Jak stworzyć stronę 404 z wykorzystaniem konstruktora motywów?
DIVI
EXTRA
Table Press
Strona błędu 404 jest nam wszystkim dobrze znana. Każdy użytkownik Internetu kiedyś się na nią natknął. Zastanawiam się, co zrobiliście później? Zostaliście na tej stronie? Wróciliście na stronę główną? Czy może odpuściliście przeglądanie tej wybranej witryny poszukując innych stron www o podobnej tematyce? Ja zazwyczaj z takiej strony wychodzę i już na nią nie wracam. Szkoda mi czasu na wyszukiwanie treści w przestrzeni, która co chwilę wyrzuca prosto w oczy błąd. Mam zaraz takie myśli, że może coś z tą witryną jest nie tak i zdecydowanie nie powinno mnie na niej być.
Najczęściej strona błędu 404 świadczy o tym, że wybrany plik lub strona został usunięty, czy że nie istnieje. Taki sam lub podobny błąd pojawia się w sytuacji, kiedy wpiszemy bezpośrednio w wyszukiwarce nieprawidłowy adres strony internetowej. Standardowy komunikat o tym błędzie wygląda mniej więcej tak:
404
Page Not Found
Przykładów takiej klasycznej i niezachęcajacej strony błędu 404 może być wiele. Co zrobić, żeby ten pojawiający się od czasu do czasu komunikat nie odstraszał, a wręcz zachęcał do pozostania na Twojej stronie?
Najprostszym rozwiązaniem jest stworzenie tej strony na wzór wszystkich Twoich podstron znajdujących się w jednej domenie. Dobrze jeżeli strona błędu będzie spójna z cała Twoją przestrzenią internetową. Warto zaprojektować ją w ten sposób, aby użytkownik wiedział co właściwie się wydarzyło, że wyświetli się błąd, co może zrobić dalej, gdzie może się przekierować, gdzie ewentualnie ma szukać informacji.
