
Na pewno wiele razy chcieliście skorzystać z opcji wstawienia tabeli na WordPressie, ale albo nie znaleźliście odpowiedniego narzędzia albo nie spełniało ono Waszych oczekiwań. Wiele portali i stron tematycznych poleca jako jedno z najlepszych narzędzi TablePress, ale niewiele z nich pisze o zaawansowanych opcjach tej wtyczki i o tym jak dokładnie parametryzować ustawienia i opcje, aby osiągnąć upragniony efekt. Możliwości jakie daje TablePress jest wiele, ale faktycznie może być to narzędzie, które szybko porzucimy zniechęcając się tak naprawdę z powodu braku wiedzy i wsparcia. Ja do TablePress podchodziłam 3 razy i w efekcie albo rezygnowałam z wstawiania tabeli albo posługiwałam się zdjęciem tabeli z Excela do momentu, aż użycie tego narzędzia okazało się niezbędne. Dlatego dzisiaj będzie o podstawowych i trochę bardziej zaawansowanych opcjach tej wtyczki. Mam nadzieję, że Wam się przyda ta wiedza i zaoszczędzi Wam to czasu i nerwów 🙂
Funkcje podstawowe
Scalanie komórek
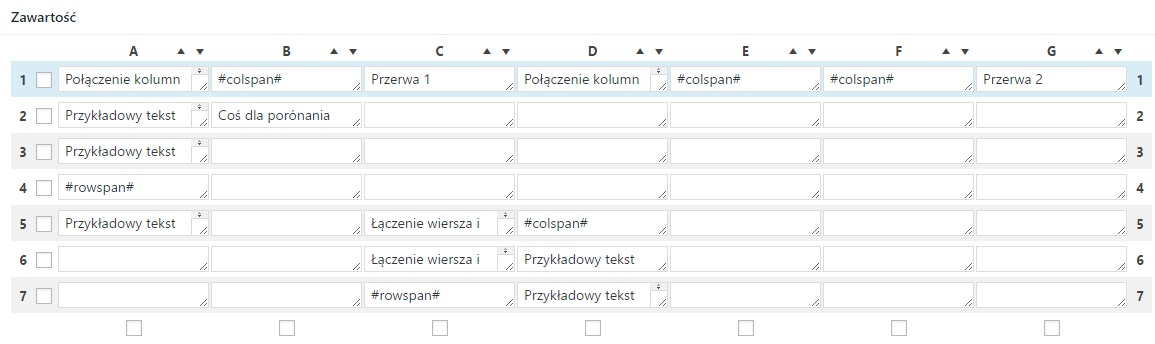
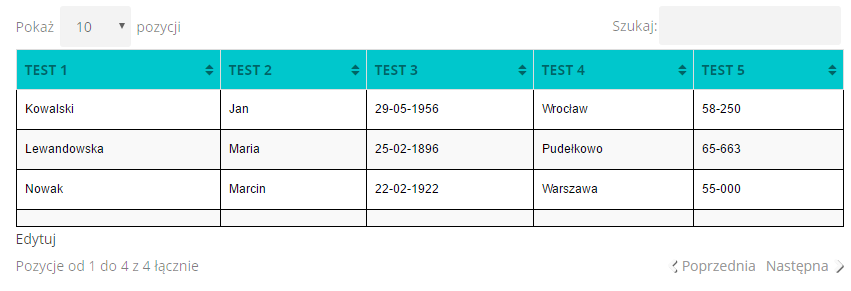
Po zainstalowaniu wtyczki pojawia się ona w panelu bocznym WordPressa. Wybierając polecenie Dodaj nową tabelę określamy ile wierszy i ile kolumn ma wyświetlać nasza tabela. To co możemy w niej wykonać korzystając z funkcji zaraz pod kolumnami w polu Operacje na tabeli to na przykład scalanie wierzy i kolumn. Żeby połączyć wiersze wystarczy po lewej stronie od wpisanego tekstu wstawić polecenie #colspan#, a żeby scalić