Animacje i efekty zdjęć
nałożenie tekstu na obraz
Jak nałożyć tekst na obraz? To chyba jedno z najczęściej zadawanych pytań, jakie spotykam od dłuższego czasu na różnych forach, jakie dostaję od Was w wiadomościach i jakie bardzo często pojawia się w tematach supportu Elegant Themes. Dzisiaj chciałabym Wam pokazać 3 triki na to, jak w łatwy sposób nałożyć test na obraz wykorzystując narzędzie jakim jest wtyczka The Divi Builder i dostępne moduły – bo przecież nie zawsze musimy wykorzystywać tylko moduł obraz żeby uzyskać pożądany efekt. Mam nadzieję, że każdy znajdzie coś dla siebie, a wpis będzie dla Was pomocny i stanie się inspiracją do działań, jakie prowadzicie na swoich stronach internetowych. Bez zbędnego przedłużania – zaczynajmy!
Zmiana koloru czcionki
LOREM IPSUM
Lorem Ipsum Dolor
W nowo stworzonej, albo już istniejącej sekcji dodaj nowy wiersz. To ile będzie zawierał kolumn nie ma znaczenia. Wejdź w ustawienia wiersza i dodaj tło w formie obrazu. Jeżeli wybrałeś wiersz z kilkoma kolumnami, ustaw tło w kolumnie, w której za chwilę będziesz chciał umieścić moduł Tekst.
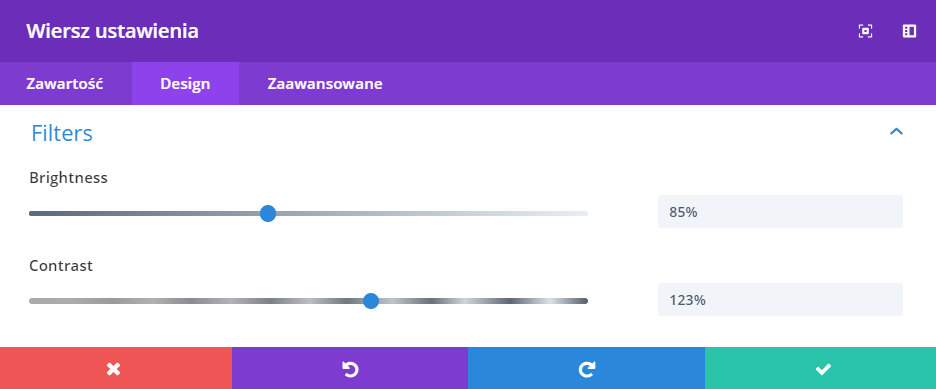
Nasz obraz w przykładzie powyżej jest w odcieniach czerni i szarości, ale mimo wszystko wykorzystamy filtry na zakładce Design, aby jeszcze bardziej go przyciemnić co sprawi, że kolor czcionki jakiego użyliśmy będzie bardziej widoczny:
Brightness: 85%
Contrast: 123%

Ważne aby ustawienia filtra, które chcemy zastosować do obrazu wykonać w ustawieniach wiersza, a nie konkretnego modułu. Jeżeli te same ustawienia Jasności i Kontrastu ustawilibyśmy w module Tekst, to wpłynęłyby one nie tylko na wygląd obrazu, ale także na wygląd naszej czcionki.