Zachęcam do takiego rozwiązania, tym bardziej, że po ostatniej aktualizacji Divi możemy wzór takiej strony błędu stworzyć używając Theme Builder i wykorzystując wszystkie znane nam do tej pory moduły. Nie chcę dzisiaj zagłębiać się w szczegóły tej aktualizacji, bo nie ona jest motywem przewodnim wpisu (o tym będzie odrębny artykuł na blogu), ale krok po kroku pokaże Wam jak można taką stronę stworzyć i gdzie jest ten Theme Builder, o którym wszyscy ostatnio piszą :).
Jak stworzyć stronę błędu 404 używając Theme Builder w Divi?
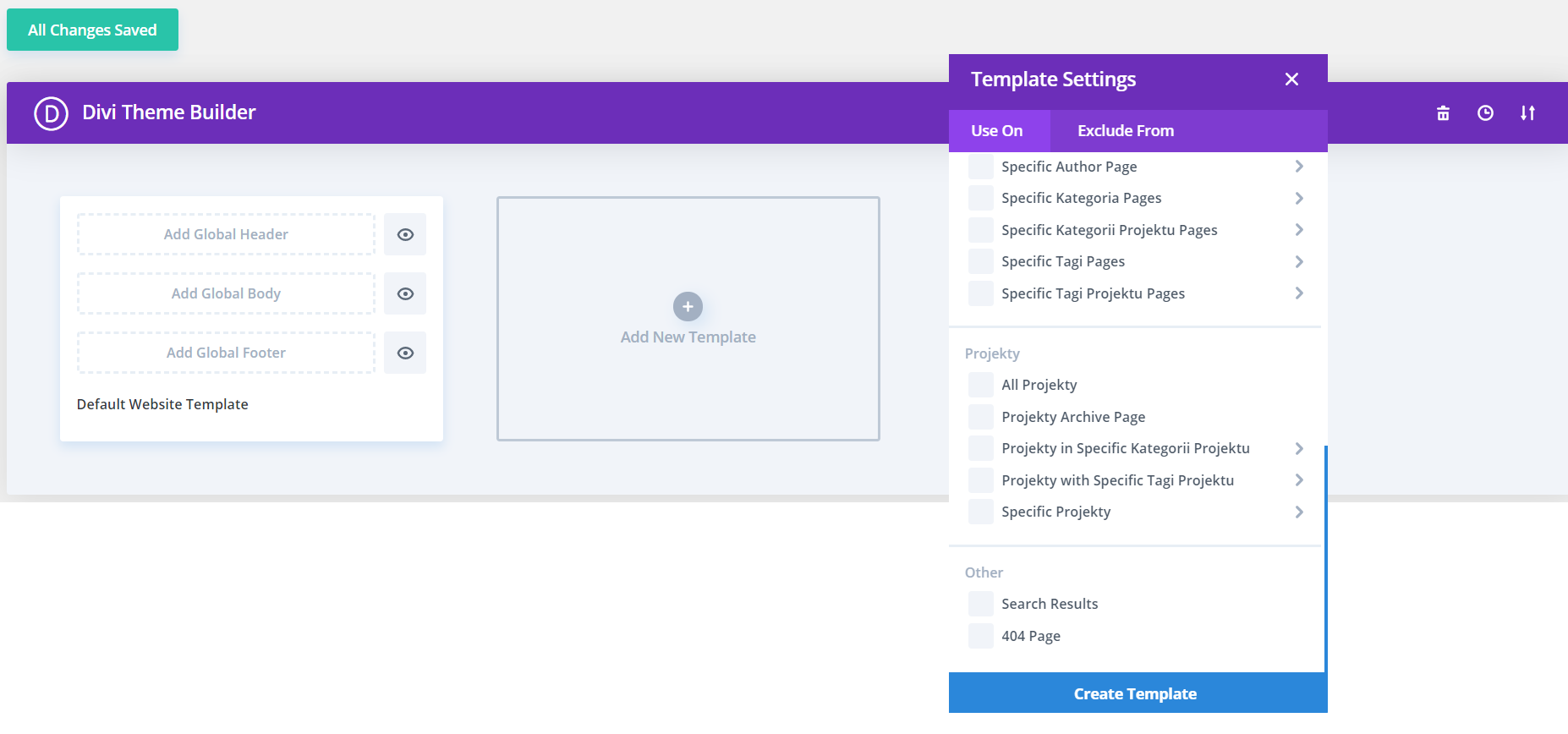
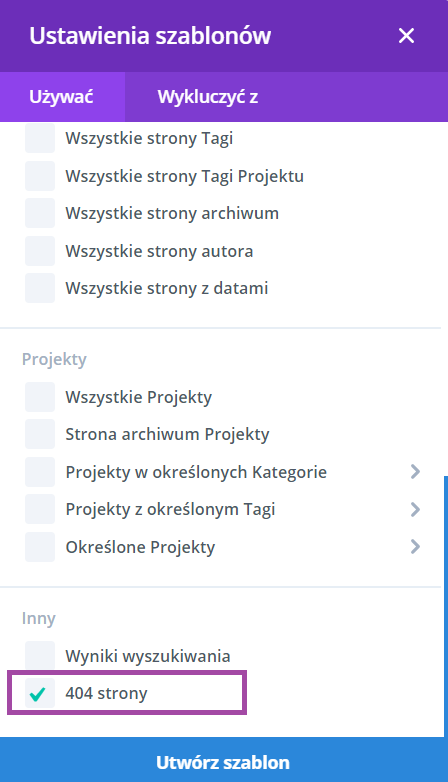
Z bocznego menu WordPressa wybieramy DIVI, a następnie Theme Builder. W głównym panelu klikamy Add New Template, po czym zaznaczamy stronę, dla której będziemy tworzyć szablon. W tym przypadku jest to strona błędu 404, wiec zaznaczamy w okienku na samym dole 404 Page i klikamy w przycisk Create Template.
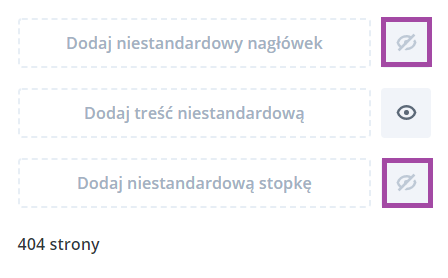
Teraz w naszym panelu pojawiły się nowe opcje. Możemy stworzyć:
- indywidualny nagłówek dla strony 404 (Add Custom Header),
- indywidualny układ całej strony 404 (Add Custom Body) i
- indywidualną stopkę dla strony 404 (Add Custom Footer).
Edycja tych 3 opcji wprowadzi zmiany wyłącznie w obrębie zaznaczonej przez nas strony błędu 404 – wszystkie inne Twoje strony, nagłówki i stopki pozostaną bez zmian.