kolumny w dolnym wierszu danej kolumny, tuż pod tekstem wstawić polecenie #rowspan#. Wiem, że na razie nie brzmi to zrozumiale, ale spójrzcie na poniższe zestawienie obrazów. Jeden z nich pokazuje przykładowe użycie tych dwóch poleceń, a drugi efekt jaki udało się osiągnąć:
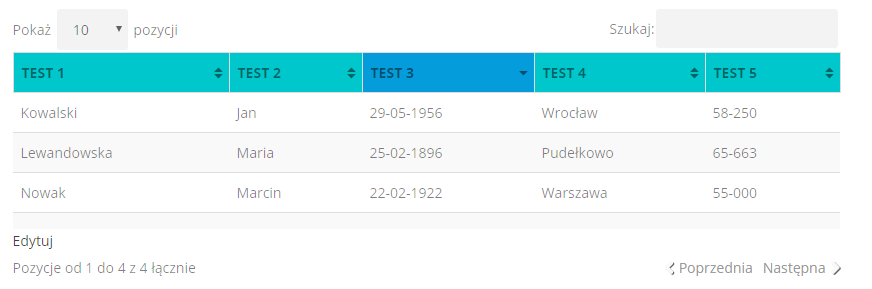
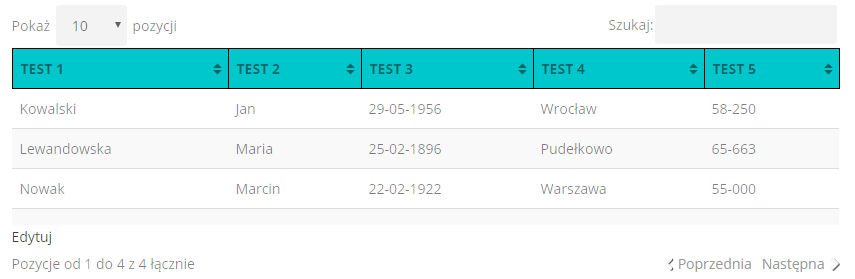
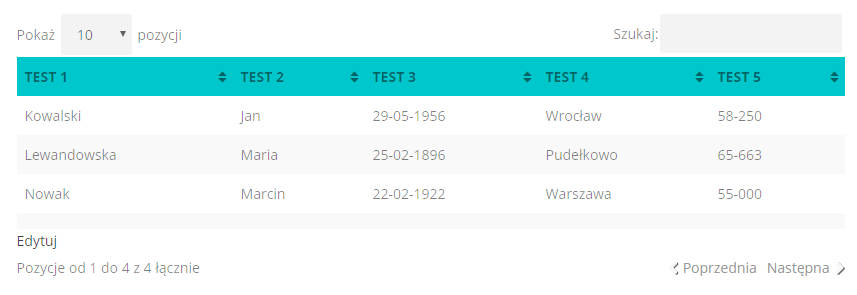
Scalanie komórek wyłącza opcje filtrowania tabeli. Jeżeli ich nie scalimy to tabela wygląda w ten sposób:

Mamy w niej możliwość wyszukiwania, określenia ile pozycji ma być wyświetlanych oraz sortowania (za sortowanie odpowiadają strzałki góra/dół w wierszach nagłówkowych). Mnie niestety nie udało się odkryć jak włączyć te funkcje przy scalaniu komórek. Przypuszczam, że wymagana byłaby do tego jakaś zmiana kodu, ale nie wiem jeszcze jaka. Możecie być pewni, że jak się dowiem to dam znać. Jeżeli Wy wiecie, to podzielcie się swoją wiedzą w komentarzach. 🙂
Dodawanie linka (podlinkowanie treści) i obrazu

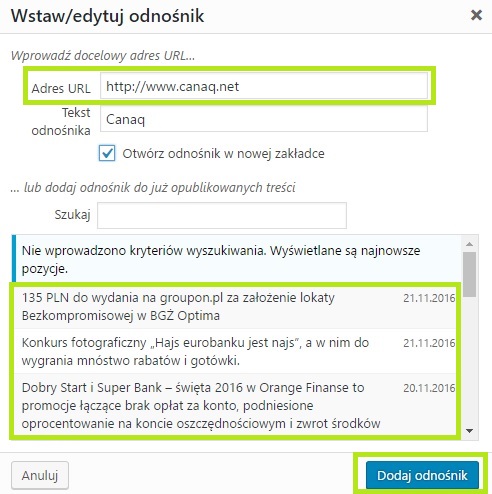
Dodanie linka odbywa się poprzez kliknięcie w panelu Operacje na tabeli polecenia Dodaj link, a następnie kliknięcia w wiersz, w którym chcemy podlinkować tekst. To polecenie uruchamia dodatkowe okno, w którym albo podajemy nasz własny adres URL, albo wybieramy jeden ze wpisów na naszej stronie. Możemy też określić jaki ma być tekst odnośnika, czyli tekst, który będzie podlinkowany, oraz wybrać checkbox aby odnośnik otwierał się w nowym oknie.