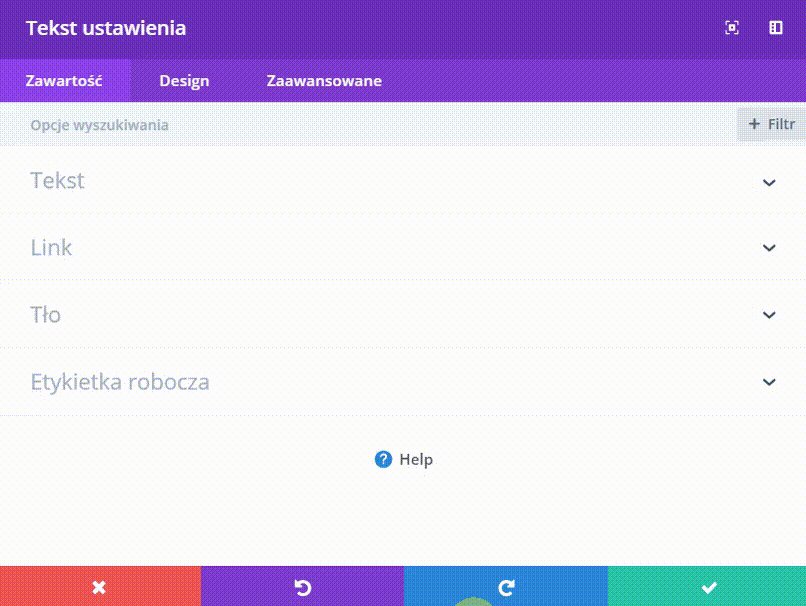
Dopracowaliśmy już nasze tło w formie obrazu w wierszu, więc możemy przejść do dodawania modułu. W tym samym wierszu, w kolumnie, w której ustawiliśmy tło dodajemy moduł Tekst. Wpisujemy treść, zaznaczamy odpowiednio nagłówek lub paragraf i przechodzimy na zakładkę Design. Kierujemy się do ustawień Tekstu lub Heading Text w zależności od tego, jaki format wybraliśmy w zawartości. W polu Kolor tekstu Tekst lub Kolor tekstu Nagłówek ustawiamy wybrane kolory:
Domyślnie: rgba(0,0,0,0)
Hover: wybrany przez Ciebie kolor html (w naszym przypadku jest to #acdadc)

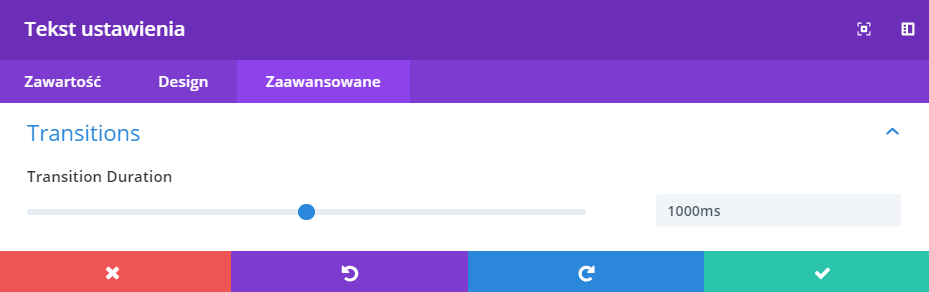
Jeżeli chcemy uzyskać efekt spowolnionego pojawiania się tekstu, to przechodzimy na zakładkę Zaawansowane w module Tekst i w pozycji Transitions / Transition Duration zmieniamy prędkość z jaką ma pokazywać się nasz obraz. W naszym przykładzie jest to 1000 ms.

Zapisujemy zmiany i gotowe. Po wejściu na stronę nie widać napisu na obrazie. Pojawi się on dopiero w momencie najechania na obraz kursorem.
Opacity, czyli ustawienia przezroczystości
Lorem ipsum dolor sit amet enim. Etiam ullamcorper. Suspendisse a pellentesque dui, non felis. Maecenas malesuada elit lectus felis, malesuada ultricies. Curabitur et ligula. Ut molestie a, ultricies porta urna. Vestibulum commodo volutpat a, convallis ac, laoreet enim. Phasellus fermentum in, dolor. Pellentesque facilisis. Nulla imperdiet sit amet magna.
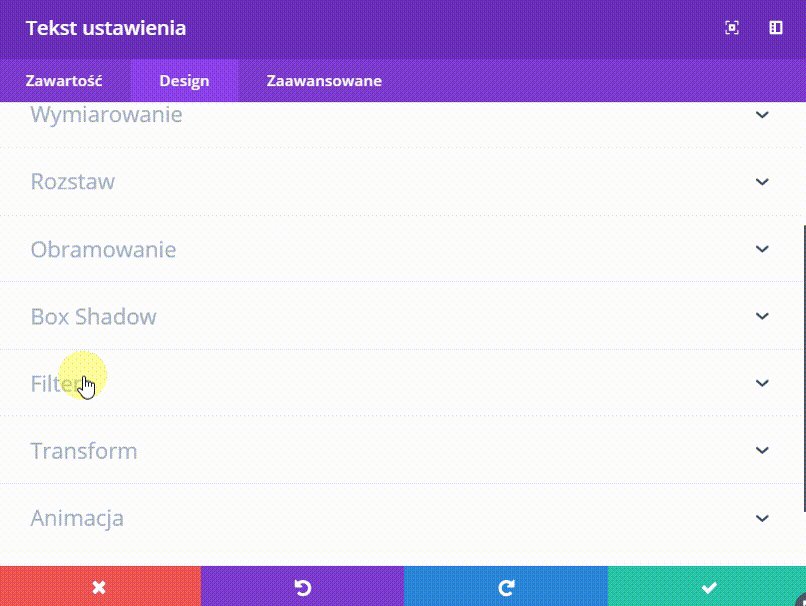
Ten krok będzie bardzo zbliżony do opisanego powyżej. Dodajemy nowy wiersz, ustawiamy w nim tło. Jeżeli nasz obraz wymaga dopracowania możemy przejśc na zakładke Design i w Filtrach poprawić jego ostrość, kontrast, kolor czy nasycenie. Następnie przechodzimy do dodania modułu Tekst i wstawiamy w nim odpowiednią treść.
