
Czy wiesz, ilu użytkowników miesięcznie odwiedza Twoją stronę wykorzystując urządzenia mobilne, takie jak telefony, czy tablety? Pytam, bo wiele blogów i stron www, które odwiedzam, wydają się myśleć wyłącznie o użytkownikach korzystających z komputerów, a przecież tak wielu z nas korzysta głównie z małych, podręcznych rozwiązań. Zastanów się, kiedy nadrabiasz zaległości z internetowych wpisów? Ja robię to notorycznie jadąc tramwajem, czekając na wizytę u lekarza, albo będąc na przerwie w pracy. I nie zabieram ze sobą wszędzie laptopa, robię to za pomocą telefonu. I wiem, że Ty też tak robisz. I niestety często jest tak, że albo coś nie działa, albo nagłówki rozjeżdżają się jak drogi na autostradzie, albo coś wystaje za główny ekran małego urządzenia i to razi, a przede wszystkim utrudnia korzystanie z wybranej przestrzeni internetowej.
W zależności od tego, jaki prowadzisz biznes, blog czy stronę www, te dane będą się różnić. Na przykład mój blog użytkownicy głównie odwiedzają korzystając z komputerów. Tylko 24% użytkowników odwiedza Canaq przy użyciu tabletów i telefonów, a powód tego jest bardzo prosty. Mój blog jest skierowany do konkretnej grupy odbiorców, do posiadaczy motywów Elegant Themes i raczej nikt nie przychodzi do mnie dla rozrywki, tylko w bardzo konkretnym celu: żeby zdobyć wiedzę i rozwiązać konkretny problem. Moi czytelnicy, napotykają problem podczas tworzenia swoich stron internetowych i raczej nie robią tego na telefonach, czy tabletach. Jeżeli napotkają na jakąś przeszkodę, to z reguły od razu wpadają w wir wyszukiwania informacji – w ten sposób trafiają do mnie głównie wykorzystując komputery.
Żeby w ogóle wiedzieć, kto Cię czyta, musisz skorzystać z odpowiednich narzędzi. Może to być piksel facebooka, o którym pisałam ostatnio, może to być google analytics, może to być hotjar, który poza informacją z jakiego urządzenia użytkownicy wchodzą na Twoją stronę, pokazuje także ich dokładne zachowania, bądź jakiekolwiek inne narzędzie do monitorowania strony.
DOSTOSOWYWANIE STRONY DO URZĄDZEŃ MOBILNYCH
Posiadacze motywów Elegant Themes mają ułatwione zadanie w dostosowywaniu stron i blogów z dwóch powodów. Po pierwsze w każdym module, wiele opcji można dostosować na komputer, na tablet i na telefon, po drugie mają możliwość korzystania z edytora wizualnego, na którym już na pierwszy rzut oka widać, że coś nie wyświetla się prawidłowo. Nawet jeżeli poznasz statystyki i okaże się, że Twoi odbiorcy w większości odwiedzają Cię korzystając z komputerów, to warto zadbać również o estetyczny wygląd strony na urządzeniach mobilnych. Po pierwsze dlatego, że Ty nie chciałbyś męczyć się czytając jakąś treść odwiedzając swoją ulubioną stronę www, więc nie rób tego swoim odbiorcom, nawet jeżeli stanowią mniejszość. Po drugie strony responsywne, czyli dostosowane nie tylko pod komputery, ale także pod urządzenia mobilne, lepiej pozycjonują się w google, a wierzę, że nie prowadzisz swojej działalności po to, żeby być na końcu wyszukiwarki, i żeby nikt Cię nie czytał ;).