Jeżeli nasza komórka/wiersz zawiera już tekst, który chcemy podlinkować robimy dokładnie to samo tylko po kliknięciu w polecenie Dodaj link zaznaczamy tekst umieszczony w kolumnie.
Dodanie obrazu odbywa się na tej samej zasadzie. W panelu Operacje na tabeli klikamy polecenie Dodaj obraz a następnie klikamy wiersz, do którego chcemy go wstawić. Obraz wybieramy z dostępnych już na WordPressie zasobów, albo dodajemy nowy tak jak do wpisu. W komórce pojawia się wtedy adres naszego zdjęcia: <img src=”https://moneye.pl/wp-content/uploads/2016/11/135-PLN-do-wydania-na-grouponpl.jpg” alt=”135 pln do wydania na grouponpl” width=”800″ height=”533″ class=”aligncenter size-full wp-image-1511″ />
Jeżeli zdjęcie jest za duże możemy zmienić w adresie dane width i height i tym samym dopasujemy obraz do wielkości naszego wiersza.
Pozostałe polecenia
Do wyboru w panelu Operacje na tabeli mamy jeszcze inne polecenia takie jak Ukryj, Pokaż, Duplikuj, Wstaw, Usuń, Dodaj, które odnoszą się zarówno do kolumn jak i wierszy. Wydaje mi się, że ich tłumaczenie jest niepotrzebne, ponieważ sama nazwa mówi o tym za co te polecenia odpowiadają, a żeby ich użyć wystarczy zaznaczyć Chceckbox przy kolumnie albo wierszu. Jeżeli jednak potrzebujecie rozwinięcia dla tych funkcji to koniecznie dajcie nam znać w komentarzach.
Funkcje zaawansowane, czyli edycja wyglądu tabeli za pomocą CSS
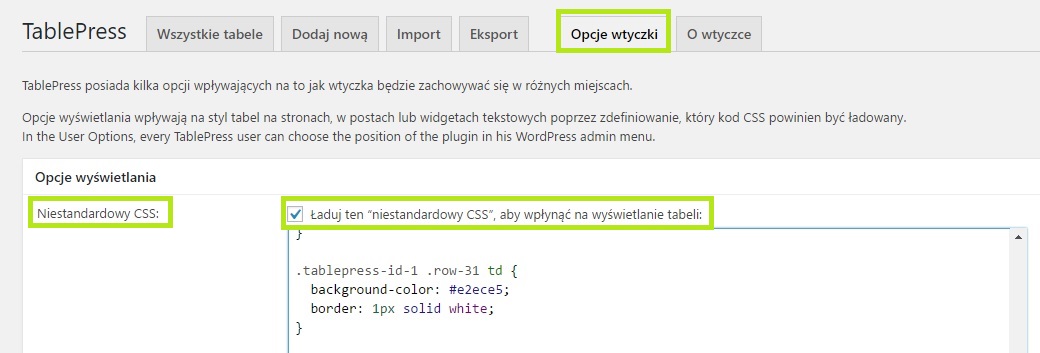
Wygląd tabeli w TablePress możemy modyfikować dzięki kodom CSS. Służy do tego zakładka Opcje wtyczki. Żeby zmiana została zaczytana podajemy go w polu Niestandardowy CSS i zaznaczamy checkbox Ładuj ten “niestandardowy CSS”, aby wpłynąć na wyświetlanie tabeli.