W chwili obecnej nie mam potrzeby tworzenia nowego nagłówka z menu, czy stopką, ponieważ Canaq i tak jest w przebudowie, więc niebawem trochę się zmieni, ale wszystko co dzisiaj stworzymy na naszej stronie błędu 404 będziecie mogli i Wy i wszyscy inni użytkownicy zobaczyć online.
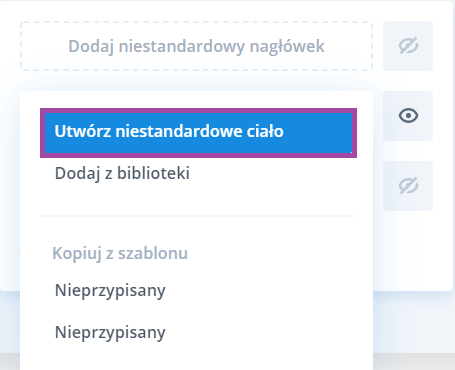
Jeżeli już wyklikaliście, że chcecie stworzyć stronę błędu 404, to w panelu głównym pojawi się ramka z opcjami do wyboru, o których wspomniałam powyżej. Klikając w poszczególne nazwy (nagłówek treść i stopka) pojawią się dwie opcje: Build custom header/body/footer i druga Dodaj z biblioteki. Jeżeli macie już w bibliotece układ, który chcecie wykorzystać to możecie, jeżeli nie to trzeba kliknąć w pierwszą opcje dotyczącą budowy danego panelu.
Obok tych trzech opcji widzicie ikonę oka. Oznacza to, że możecie ją włączyć, to opcja domyślna, lub wyłączyć – wówczas ikona będzie przekreślona jak na wideo poniżej.
Jeżeli stworzycie stronę błędu, bez odznaczenia nagłówka i stopki (czyli ikona oka nie będzie przekreślona), wówczas zaczytają się domyślne wartości, ustawione dla całej Waszej strony. Jeżeli natomiast wyłączycie nagłówek i stopkę, to otrzymacie efekt jak w przypadku tworzenia strony blank page.
Strona błędu 404 na Canaq.net
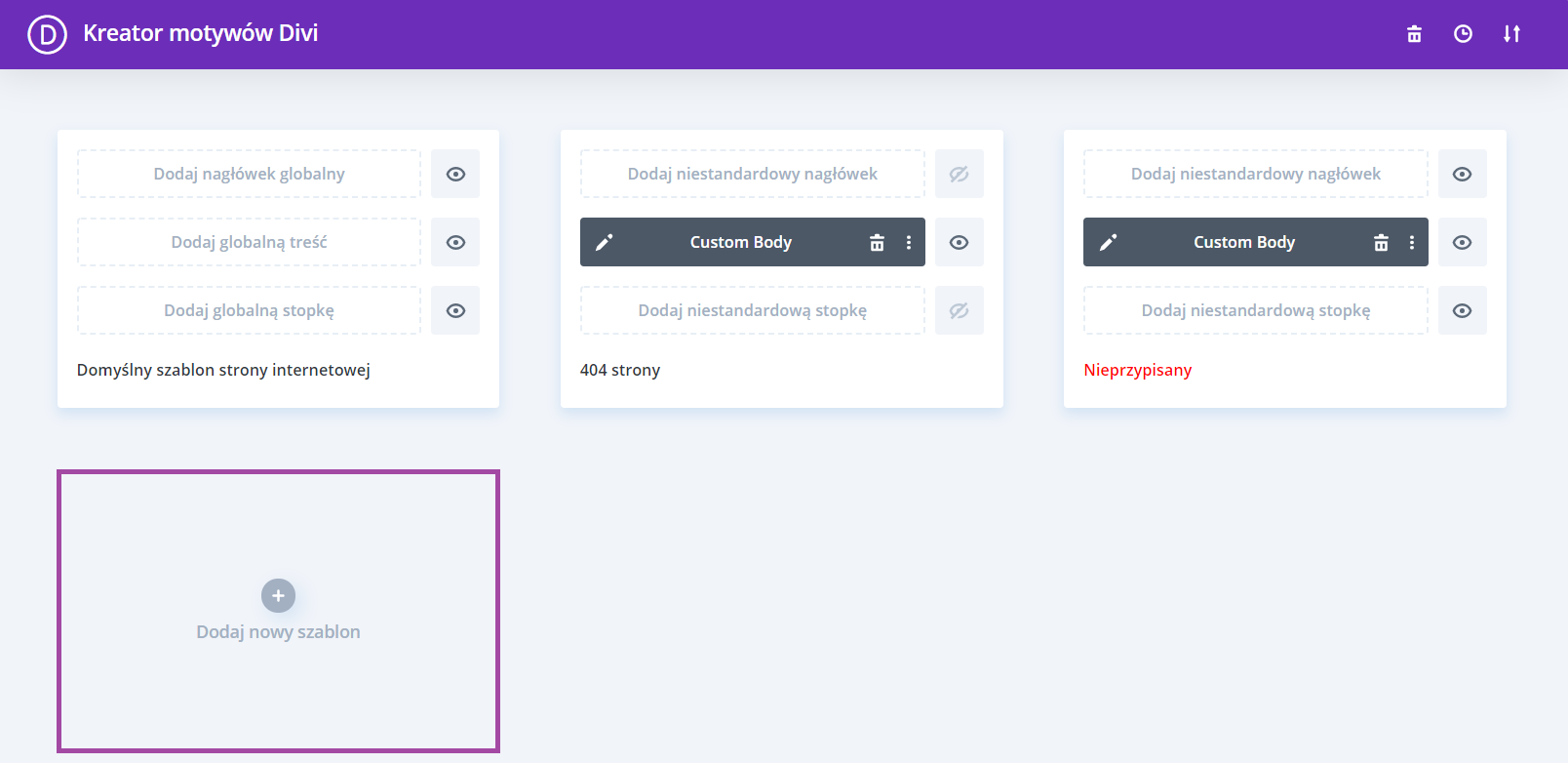
Teorie już znamy, ale stwórzymy wspólnie strone błędu 404 dla Canaq. W pierwszej kolejności wybieramy z bocznego menu WordPressa Divi/Konstruktor motywów. Następnie klikamy w Dodaj nowy szablon:

