
Jak usunąć „Zaznacz stronę” w menu mobilnym w motywie Divi? Jak zmienić nazwę „Zaznacz stronę” w menu mobilnym w motywie Divi? Można by pomyśleć, że po ostatnim cyklu wpisów dotyczących menu temat jest już prawie wyczerpany, ale tak chyba nie będzie nigdy. Zawsze znajdzie się coś niestandardowego, co będziemy chcieli zmienić, udoskonalić, zmodyfikować, bo każdy z nas ma inną wizję swojej strony i inne potrzeby. Na dwa pierwsze pytania odpowiadam poniżej. Jeżeli macie inne pomysły na modyfikację menu mobilnego i nie wiecie jak sobie z nimi poradzić, to piszcie w komentarzach.
Menu mobilne, a ustawienia stylu nagłówka
To czy napis „Zaznacz stronę” pojawi się w menu mobilnym czy też nie, zależy przede wszystkim od formatu nagłówka. Dla opcji: Wyśrodkowane wbudowane logo oraz Wyśrodkowane w wersji mobilnej pojawia się ikona hamburger menu oraz tekst „Zaznacz stronę”. Dla opcji Domyślnie, Wsuwanie i Pełny ekran pojawia się wyłącznie ikona.
Zmiany oraz podglądu,możemy dokonać wybierając z lewego menu bocznego WordPressa Wygląd > Personalizacja > Nagłówek i nawigacja > Format Nagłówka > Styl nagłówka (lista rozwijana). Żeby zobaczyć jak będzie to wyglądało na komputerze, tablecie czy telefonie wystarczy u dołu strony kliknąć odpowiednią ikonę przypisaną do danego urządzenia. Niestety ustawienia stylu nagłówka ustawiamy raz, dla wszystkich urządzeń. Przełączając widok między różnymi urządzeniami możemy tylko zobaczyć, jak będą one wyglądały. Jeżeli chcemy aby menu wyglądało inaczej dla telefonów, inaczej dla tabletów i inaczej dla telefonów, to musimy posiłkować się kodami CSS lub zmianami w jQuery. Ale spokojnie, to nie jest nic trudnego, a poniżej znajdziesz instrukcję krok po kroku jak to wszystko zmienić.
Sprawdźmy jeszcze, co możemy zrobić z menu mobilnym z poziomu ustawień w Personalizacji, zanim zabierzemy się za jakiekolwiek modyfikacje i gmeranie w kodach. Z bocznego menu WordPressa wybierz Wygląd > Personalizacja > Style na urządzenia przenośne > Menu na urządzenia przenośne. Znajdziesz tam trzy opcje: możliwość ukrycia logo, zmianę koloru czcionki menu oraz zmianę koloru tła menu. Wszystkie inne dane zaczytają się automatycznie z ustawień jakie wprowadziłeś w Nagłówku i nawigacji.
Jak usunąć „Zaznacz stronę” w menu mobilnym
Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
[css]
/*** Usuwamy zaznacz stronę i tło dla formatu nagłówka Wyśrodkowane wbudowane logo***/
.et_header_style_split .mobile_nav .select_page {
display: none !important;
}
@media (max-width: 981px) {
.et_header_style_split #main-header .mobile_nav {
background: none !important;
}}
/*** Usuwamy zaznacz stronę i tło dla formatu nagłówka Wypośrodkowane ***/
.et_header_style_centered .mobile_nav .select_page {
display: none !important;
}
@media (max-width: 981px) {
.et_header_style_centered #main-header .mobile_nav {
background: none !important;
}}
[/css]
Jak zmienić nazwę „Zaznacz stronę” na swoją własną?
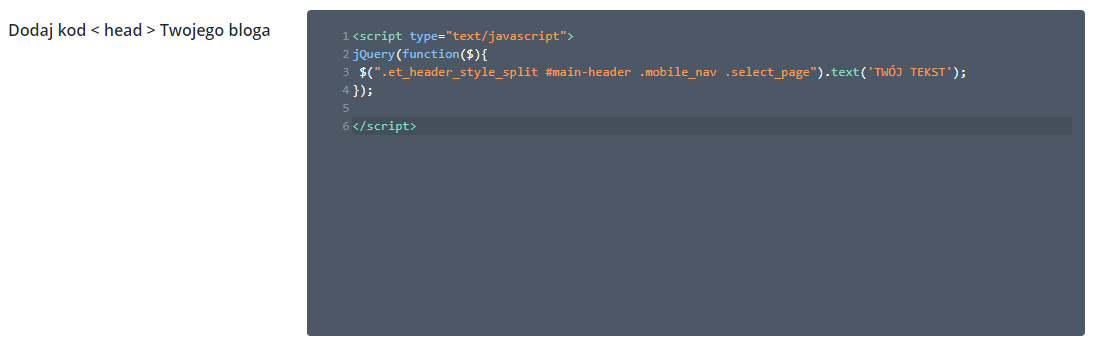
Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > Integration > wklej kod w polu Dodaj kod < head > Twojego bloga. W miejscu, gdzie w kodzie widnieje TWÓJ TEKST wpis wyraz, frazę bądź cokolwiek, co chcesz umieścić zamiast frazy Zaznacz stronę.