Przykładowe CSS w TablePress
Poniżej pokaże Wam jaki kod za jakie zmiany odpowiada. Za większość modyfikacji odpowiada część kodu .tablepress-id-1 Żeby kod działał prawidłowo w miejsce jedynki należy wstawić numer ID tabeli. Id tabeli tworzy się automatycznie po jej stworzeniu i jest widoczne zaraz po wybraniu z menu WordPressa wtyczki TablePress oraz po wejściu na konkretną tabelę. W taki też sposób (za pomocą shortcode) wstawia się tabele do wpisu. Cały adres/shortcode tabeli wygląda tak: [table “1” not found /]
i ten element należy umieścić we wpisie, aby tabela była widoczna. Jeżeli wstawiamy niestandardowy CSS podajemy tylko numer czyli w tym przypadku będzie to 1, ale jeżeli Wasza tabela będzie już kolejną i zostanie jej nadany inny numer to należy się nim posługiwać tworząc CSS.
Tym kodem wstawiamy obramowanie (border) określając jego grubość i kolor, a także czcionkę tekstu w tabeli i jej wielkość oraz kolor.
OBRAMOWANIE KOMÓREK (bez nagłówka)
.tablepress-id-6 tbody td {
border: 1px solid #000000;
font-family: Arial;
font-size: 12px;
color: #000000;
}
Tego kodu należy użyć jeżeli w opcjach JavaScript dostępnych w edycji naszej tabeli zaznaczyliśmy checkbox: Pierwszy wiersz tabeli jest wierszem nagłówkowym.
OBRAMOWANIE I ZMIANA TŁA KOMÓREK NAGŁÓWKA
.tablepress thead th,
.tablepress tfoot th {
background-color: #00C7CC;
border: 1px solid #000000;
}
W zależności od tego, której kolumnie chcecie zmienić rozmiar, zmieniacie cyfrę zaznaczoną na czerwono i ilość pikseli.
SZEROKOŚĆ KOLUMNY
.tablepress-id-1 .column-1 {
width: 350px;
}
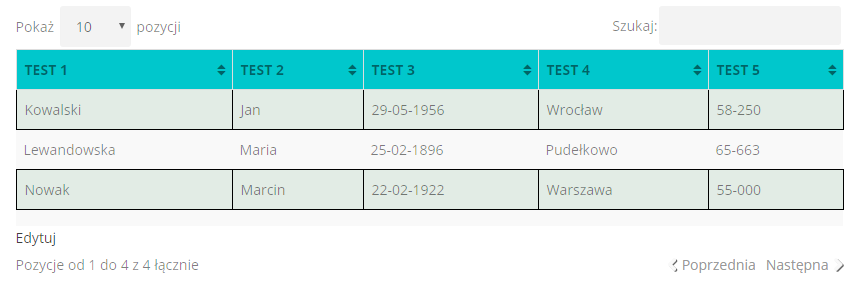
Jeżeli nie chcemy aby cała nasza kolumna była obramowana możemy dodać obramowanie tylko wybranych wierszy. To samo dotyczy kolorów poszczególnych wierszy. Obramowanie i kolor możemy stosować naprzemiennie, np. wiersz drugi i czwarty będzie obramowany z kolorem oliwkowym, a pozostała część nie. W tym celu wystarczy jedynie powielić podany już kod i zmienić numer wiersza:
.tablepress-id-6 .row-2 td {
background-color: #e2ece5;
border: 1px solid black;
}
.tablepress-id-6 .row-4 td {
background-color: #e2ece5;
border: 1px solid black;
}
KOLOR I OBRAMOWANIE WIERSZA
.tablepress-id-6 .row-2 td {
background-color: #e2ece5;
border: 1px solid black;
}
Kod podany po prawej zadziała dla całej kolumny (jak na obrazie powyżej) jeżeli w ustawieniach konkretnej tabeli w polu Opcje Javascript odznaczymy checkbox Tła kolejnych wierszy będą zmieniane naprzemiennie. Jeżeli ten checkbox pozostanie zaznaczony, to podany kod zmieni jedynie nagłówek w danej kolumnie.
