Piksel Facebooka to kod, który łączy Twoją stronę internetową z Facebookiem. Umieszczając pixel na swojej stronie możesz śledzić działania, jakie Twoi Klienci, podejmują odwiedzając Twój blog. Co istotniejsze, dzięki niemu możesz podejmować odpowiednie działania marketingowe i kierować reklamy do wybranych osób, które już weszły w jakąkolwiek interakcje z Twoją stroną. Wiele osób ma jednak problem z instalacją pixela Facebooka na swojej stronie, dlatego dzisiaj pokażę krok po kroku jak taki pixel pobrać i jak dodać go do motywu Divi od Elegant Themes. Już na początku uprzedzam, że instalacja żadnych dodatkowych wtyczek do tego zadania nie będzie Ci potrzebna.
Skąd wziąć pixel Facebooka i jak dodać go do motywu Divi?
Krok 1: Zaloguj się na swoje konto na Facebooku i przejdź do zarządzania swoimi reklamami, a następnie wybierz konto reklamowe, dla którego chcesz utworzyć pixel. Jeżeli masz jedno konto, to automatycznie zostaniesz do niego przekierowany.
Krok 2: Rozwiń Menadżer reklam, kliknij w polecenie Wszystkie narzędzia, a następnie na Piksele.
Krok 3: Kliknij w zielony przycisk Utwórz Piksel, lub w Dodaj źródło danych, a z listy rozwijanej wybierz Pixel Facebooka.
Krok 4: W okienku, które się pojawi wprowadź dowolną Nazwę piksela i kliknij w przycisk Utwórz. Niczego nie zamykaj, poczekaj aż system przeniesie Cię do następnego okienka.
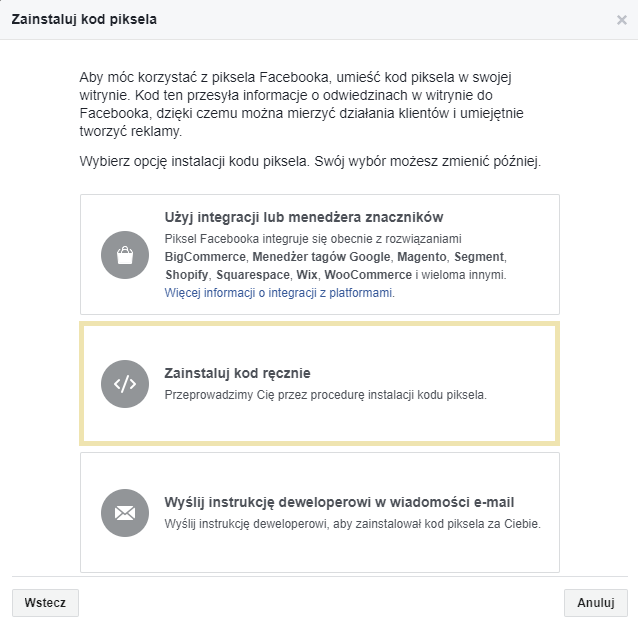
Krok 5: W kolejnym kroku zobaczysz okno Zainstaluj kod piksela. Wybierz polecenie Zainstaluj kod ręcznie.
Krok 6: W następnym okienku przejdź do punktu 2 Skopiuj cały kod piksela i wklej go w nagłówku witryny. Wystarczy, że klikniesz w okienko z kodem i skopiuje się on automatycznie. Następnie kliknij w przycisk Kontynuuj.
Krok 7: W kolejnym okienku będziesz mógł dodać zdarzenie, które w precyzyjny sposób pomoże kontrolować Ci zachowanie Klientów na stronie. W tym celu zaznacz odpowiednie zdarzenie i zapisz kod. Nie musisz jednak robić tego od razu, będziesz mógł później do tego wrócić. W tym samym oknie kliknij w zielony przycisk Zainstaluj narzędzie Pixel Helper – to rozszerzenie do przeglądarki Chrome, które pokaże Ci, czy piksel działa prawidłowo na Twojej stronie www. Następnie Kliknij w przycisk Gotowe.
Krok 8: Zaloguj się do panelu WordPressa, na konto, dla którego wygenerowałeś piksel. Z lewego menu bocznego wybierz Divi > Opcje Szablonów Graficznych > zakładka Integration. Kod piksela wklej w polu Dodaj kod < head > Twojego bloga i zapisz zmiany.
Jak dodać piksel facebooka do poszczególnej strony, postu, projektu?
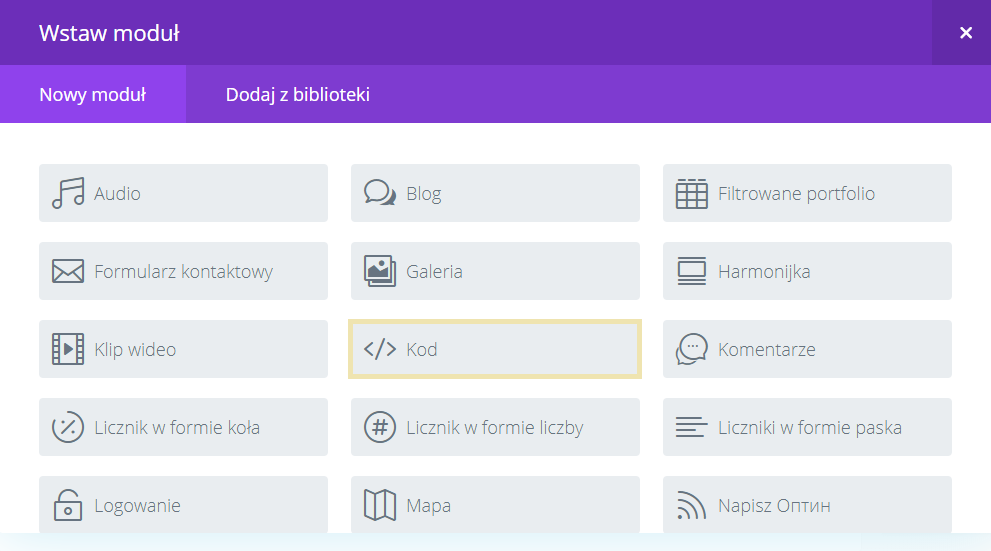
W kroku 7 powyżej, przeczytałeś informacje o kodach zdarzenia. To dodatkowe kody piksela facebooka, które pozwalają Ci monitorować niestandardowe działania podejmowane przez odwiedzających Twoją stronę. Taki kod wystarczy skopiować i wkleić na dowolnej stronie, w poście, czy projekcie. Żeby to zrobić, wystarczy wybrać Moduł Kod i wkleić tam kod piksela odpowiedzialny za konkretne zdarzenie.
Szczegółowe informacje o tym jak zbudować kod zdarzenia standardowego i za co konkretny kod odpowiada, znajdziesz na stronie Facebooka.





NAJNOWSZE KOMENTARZE