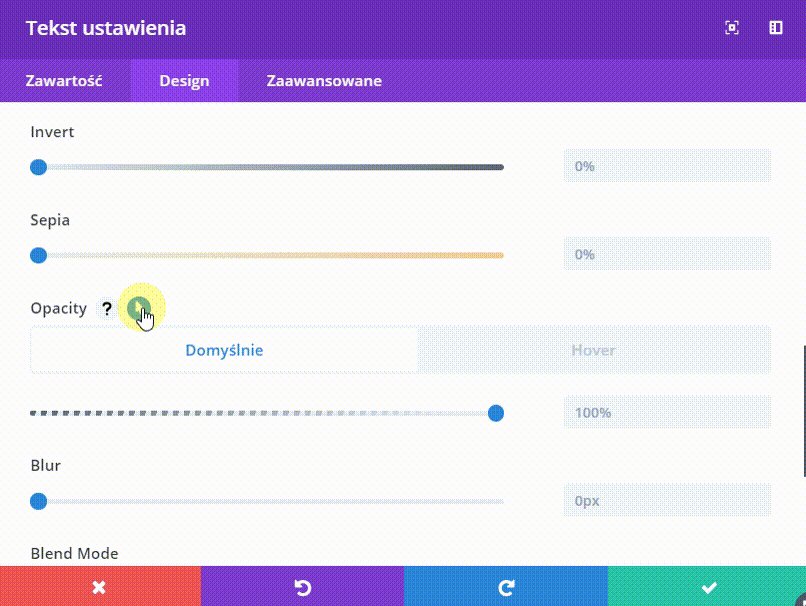
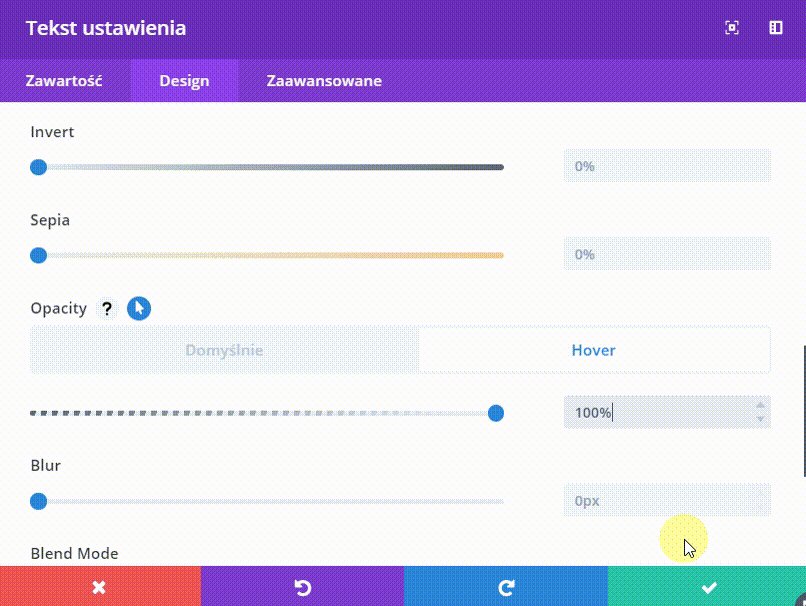
Na zakładce Design w module Tekst możemy dowolnie zmodyfikowac naszą czcionkę, czyli wybrać font, rozmiar, kolor itp. Wszystko robimy na wartościach domyślnych, nie ruszamy ustawień Hover. Następnie przechodzimy do ustawień filtrów i zmieniamy wartość dla Opacity:
Domyślnie: 0%
Hover: 100%

Ostatni krok, to przejście na zakładkę Zaawansowane i ustawienia prędkości pojawienia się tekstu w pozycji Transitions / Transition Duration. Prędkość pojawiania się tekstu w naszym przykładzie została ustawiona na 1000 ms.