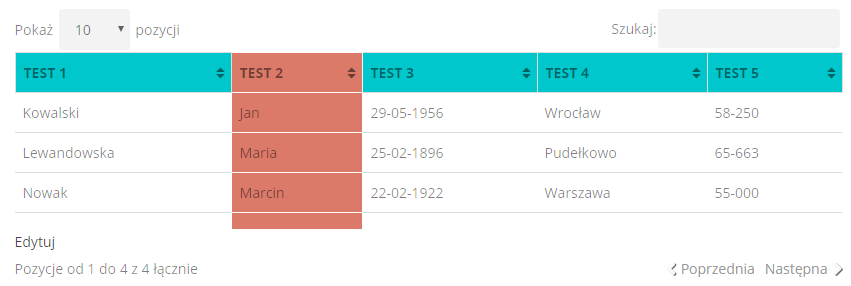
KOLOR KOLUMNY
.tablepress-id-6 .column-2 {
background-color: #db7a69;
border: 1px solid white;
}
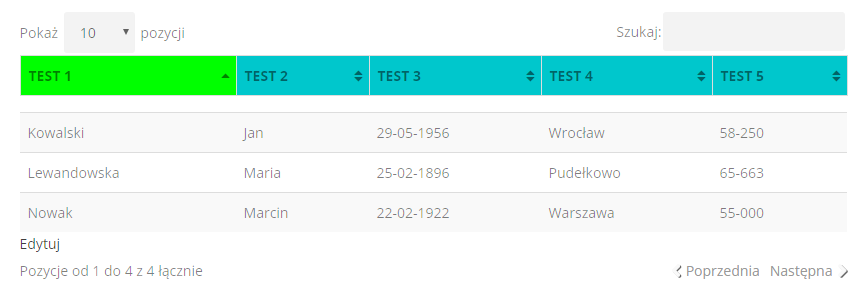
ZMIANA KOLORU NAGŁÓWKA PRZY SORTOWANIU
.tablepress thead .sorting_asc,
.tablepress thead .sorting_desc,
.tablepress thead .sorting:hover {
background-color: #00ff00;
}
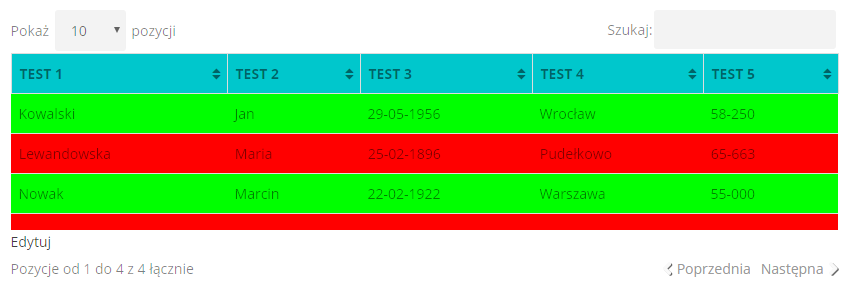
Kod z użyciem .tablepress .odd td odpowiada za zmianę koloru wierszy nieparzystych, a kod .tablepress .even td za zmiane koloru wierszy parzystych,
ZMIANA KOLORU PARZYSTYCH I NIEPARZYSTYCH WIERSZY CAŁEJ KOLUMNY
.tablepress .odd td {
background-color: #ff0000;
}
.tablepress .even td {
background-color: #00ff00;
}
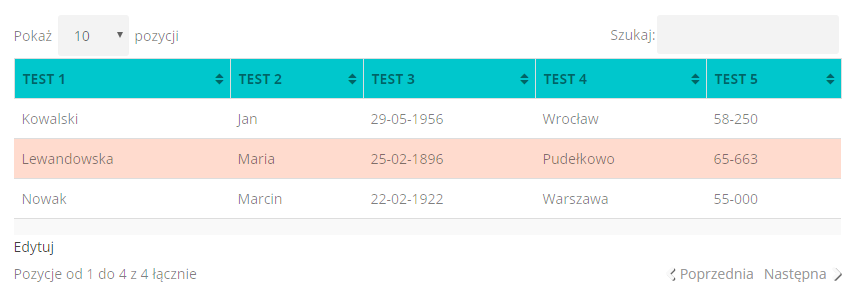
Standardowo wiersze po najechaniu na nie kursorem podświetlają się na szaro. Dzięki zmianom CSS zamieszczonym po prawej możemy dowolnie modyfikować kolor podświetlenia.