Jak zmienić tło dla „Zaznacz stronę”?
Standardowo tło dla frazy Zaznacz stronę w menu mobilnym ma szary kolor. Żeby je zmienić z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
[css]
/*** Ustawiamy transparentne tło dla formatu nagłówka Wyśrodkowane wbudowane logo***/
@media (max-width: 981px) {
.et_header_style_split #main-header .mobile_nav {
background-color: transparent !important;
}}
/*** Ustawiamy transparentne tło dla formatu nagłówka Wypośrodkowane ***/
@media (max-width: 981px) {
.et_header_style_centered #main-header .mobile_nav {
background-color: transparent !important;
}}
[/css]
W powyższy sposób całkowicie zlikwidujesz tło. Możesz też nadać mu inny kolor niż szary, zgodny z paletą barw Twojej strony posługując się poniższym kodem. Wartość jakąś zmieniasz w kodzie, to tylko kolor podany w html, czyli #660066
[css]
/*** Ustawiamy kolor tła dla formatu nagłówka Wyśrodkowane wbudowane logo***/
@media (max-width: 981px) {
.et_header_style_split #main-header .mobile_nav {
background-color: #660066 !important;
}}
/*** Ustawiamy kolor tła dla formatu nagłówka Wypośrodkowane ***/
@media (max-width: 981px) {
.et_header_style_centered #main-header .mobile_nav {
background-color: #660066 !important;
}}
[/css]
Możemy też zastosować inne tło i inny kolor czcionki dla zamkniętego menu:
[css]
/*** Ustawiamy kolor tła i czcionki zamkniętego menu dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
@media (max-width: 981px) {
.et_header_style_split .mobile_nav.closed {
background: #000000 !important;
}
.et_header_style_split .mobile_nav.closed .select_page {
color: #ffffff;
}
/*** Ustawiamy kolor tła i czcionki zamkniętego menu dla formatu nagłówka Wypośrodkowane ***/
@media (max-width: 981px) {
.et_header_style_centered .mobile_nav.closed {
background: #000000 !important;
}
.et_header_style_centered .mobile_nav.closed .select_page {
color: #ffffff;
}}
[/css]
Oraz inne tło i inny kolor czcionki dla otwartego menu:
[css]
/*** Ustawiamy kolor tła i czcionki otwartego menu dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
.et_header_style_split .mobile_nav.opened {
background: #df2b4f !important;
}
.et_header_style_split .mobile_nav.opened .select_page {
color: #ffffff;
}}
/*** Ustawiamy kolor tła i czcionki otwartego menu dla formatu nagłówka Wypośrodkowane ***/
.et_header_style_centered .mobile_nav.opened {
background: #df2b4f !important;
}
.et_header_style_centered .mobile_nav.opened .select_page {
color: #ffffff;
}}
[/css]
Jak wyśrodkować napis zaznacz stronę?
Zaznacz stronę standardowo zawsze przesunięte jest do lewej strony. Możemy zmienić jego położenie tak, aby było wyśrodkowane. Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
[css]
/*** Wyrównujemy do środka Zaznacz stronę dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
@media(max-width:981px){
.et_header_style_split #main-header .mobile_nav {
text-align: center !important ;
}}
/*** Wyrównujemy do środka Zaznacz stronę dla formatu nagłówka Wypośrodkowane ***/
@media(max-width:981px){
.et_header_style_centered #main-header .mobile_nav {
text-align: center !important ;
}}
[/css]
Jak zmienić kolor ikony w menu na urządzeniach mobilnych?
