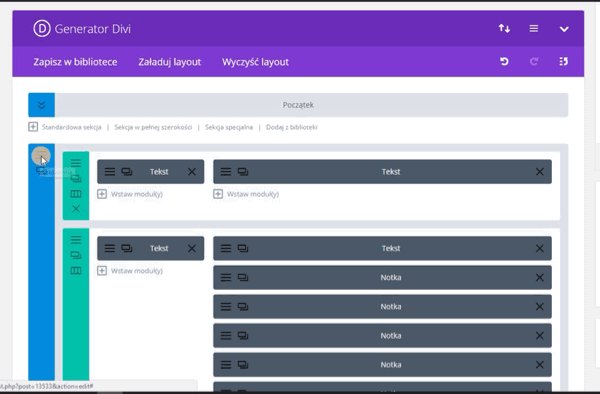
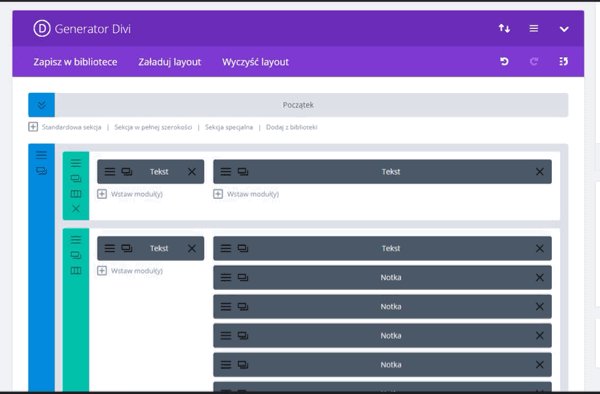
Sekcja to cały obszar zaznaczony na niebiesko. W jednej sekcji możemy mieć dowolną ilość szeregów/wierszy, a w każdym wierszu dowolną ilość modułów (teksty, slidery, obrazy, portfolia itp.). Oczywiście możemy zbudować naszą stronę opierając się na jednej sekcji i umieszczając w niej dowolną ilość wierszy, ale w przypadku strony typu one page wygodniej to podzielić, aby później szybciej można było stworzyć menu.
Jak zrobić odnośniki dla sekcji lub wierszy?
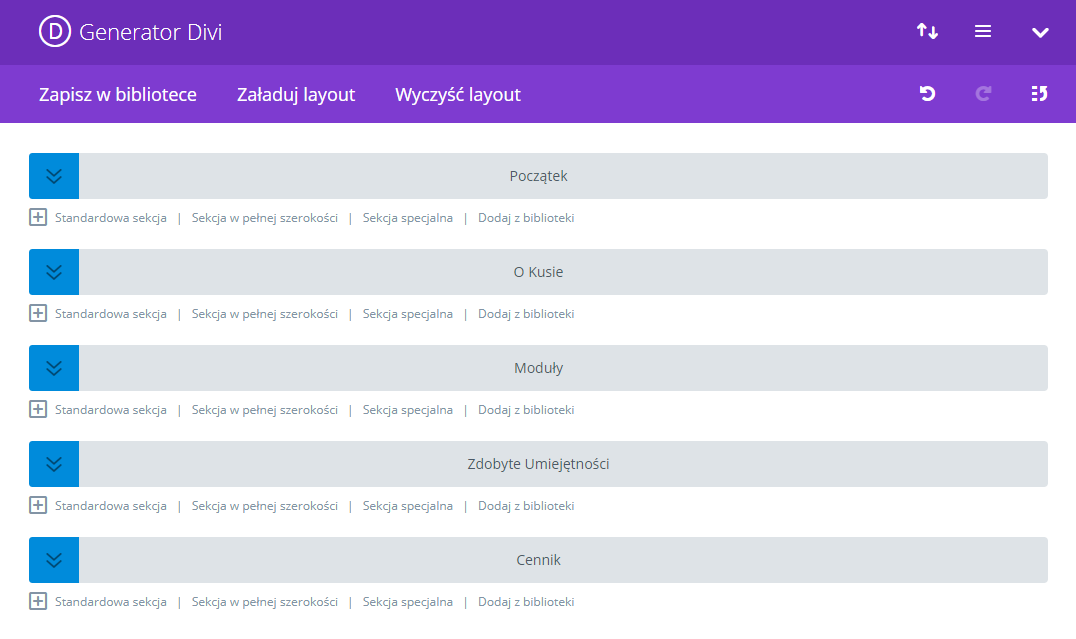
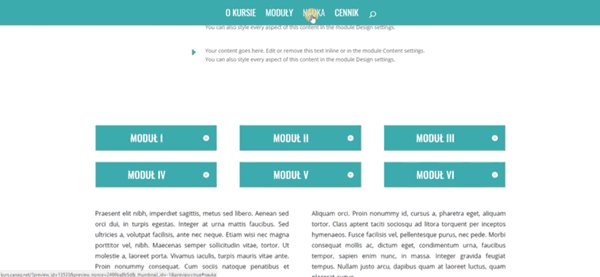
Menu zbudujemy na przykładzie mojej roboczej strony kursu, która też będzie stroną typu one page. Strona będzie zawierała informacje o kursie, moduły z jakich kurs będzie zbudowany, informacje o zdobytych po kusie umiejętnościach i cennik. I tak jak pisałam Wam wyżej, że warto każdy temat umieścić w odrębnej sekcji, tak też zrobiłam na swojej stronie, a dodatkowo każdą sekcję nazwałam adekwatnie do zawartych w niej informacji, aby w razie potrzeby, łatwiej było mi do nich wrócić i je modyfikować.