ZMIANA KOLORU PODŚWIETLANIA WIERSZY
.tablepress .row-hover tr:hover td {
background-color: #ffdbce;
}
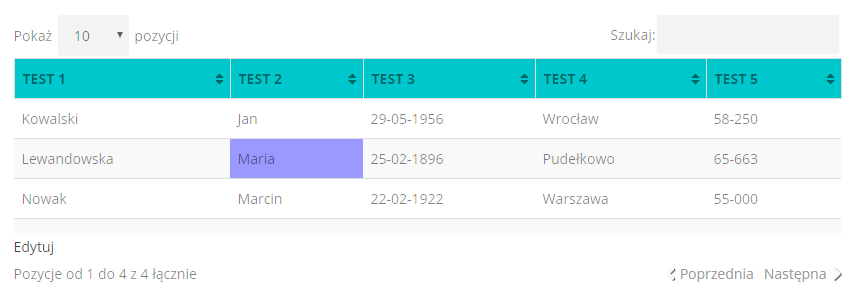
ZMIANA KOLORU POJEDYNCZEGO WIERSZA W KOLUMNIE
.tablepress-id-6 .row-3 .column-2 {
background-color: #9999ff;
}
ZMIANA KOLORU POJEDYNCZEGO WIERSZA W KOLUMNIE
.tablepress-id-6,
.tablepress-id-6 tr,
.tablepress-id-6 tbody td,
.tablepress-id-6 thead th,
.tablepress-id-6 tfoot th {
border: none;
}
W szablonach Elegant Themes nie ma potrzeby stosowania tego kodu CSS, ponieważ tabela z automatu ładuje się na środku wpisu i dostosowuje się do układu wpisu. Ale możliwe że korzystając z innych rozwiązań na WordPressie ten kod będzie Wam pomocny.
WYŚRODKOWANIE TABELI
.tablepress-id-N {
width: auto;
margin: 0 auto 1em;
}
I to już chyba wszystko co wydaje mi się, że w TablePress jest najważniejsze i najbardziej przydatne. Jeżeli potrzebujecie dodatkowych informacji żeby stworzyć swoją tabelę, a nie opisałam ich tutaj to dajcie znać. Możliwe, że albo o nich nie pamiętam, albo nigdy ich nie używałam, a razem na pewno wymyślimy coś kreatywnego 🙂
Przychodzi mi do głowy jeszcze jedna rzecz, nie do końca związana z tworzeniem tabel. Osoby stawiające swoje pierwsze kroki w tworzeniu stron mogą mieć problem z doborem i określeniem kolorów w html. Ja głównie wykorzystuję do tego stronę ColorHex. Ona pokazuje różne warianty wykorzystania koloru, podaje jego kod w html oraz pomaga spersonalizować CSS. Ale o stronach z doborem kolorów i platformach, z których warto skorzystać będzie oddzielny wpis 🙂















NAJNOWSZE KOMENTARZE