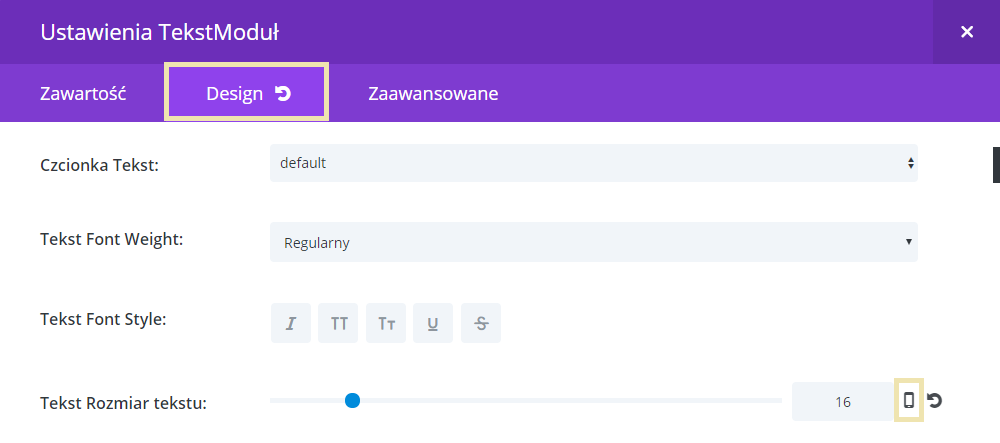
No i teraz pojawia się pytanie, skąd wiedzieć, co można szybko i łatwo zmienić dla telefonów i tabletów, a czego nie da się zrobić przy pomocy dostępnych ustawień. Przede wszystkim dostosowywanie wyglądu strony jest możliwe, jeżeli korzystasz z wtyczki The Divi Builder. Jeżeli nie pokusiłeś się o jej zainstalowanie wcześniej, to koniecznie zrób to teraz. I nie ważne z jakiego motywu korzystasz. Zawsze po dodaniu jakiegokolwiek modułu, w zakładce Design, będziesz mógł dostosować wygląd swoich treści właśnie pod urządzenia mobilne. Opcje, które da się dostosować będą miały oznaczenie telefonu komórkowego:
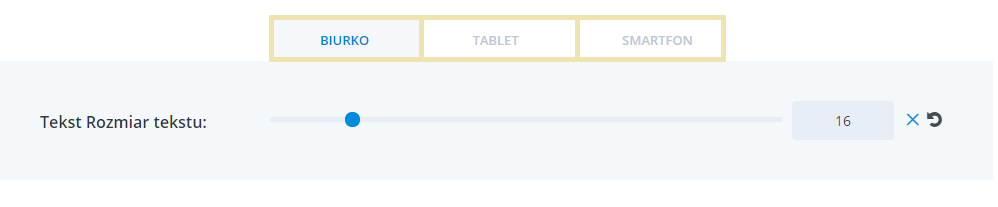
Po kliknięciu w ikonę telefonu pojawiają nam się do modyfikacji ustawienia: Biurko (czyli komputer), Tablet i Smartfon. I wszystkie wartości, jakie mamy dostępne dla tych opcji, możemy zmieniać i dowolnie parametryzować dla tych trzech urządzeń.
Jeżeli piszemy prosty wpis – taki jak ten, który czytasz, czyli mamy po prostu tekst, mamy obrazki, nie wprowadzamy zmian w wypełnieniu, nie zmieniamy obszaru marginesów, nie wymuszamy pełnej szerokości, i nie używamy nagłówków, które mają po 150px, to w 99% możemy być pewni, że nasz wpis na urządzeniach mobilnych wygląda dobrze. Sytuacja komplikuje się w momencie, kiedy tworzymy zaawansowane treści, a raczej zaawansowane moduły, z dodatkowymi kodami CSS, z dodatkowymi przesunięciami, albo z wierszami, które zawierają kilka kolumn i na przykład chcemy, żeby trzecia kolumna wyświetlała się na telefonie czy tablecie jako pierwsza.
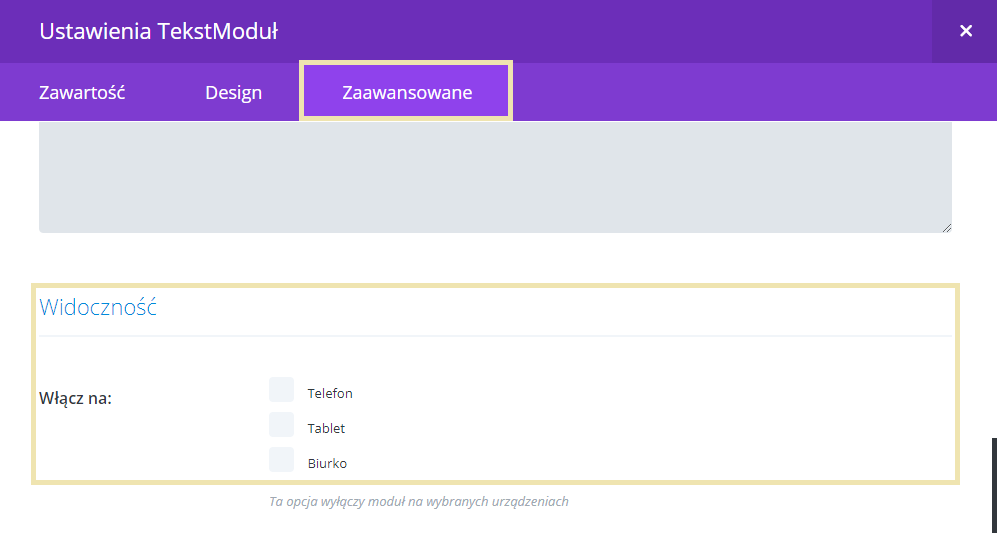
Nie zawsze będzie tak, że to co wygląda dobrze i spójnie na komputerze, będzie wyglądało tak samo idealnie na telefonie czy tablecie. Warto wiedzieć, że każdy moduł, wiersz, czy sekcję możemy wyłączyć. Co to znaczy i jak to zrobić? Wystarczy przejść na zakładkę Zaawansowane i przejść do Widoczności.