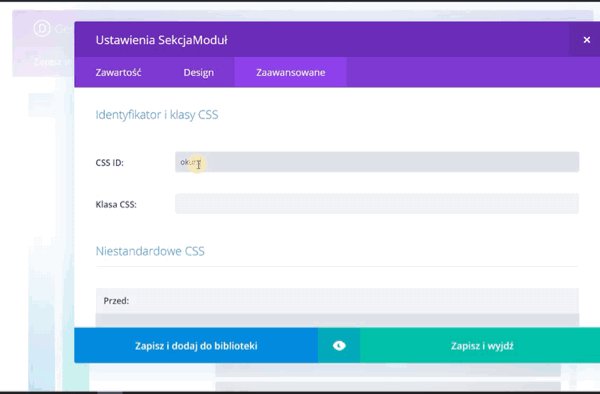
Żeby utworzyć odnośnik, który później wykorzystamy przy budowanie menu dla naszej strony, rozwijamy sekcję (chyba, że macie ją rozwiniętą, ja jednak preferuję je zwijać i zawsze odpowiednio nazywać) i wchodzimy w jej ustawienia, a następnie przechodzimy na zakładkę Zaawansowane i w polu CSS ID wpisujemy jednym ciągiem jakąś frazę. W moim przypadku jest to okursie. I tą czynność powtarzamy ze wszystkimi sekcjami czy wierszami, do których chcemy wprowadzić odnośniki.
Tworzenie menu dla strony głównej
Powyżej nadaliśmy już odnośniki dla naszych sekcji i wierszy. Teraz pora zrobić z nich linki, które będą przenosiły naszych czytelników w odpowiednie miejsca/bloki na stronie. Z bocznego menu WordPressa wybierz Wygląd > Menu i utwórz nowe menu. Następnie musimy dodać do naszego menu treści i wykorzystamy do tego Własne odnośniki. Adresem URL będzie hasztag i fraza wprowadzona wcześniej w polu CSS ID (na bazie powyższego przykładu, w moim przypadku będzie to #okursie), a tekst odnośnika to dowolna fraza jaką chcemy eksponować w menu.
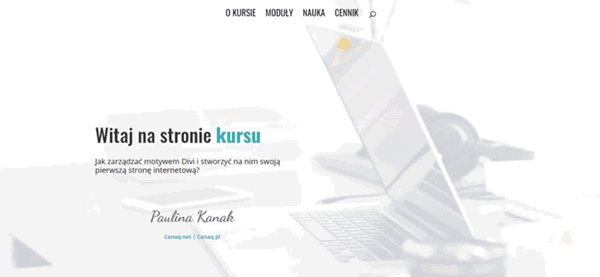
I to w zasadzie koniec. Teraz wystarczy przejść do personalizacji nagłówka i wstawić nasze menu. Żeby to zrobić wybieramy z bocznego menu WordPressa Wygląd > Personalizacja > Nagłówek i nawigacja > Format nagłówka i wybrać jak chcemy, aby nasze menu wyglądało (wyśrodkowane, z logo albo bez, klasyczne czy w pełnej szerokości). Możemy też wybrać nawigację pionową, a w Głównym pasku menu ustawić kolory, czcionki itp. Efekt jaki uzyskamy będzie następujący:







NAJNOWSZE KOMENTARZE