Zmiana wielkości czcionki
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Trzeci sposób na pokazanie tekstu po najechaniu na niego kursorem myszy bazuje na dokładnie takich samych ustawieniach co dwa poprzednie przykłady, z tym że zamiast ustawień przezroczystości czcionki lub całego modułu, zastosujemy zmniejszenie i powiększenie czcionki.
Tak jak powyżej dodajemy nowy wiersz lub edytujemy już istniejący i ustawiamy tło kolumny. Dodajemy moduł Tekst, wpisujemy treść i przechchodzimy na zakładkę Design. Tam dokonujemy zmiany dla czcionki – koloru, fontu, wysokości linii, cienia czy orientacji, a następnie w pozycji Tekst rozmiar Tekstu ustawiamy wielkość czcionki:
Domyślnie: 0px
Hover: 16px (lub jakąkolwiek inną wartość, która pasuje do waszego tła i koncepcji)

Nalezy też pamiętać o tym, że w przypadku kiedy tłem jest obraz koluny, to w dodanym module (w naszym przypadku jest to moduł Tekst) trzeba ustawić padding, czyli margines wewnętrzny, żeby opdowiednio umieścić nasz tekst na obrazie.
Podsumowanie
Wszystkie trzy przykłady bazują na bardzo podobnych ustawieniach. Najpier dodajemy wiersz i ustawiamy jego tło, następnie dodajemy moduł i wykorzystujmey kombinację, która najbardziej spełnia nasze oczekiwania. W naszym poście został wykorzystany tylko moduł Tekst, ale takie same ustawienia możemy zastosować do każdego modułu, który chcemy dodać.
Warto pamiętać, że każde rozwiązanie ma swoje plusy i minusy. W pierwszym przykładzie, w którym zmieniamy kolor czcionki (w wersji domyślnej jest ona przezroczysta, w wersji hover ma ona już dodany kolor) największym minusem jak dla mnie jest to, że jeżeli zaznaczymy tekst, to będzie on widoczny zarówno po najechaniu na niego kursorem jak i w sytuacji kiedy kursor przesuniemy w inne miejsce na stronie. Drugi przykład z wykorzystaniem opcji Opacity podoba mi się najbardziej. Idealnie dostosowuje się do obrazu, nie widać go po zaznaczeniu, gdy kursor jest w innym miejscu na stronie i łatwo dostosować jego tempo pojawiania sie na tle. Trzeci przykład ze zmniejszeniem czcionki jak dla mnie zbyt mocno animuje. Ten efekt powiększania się czcionki jest jak dla mnie na tyle widoczny, że mnie osobiście przeszkadza, wie domyślam się, że znajdzie swoich fanów 🙂
Już na sam koniec chciałabym polecić Wam 3 artykuły, a właściwie tutriale, w których zastosowano dodatkowy kod CSS, aby nałożyc tekst na obraz:
Divi Soup
Michelle, pokazuje w sowim wpisie, jak za połączyć dwa moduły: Obraz i Tekst za pomocą dodatkowego kodu CSS. W zamian za subskrybowanie bloga, możecie pobrać układ z 3 przepięknymi przyładami i zastosować na swojej stronie internetowej.
Yates Design
Tutaj znajdziecie tutorial jak połączyć moduł Obraz i Wezwanie do działania. Poza samą instrukcją spianą przez prowadzącego bloga, możecie pobrać gotwy plik i wrzucić go bezpośrednio u siebie.
Elegant Themes
Na blogu Elegant Themes znajdziecie ciekawy artykuł i instrukcją krok po kroku jak połączyć moduł Obraz i Notkę. W przyładzie Elegant Themes to połaczenie zstało stworzpne do zaprojektwania sekcji o zespole, czyli przedstawieniu członków teamu, ale możecie je spokojnie wykorzystać w dowolnym waszym projekcie i koncepcji.
Na dzisiaj to już wszystko. Mam nadzieję, że wpis Wam się spodoba, a nawet jeżeli z jakiegoś powodu nie będziecie mogli z niego w pełni skorzystać, to pozostanie on dla Was inspiracją i przyczyni się do stworzenia nowych, fajnych rzeczy w Waszych przestrzeniach internetowych. Jeżeli znacie jakieś fane tutoriale, w podobnej tematyce, to śmiało wrzucajcie linki w komentarzu, nieech wszyscy na tym skorzystaja 🙂



NAJNOWSZE KOMENTARZE