Newsletter: jak używać Pluginu Bloom korzystając z MailChimp
Witajcie w kolejnym wpisie na naszej stronie. Dzisiaj chcielibyśmy zaprezentować Wam niektóre funkcje jakie oferuje nam serwis MailChimp oraz wtyczka Bloom stworzona przez Elegant Themes.
MailChimp to amerykańska firma, jeden z liderów w branży e-mail marketingu, założona w 2001 roku. Jej głównym produktem jest platforma online do wysyłania profesjonalnych maili do masowego odbiorcy. Dzięki MailChimp możecie stworzyć swój własny szablon oferty/informacji jaką chcecie zaprozentować odbiorcom i w łatwy sposób wysłać ją do wszystkich kontaktów, które zgromadziliście. Za pomocą platformy możecie wybrać dowolny szablon wysyłanej wiadomości bądź stworzyć swój własny, możecie również skonfigurować wg. własnego uznania wszystkie treści, jakie pojawiają się subskrybentom w mailu odnośnie pezystąpnienia do subskrypcji waszego bloga, zdecydować czy chcecie wysyłać do użytkowników wiadomość powitalną itp. Jeżeli poważnie myślicie o swojej internetowej działalności to warto z takiego rozwiązania skorzystać.
Poza MailChimp wtyczka Bloom jest kompatybilna z wieloma innymi platformami, więc bez trudu znajdziecie coś dla siebie: MailChimp, Constant Contact, MadMinim, iContact, InfusioSoft, Feedblitz, Aweber, Campaign Monitor, GetResponse, SendInBlue, MailPoet, Emma, HubSpot, ActiveCampaign, SalesForce and Ontraport.

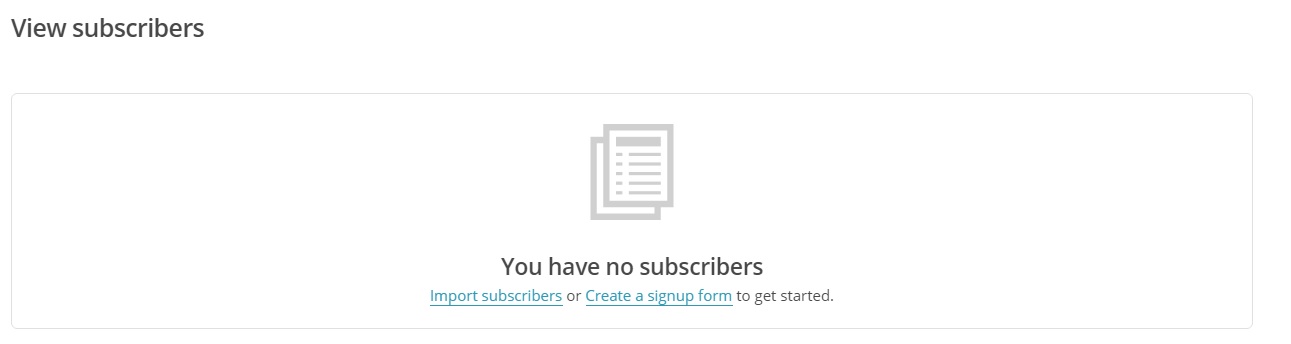
Na naszym zrzucie przycik „Create a List” jest nieaktywny, ponieważ my naszą listę już utworzyliśmy. Przed utworzeniem listy w polu, w którym znajduje się napis „Good job” znajdziecie przycik „Create a List”, który należy kliknąć i skonfigurować ustawienia.
