Dynamiczne elementy w The Divi Builder
DIVI
EXTRA
Table Press
Każdy z nas tworząc stronę internetową chce zastosować na niej rozwiązania, które nie pojawiają się nigdzie indziej. Oryginalny wygląd, wartościowe treści i dobrze zaprojektowany układ graficzny daje nam gwarancję czytelności, wyjątkowości, dzięki czemu zapadamy w pamięć odwiedzających nas Internautów i ogólne poczucie, że wykonaliśmy kawał dobrej roboty. The Divi Builder – wtyczka od Elegant Themes, daje użytkownikowi wiele możliwości tworzenia podstron, wpisów, portfolio i galerii. Jest czytelna, prosta w obsłudze, intuicyjna, a edytor wizualny ułatwia wstawianie i konfigurowanie odpowiednich elementów. Dynamiczne treści, które możemy wykorzystać podczas tworzenia zawartości strony, mogą znacznie podnieść jej jakość i efekt wizualny.
Dynamic content, czyli dynamiczne treści – co to jest?
Dynamiczne treści, to elementy strony, które zmieniają się w zależności od tego jak chcemy je wykorzystać, jednak nie zmieniają swoich pierwotnych właściwości. Najczęściej możecie przeczytać tłumaczenie tego pojęcia jako zastosowanie kilku wikariantów językowych strony bez zmiany adresu URL. Na przykładzie Divi Buildera możemy wytłumaczyć to w prostszy sposób. Jeżeli wykorzystamy w trakcie budowania strony moduł Notka, to standardowo będzie to ikona lub oraz, wraz z tytułem i tekstem. Ale moduł Notka możemy również wykorzystać aby zaprezentować datę, liczbę komentarzy, czy kategorie wpisów. Moduł pozostaje ten sam, ale zmieniają się prezentowane za jego pomocą dane.
Innymi słowy możemy powiedzieć, że dynamiczne treści, to wykorzystanie tego samego narzędzia w wielu opcjach i wariantach z zachowaniem jego statycznych właściwości i funkcjonalności. Albo, że używając jednego modułu, możemy prezentować różne dane.
Dynamiczna Notka – jak ją wykorzystać?
Tak jak wspomniałam wcześniej Notka to moduł, który prezentuje ikonę lub obraz, tytuł i treść. Dzięki zaawansowanym opcjom Divi Buildera możemy dostosować każdy jej element, ale wcale nie musimy wykorzystywać jej w klasyczny sposób, a w zamian za to możemy stworzyć dynamiczne treści. Jakie opcje mamy do wyboru? Notki możemy użyć aby zaprezentować:
Tytuł wpisu
Fragment Wpisu
Datę publikacji wpisu
Liczbę komnetarzy do wpisu
Kategorię wpisów
Tagi wpisów
Łącze wpisu (adres url wpisu)
Autora wpisu
Link do biografi autora wpisu
Nazwę strony
Tagi witryny
Bieżącą datę
Być może te informacje to jeszcze dla Ciebie masło maślane, ale przjżyjmy się temu bliżej, aby dowiedzieć się jak wykorzystać moduł Notka, w jakimkolwiek podanym powyżej przykładzie. U góry tego posta widzisz nieszablonowy wyglad nagłówka. W niestabdardowy sposób pokazujemy też datę, autora wpisu czy komentarze. Standardowo tytuł posta wraz z meta danymi takimi jak informacje o autorze, data, kategria i liczba komentarzy wyglądałby tak:

Dzięki dostępnym funkcjom i dynamice treści, możemy zaprojektować nagłówek wpisu według własnego uznania, w oryginalny i niepowtarzalny sposób, wykorzystując różne ustawienia Notki i dostosowując ją do zaprojektowanego wcześniej układu. Zobaczmy jak to zrobić krok po kroku na podstawie nagłówka tego wpisu.
Elegant Themes | Plugins | The Divi Builder
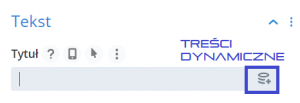
To notka, która pokazuje kategorie wpisu – automatycznie. Żeby nadać jej taką funkcję, podczas tworzenia wpisu zaznacz kategorie, w których chcesz opublikować treści. Następnie dodaj moduł notka. Na karcie Zawartość w pozycji Tytuł kliknij w ikonkę treści dynamicznych.