Zaznaczając odpowiedni checkbox wyłączymy widoczność stworzonego modułu, sekcji lub wiersza na konkretne urządzenie. I tylko od Ciebie zależy, czy wyłączysz widoczność konkretnego elementu na tablet/telefon i po prostu użytkownicy korzystający z tego urządzenia nie zobaczą całej treści – tej, którą zobaczą użytkownicy komputerów, czy stworzysz dla nich element z tą samą treścią, który jednocześnie będzie się dobrze na tym konkretnym urządzeniu prezentował.
Problem jest w tym, że bardzo często nie wiemy, jak nasza strona wygląda na telefonie, czy tablecie i tutaj z pomocą przychodzi kreator graficzny.
KREATOR GRAFICZNY CZASEM NIE POKAZUJE PRAWDY
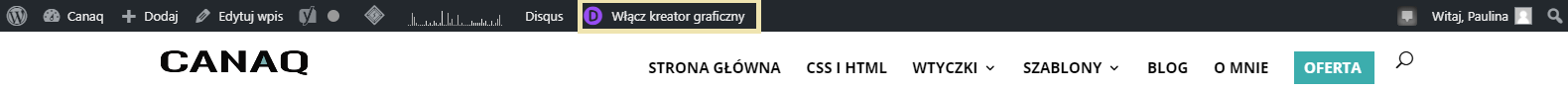
Żeby skorzystać z kreatora graficznego musimy najpierw dodać wpis, stronę lub projekt i go opublikować, bądź zapisać jego szkic, a następnie przejść do podglądu strony. U góry strony, zaraz pod paskiem przeglądarki znajdziemy polecenie Włącz kreator graficzny.
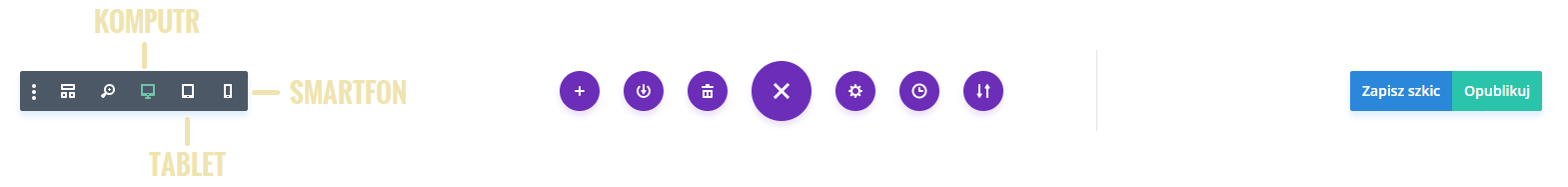
Po włączeniu kreatora graficznego, u dołu strony pojawi się fioletowe kółko z trzema kropeczkami, a po jego naciśnięciu, rozwinie się więcej opcji. Po lewej stronie zobaczymy małe miniaturki komputera, tabletu i telefonu. Klikając na każdą z tych ikon zobaczymy, jak nasz wpis wygląda na wybranym przez nas urządzeniu.
Korzystanie z kreatora graficznego ma taki plus, że wszystkie wprowadzane zmiany widzimy od razu, bo wszystko dzieje się przed naszymi oczami. Jednak w przypadku podglądu na telefony i tablety minus jest taki, że edytor nie zawsze pokazuje nam stan rzeczywisty. Czasem zdarza się również, że na komputerze nie wyświetla zmian, kiedy do danej strony dodajemy niestandardowy CSS. Nie jest to częste zjawisko, ale może się tak zdarzyć. Wtedy nie pozostaje nic innego jak po postu zweryfikować opublikowane treści na telefonie i tablecie, a w razie jakichkolwiek nieprawidłowości szybko je poprawić.
Jednak w wielu przypadkach korzystanie z kreatora graficznego daje Ci możliwość szybszego stworzenia wpisu i ułożenia treści w taki sposób, w jaki chcesz to zrobić i nie musisz co chwilę zapisywać szkicu, albo odpalać podglądu, żeby zobaczyć jak wyglądają dodane elementy. W kreatorze szybko przemieścisz moduły i sekcje, zmienisz wygląd czcionek, dodasz tło – zrobisz wszystko to, co robiłbyś w normalnym trybie edycji z tą różnicą, że od razu zobaczysz jak tak naprawdę wygląda to, co tworzysz i czy dobrze prezentuje się na urządzeniach mobilnych. Oczywiście po zakończeniu pracy zmiany zapisujemy, albo od razu publikujemy i wychodzimy z kreatora graficznego.
Ciekawi mnie w jaki sposób Ty tworzysz swoje treści na blog lub stronę, i czy przywiązujesz uwagę do tego, jak Twoje wpisy prezentują się na urządzeniach mobilnych. Zwracasz na nie uwagę, czy absolutnie o nich nie pamiętasz? Napisz o swoich doświadczeniach w komentarzu, może Twoje sposoby sprawdzą się także u innych 🙂








NAJNOWSZE KOMENTARZE