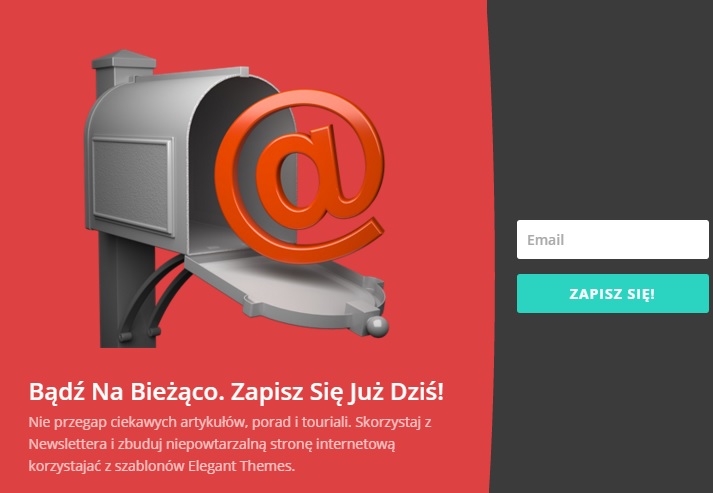
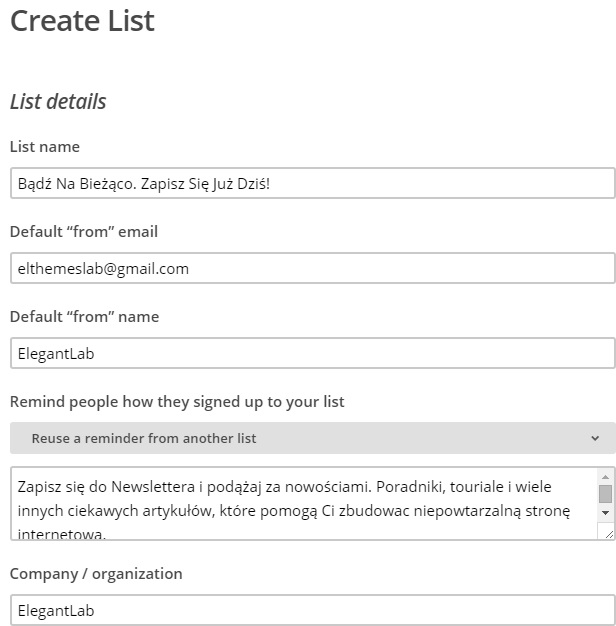
Podczas wypełniania danych pamiętajcie, że ważne jest pole „List name”. To co w nim wpiszecie będzie pojawiało się w mailach do Klientów/Odbiorców potwierdzających subskrypcje. Można oczywiście ten tekst modyfikować w dalszych częściach ustawień, ale gdyby ktoś nie zamierzał korzystać z zaawansowanej konfiguracji, warto ustawić sensowny tekst już na początku.
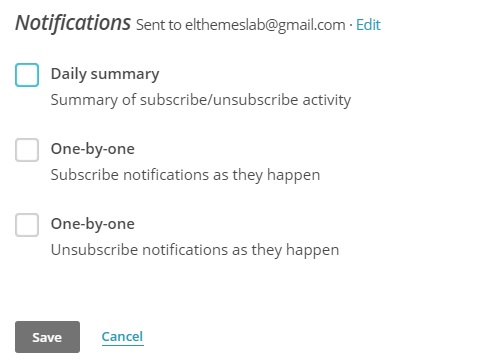
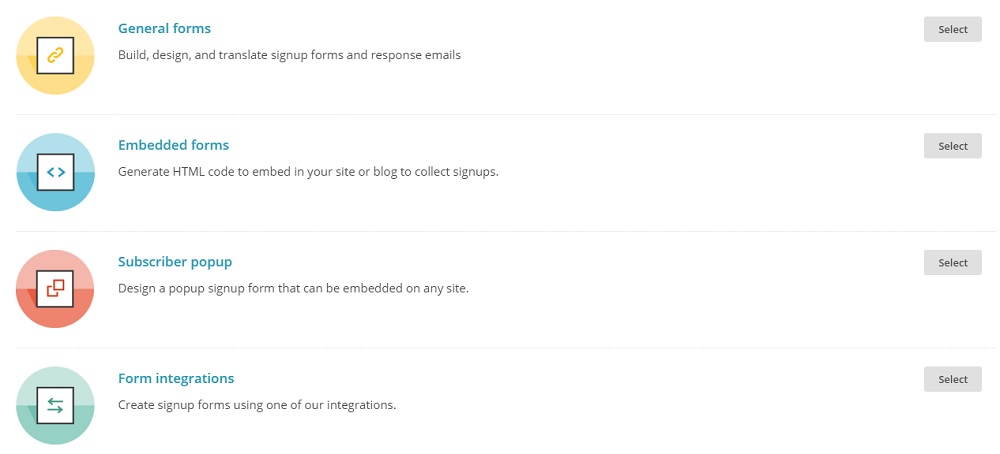
Po zapisaniu ogólnych ustawień zostaniecie przekierowani do kolejnego panelu, w którym będziecie mogli albo dodać/zaimportować adresy mailowe albo sparametryzować szczegółowe ustawienia wysyłanych powiadomień dotyczących subskrypcji. Do wyboru mamy: ustawienia ogólne (General forms), osadzania kodu na stronie (Embedded forms), osadzania kodu na stronie z wyskakującym okienkiem (Subscriber popup) oraz formy integracji z innymi portalami np.: Twitter (Form integrations).
General forms
Podczas tworzenia Ogólnych Form dla naszych subskrypcji możemy skorzystać z ustawień wielu opcji. MailChaimp oferuje nam tłumaczenie danych pól (automatyczne i ręczne), zmianę koloru tekstu, tła strony, tła formatki, daje możliwość wyboru wysyłanych wiadomosći w formie tekstu bądź html, oraz możliwość dodania pól takich jak np.: obraz, data, dodatkowy tekst i inne. Poniżej znajduje się wideo, na którym stworzymy przykładową listę i skonfigurujemy jej ustawienia.