Z wyświetlonych opcji wybierz Kategorie wpis i zapisz zmiany. Możesz też dodać treść przed i po w opcjach, które pokażą się tuż po wybraniu Kategorii wpisów, ale nie musisz. Link do indeksu kategorii domyślnie ustawiony jest na TAK i tak ma pozostać, aby kategorie mogły być wyświetlane. Wszystkie pozostałe opcje takie jak zdjęcie, ikona, kolor tytułu, czy wszystkie inne parametry ustawiasz tak jak do tej pory na karcie Design.
Tekst: Paulina
W tej notce wykorzystujemy informacje o autorze wpisu. Ponownie w tytule wstawiamy dynamiczne treści, tym razem wybierając Wpis Autor. W formacie nazwy mamy do wyboru:
- publicznie wyświetlana nazwa,
- imię i nazwisko,
- Imię,
- Nazwisko,
- Przezwisko,
- Nazwę użytkownika.
Każdy ten parametr możemy skonfigurować w ustawieniach WordPressa, wybierając zakładkę Użytkownicy i edytując swój profil. Możemy też podlinkować naszą wyświetlaną nazwę w module Notka, aby po kliknięciu w autora czytelnik został przeniesiony w określone miejsce. W tym celu ustawiamy nazwę linku: TAK, a z menu rozwijanego wybieramy czy link ma dotyczyć Strony archiwum autora (czyli wszystkich wpisów jakie dany autor opublikował na stronie) czy witryny autora (adres url strony, jaki wskazaliśmy w ustawieniach naszego profilu na WordPressie w zakładce Użytkownicy).
W taki sam sposób będziemy ustawiać inne opcje notki próbując ustawić komentarze, datę wpisu, tagi, itp. Dynamiczne treści możemy wstawiać w każdym module, zazwyczaj w każdym polu, gdzie mamy do wyboru tytuł, korpus, jakiekolwiek miejsce do wpisania tekstu. Dzięki temu możemy nieco inaczej wykorzystywać dostępne moduły i nadawać im spersonalizowany wygląd i funkcje.
Najnowsze posty
Jak stworzyć stronę 404 z wykorzystaniem konstruktora motywów?
DIVIEXTRATable PressStrona błędu 404 jest nam wszystkim dobrze znana. Każdy użytkownik Internetu kiedyś się na nią natknął. Zastanawiam się, co zrobiliście później? Zostaliście na tej stronie? Wróciliście na stronę główną? Czy może odpuściliście przeglądanie tej...
Animacje i efekty zdjęć: nałożenie tekstu na obraz (hover effect)
Animacje i efekty zdjęć nałożenie tekstu na obrazJak nałożyć tekst na obraz? To chyba jedno z najczęściej zadawanych pytań, jakie spotykam od dłuższego czasu na różnych forach, jakie dostaję od Was w wiadomościach i jakie bardzo często pojawia się w tematach supportu...
Animacje i efekty zdjęć: powiększenie obrazu w kadrze
Animacje i efekty zdjęć Powiększenie obrazu w kadrze Po ostatnim wpisie dalej zostajemy w klimatach efektów i animacji zdjęć, jakie możemy osiągnać przy użyciu wtyczki The Divi Builder albo za pomocą kodów CSS. Ostatnio pokazaliśmy Wam, jak w kilka sekund wyklikać...

Paulina
Cześć! Mam na imię Paulina, jestem założycielką Canaq. Znajdziesz u nas wsparcie dla swojej strony i biznesu online. Zapraszam Cię na blog, znajdziesz tu mnóstwo ciekawych pomysłów, wiedzy i inspiracji.
To się czyta

Responsive Tables – Responsywne tabele z TablePress

Nawigacja strony w motywie Divi - hamburger menu

Animacje i efekty zdjęć: nałożenie tekstu na obraz

Jak utworzyć menu w motywach Elegant Themes.