Teraz na samym dole okienka, zaznaczamy 404 Strony i klikamy w przycisk Utwórz szablon.

W powstałym szablonie wyłączam stopkę i nagłówek – strona błędu 404 na Canaq, nie będzie ich miała.

Klikam w środkową opcję Dodaj treść niestandardową, a następnie w Utwórz niestandardowe ciało.

Teraz przenosimy się do buildera, który wszyscy dobrze już znamy pracując z motywami Elegant Themes i tworzymy układ strony błędu 404 w taki sam sposób, jak jakąkolwiek inną podstronę, wpis czy projekt z wykorzystaniem sekcji, wierszy i dostępnych w The Divi Builder modułów. Zmiany zapisujemy, a żeby zobaczyć jak wygląda stworzony projekt wystarczy wpisać adres swojej witryny z czymkolwiek czego nie ma na Twojej stronie, np.: https://canaq.net/dsvcdsvdsv.

Najnowsze posty
Dynamiczne elementy w The Divi Builder
DIVIEXTRATable PressKażdy z nas tworząc stronę internetową chce zastosować na niej rozwiązania, które nie pojawiają się nigdzie indziej. Oryginalny wygląd, wartościowe treści i dobrze zaprojektowany układ graficzny daje nam gwarancję czytelności, wyjątkowości, dzięki...
Animacje i efekty zdjęć: nałożenie tekstu na obraz (hover effect)
Animacje i efekty zdjęć nałożenie tekstu na obrazJak nałożyć tekst na obraz? To chyba jedno z najczęściej zadawanych pytań, jakie spotykam od dłuższego czasu na różnych forach, jakie dostaję od Was w wiadomościach i jakie bardzo często pojawia się w tematach supportu...
Animacje i efekty zdjęć: powiększenie obrazu w kadrze
Animacje i efekty zdjęć Powiększenie obrazu w kadrze Po ostatnim wpisie dalej zostajemy w klimatach efektów i animacji zdjęć, jakie możemy osiągnać przy użyciu wtyczki The Divi Builder albo za pomocą kodów CSS. Ostatnio pokazaliśmy Wam, jak w kilka sekund wyklikać...
Animacje i efekty zdjęć: powiększenie obrazu jako całego elementu
Animacje i efekty zdjęć Powiększenie obrazu jako całego elementu Dzisiaj trochę efekciarsko, bo o animacjach zdjęć i grafik, które w łatwy sposób możemy dodać do swojej strony dzięki kodom CSS lub za pomocą ustawień wtyczki The Divi Builder. Nie jestem fanem takich...
Jak usunąć „Zaznacz stronę” w menu mobilnym?
Jak usunąć "Zaznacz stronę" w menu mobilnym w motywie Divi? Jak zmienić nazwę "Zaznacz stronę" w menu mobilnym w motywie Divi? Można by pomyśleć, że po ostatnim cyklu wpisów dotyczących menu temat jest już prawie wyczerpany, ale tak chyba nie będzie nigdy. Zawsze...
Responsive Tables – Responsywne tabele z TablePress
Coraz częściej pytacie mnie o to, jak zrobić responsywną tabelę na Wordpressie z wykorzystaniem wtyczki TablePress. Sama w sobie wtyczka daje wiele możliwości, ale wiele opcji dostępnych jest w formie dodatkowych rozszerzeń. Co prawda większość z nich w...

Paulina
Cześć! Mam na imię Paulina, jestem założycielką Canaq. Znajdziesz u nas wsparcie dla swojej strony i biznesu online. Zapraszam Cię na blog, znajdziesz tu mnóstwo ciekawych pomysłów, wiedzy i inspiracji.
To się czyta

Responsive Tables – Responsywne tabele z TablePress

Nawigacja strony w motywie Divi - hamburger menu

Animacje i efekty zdjęć: nałożenie tekstu na obraz

Jak utworzyć menu w motywach Elegant Themes.