Po włączeniu pluginu Bloom pojawi się on w naszym manu bocznym wordpressa. Wybieramy opcje „Email Accounts” a następnie „New Account”. Na liście „Select Email Provider wybieramy dostawcę usług (w naszym przypadku jest to MailChimp), następnie wprowadzamy nazwę utworzonego konta i pozostaje nam podanie klucza API. Klikając w ikonkę „i” w panelu pojawi sie link „Click here for more information”. Po jego naciśnięciu zostaniecie automatycznie przekierowani na stronę usługodawcy, dzięki której będziecie mogli wygenerować API KEY. (Jeżeli korzystacie z Mailchimp przed kliknięciem w link podczas konfiguracji ustawień Bloom musicie być zalogowani do MailChimp).
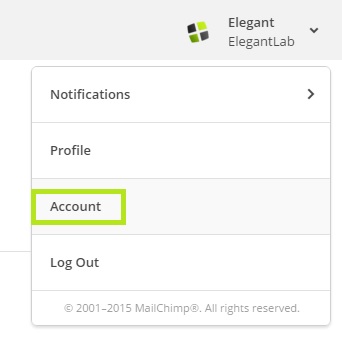
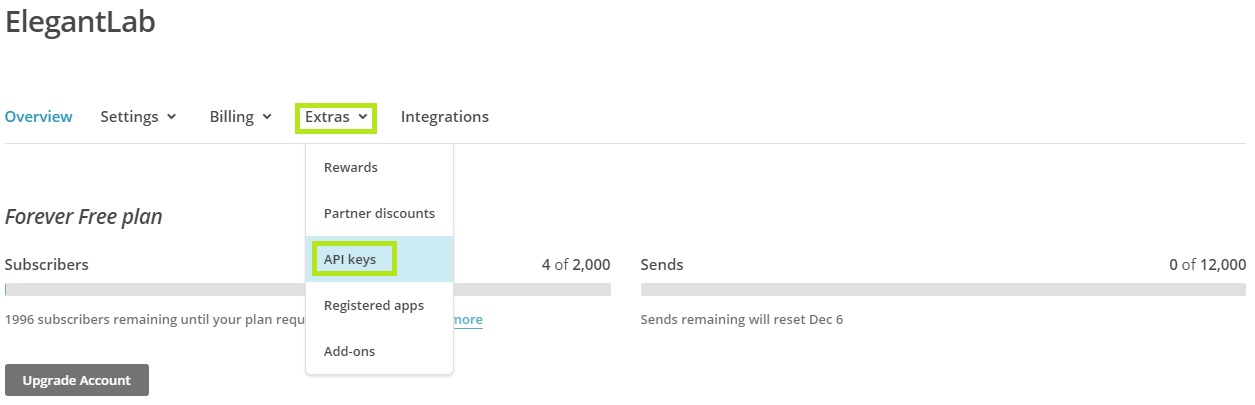
Jeżeli nie skopiujecie klucza API zaraz po jego utworzeniu, możecie go zweryfikować w swoich swojego konta w MailChimp. Rozwijacie listę dostepnych opcji z poziomu użytkownika i wybieracie „Account”. Następnie rozwijacie listę „Extras” i zaznaczacie na niej API keys. Wszystkie wygenerowane przez Was kody pojawią się w ukazanym panelu. Dla zobrazowania i łatwiejszego namierzenia klucza z poziomu ustawień konta usługodawcy poniżej załączamy zrzuty ekranu.
Żeby skonfigurować plugin wybieramy z panelu bocznego WordPressa Bloom/Email Accounts. Po prawej stronie wybieramy polecenie New Account i uzupełniamy wymagane parametry. Uzupełniamy dane Usługodawcy (Select Email Provider), nazwę naszego konta stworzonego na portalu emailingowym (Account Name) oraz klucz API (AI Key) i zatwierdzamy przyciskiem Authorize. Następnie przechodzimy do zakładki Optin Forms i tworzymy nowy szablon Subskrypcji, który pojawi się na naszej stronie.
W pierwszej kolejności dokonujemy wyboru lokalizacji naszego okna subskrypcji. Do wyboru mamy 6 różnych lokalizacji takich jak: wyskakujące okienko na środku strony, boczne wyłaniające się z dolnego rogu strony, możemy również ustawić na stałe panel subskrypcji pod postem, a także wyskakaujące okno w całej linii, widget który pojawi się na sidebarze, oraz zablokowany element, zięki któremy wygenerujemy kod html i będziemy mogli wstawić go w dowolnym miejscu na stronie, poście czy w projekcie.