Jeżeli chcesz zmienić kolor ikony w hamburger menu na urządzeniach mobilnych, to z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > i wklej poniższy kod w polu Niestandardowy CSS: (w kodzie zmień kolor podany w html, czyli #ffffff)
[css]
/*** Zmieniamy kolor ikony dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
@media only screen and (max-width: 981px) {
.et_header_style_split .mobile_menu_bar::before {
color: #ffffff !important;
}}
/*** Zmieniamy kolor ikony dla formatu nagłówka Wypośrodkowane ***/
@media only screen and (max-width: 981px) {
.et_header_style_centered .mobile_menu_bar::before {
color: #ffffff !important;
}}
[/css]
Jak całkowicie usunąć menu mobilne?
Być może nie chcesz mieć w ogóle menu wyświetlanego na urządzeniach mobilnych. W tym celu z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
[css]
/*** Usuwamy menu dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
@media (max-width: 981px) {
.et_header_style_split #main-header #et_mobile_nav_menu {
display: none;
}}
/*** Usuwamy menu dla formatu nagłówka Wypośrodkowane ***/
@media (max-width: 981px) {
.et_header_style_centered #main-header #et_mobile_nav_menu {
display: none;
}}
[/css]
Przesunięcie ikony po usunięciu „Zaznacz stronę”
W momencie kiedy usuniesz Zaznacz stronę ze swojego menu mobilnego, ikona hamburger menu zostaje sama. Dokładnie tak jak na poniższych obrazkach. Ten problem dotyczy tylko formatu nagłówka Wyśrodkowany lub Wyśrodkowany wbudowane logo. Pozostałe formaty będę wyglądały dobrze. Najwięcej problemu przysparza nam opcja Wyśrodkowane, bo logo zajmuje całą linijkę i tak naprawdę nie mamy gdzie tej ikony umieścić, jeżeli chcielibyśmy zrobić logo i hamburger menu w jednej linii. Ale po kolei.
Zacznijmy od tego, że być może ktoś będzie chciał samą ikonę zostawić pod logo, ale na środku. Przeglądając różne tematy na forum Elegant Themes widziałam, że wielu osobom taka konfiguracja się podobała. Żeby wyśrodkować ikonę, z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > i wklej poniższy kod w polu Niestandardowy CSS:
[css]
/*** Usuwamy zaznacz stronę i wypośrodkowujemy ikonę menu dla formatu nagłówka Wypośrodkowane***/
@media (max-width: 980px) {
.et_header_style_centered .mobile_nav .select_page {
display: none !important;
}}
.et_header_style_centered .mobile_menu_bar {
position: relative;
top: 0;
right: 0;
padding-bottom: 0;
}
.et_header_style_centered #main-header .mobile_nav {
text-align: center;
}
.et_header_style_centered #et-top-navigation {
padding-left: 0px;
}
/*** Usuwamy zaznacz stronę i wypośrodkowujemy ikonę menu dla formatu nagłówka Wyśrodkowane wbudowane logo***/
@media (max-width: 980px) {
.et_header_style_split .mobile_nav .select_page {
display: none !important;
}}
.et_header_style_split .mobile_menu_bar {
position: relative;
top: 0;
right: 0;
padding-bottom: 0;
}
.et_header_style_split #main-header .mobile_nav {
text-align: center;
}
.et_header_style_split #et-top-navigation {
padding-left: 0px;
}
[/css]
Wyrównanie logo i ikony menu do jednej linii dla formatu nagłówka: Wbudowane wyśrodkowane logo
Jeżeli korzystasz z formatu nagłówka Wbudowane wyśrodkowane logo i usunąłeś frazę Zaznacz stronę, to poniższym kodem wyrównasz ikonę z logo. Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
[css]
@media (min-width: 981px) {
.et_header_style_split .mobile_menu_bar {
top: -80px;
}}
@media (max-width: 980px) {
.et_header_style_split .mobile_menu_bar {
top: -48px;
}}
[/css]
Wyrównanie logo i ikony menu do jednej linii dla formatu nagłówka: Wypośrodkowane
Jeżeli korzystasz z formatu nagłówka Wypośrodkowane i usunąłeś frazę Zaznacz stronę, to poniższym kodem wyrównasz ikonę z logo. Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
[css]
@media (min-width: 981px) {
.et_header_style_split .mobile_menu_bar {
top: -80px;
}}
@media (max-width: 980px) {
.et_header_style_split .mobile_menu_bar {
top: -48px;
}}
[/css]







NAJNOWSZE KOMENTARZE