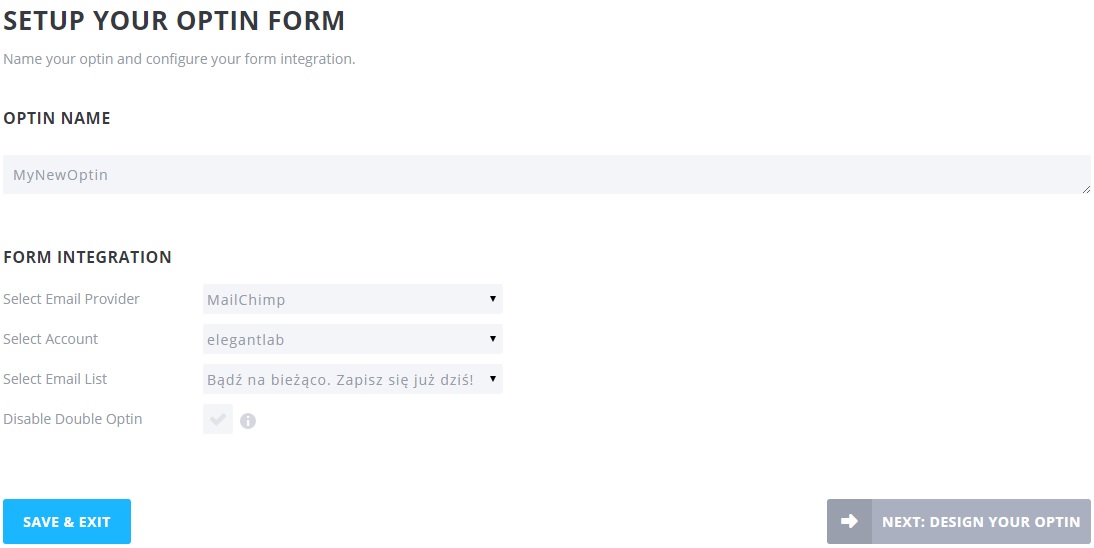
Po wybraniu lokalizacji naszego okna subskrypcji przechodzimy do konfiguracji ustawień wybranej opcji. Możemy zmienić nazwę tworzonej Subskrypcji (Option Name), aby łatwiej było nam później rozróżnić wszystkie dodane elementy. Następnie określamy formę integracji poprzez oznaczenie Usługodawcy (w naszym przypadku jest to MailChimp), następnie wybieramy utworzone konto oraz listę mailową, którą stworzyliśmy na portalu mailingowym. Po zaznaczeniu wszystkich wymaganych opcji [rzechodzimy do ustawień zaawansowanych poprzez Design Your Optin. Do wyboru mamy aż 115 gotowych formatek, które oczywiście możemy dowolnie zmodyfikować w dalszej części ustawień.
Po wybraniu formatki przechodzimy dalej klikając Customize na dole strony. Nawe jeżeli korzystacie z Woordpressa w języku polskim opcje wtyczki i wszystkie jej parametry wyświetlają się w języku angielskim. Z automatu więc główne hasła we wtyczce to „Subscribe To Our Newsletter”, „Join our mailing list to receive the latest news and updates from our team.”, „You have Successfully Subscribed”. Na całe szczęscie każdą z opcji możemy dowolnie modyfikować i podstawiać tekst jaki chcemy aby widzieli oddziedzający nas Internauci. Z automatu również podstawia się obraz z formatki, którą wybraliśmy wcześniej. Zamiast tego, możemy wstawić dowolny obraz poprzez Upload an image, zmienić parametry wyświetlania sie obrazu (nad tekstem, pod tekstem, z prawej czy lewej strony tekstu). Mamy również możliwość wyboru 9 opcji wyboru animaci obrazu. W ustawieniach możemy również zmienić kolory tekstu, nagłówka, ustawić inną czcionkę czy zastosować ramkę. Bloom daje nam również możliwość wstawienia tekstu do stopki naszej formatki, wyboru krawędzi czy wstawienia kodu CSS. Po sparametryzowaniu ustawień wizualnych okna wtyczki przechodzimy dalej klikając Display w prawym dolnym rogu strony i możemy zająć się techniczną stroną formatki, czyli wskazać pluginowi kiedy ma się uaktywnić (po jakim czasie i podczas jakiej czynności np.: po wznowieniu aktywności, podczas przesuwaniu kursora, podczas komentowania itp.). Możemy również wybrać w jakim miejscu na stronie okno subskrybcji ma się pojawiać np.: post, strona, projekt, Tagi, Archiwa itp. Warto wspomnieć, że Bloom daje nam możliwość wskazania jednej bądź kilku wybranych stron/postów na których formatka ma się pojawić (Display on these pages/Display on these posts), czy też w których postach ma się nie pojawiać (Do not display on these posts). Po ustawieniu wszystkich opcji zapisujemy zmiany (Save & Exit) a po odświeżeniu strony zostaną one udostępnione użytkownikowi.















NAJNOWSZE KOMENTARZE