Szablon Extra, o którym pisaliśmy już kilka dni temu na naszej stronie, został wyposażony w możliwość dodawania recenzji podczas tworzenia wpisów. Recenzja jest w tym przypadku narzędziem dla autora danej publikacji, nie odwiedzającego użytkownika/Klienta. Osoby, które recenzują dany produkt, usługę czy wydarzenie poza podsumowaniem mają również możłiwość oceny wybranych przez siebie kryteriów podając ich nazwę oraz procent.
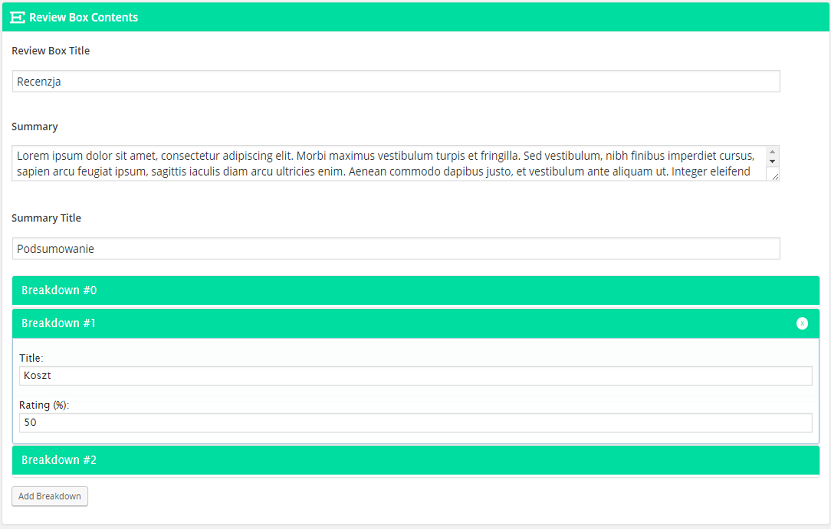
Do dodania recenzji służy panel Review Box Content umieszczony u dołu strony, pod generatorem Divi. Dane jakie możemy modyfikować to tytuł całego panelu („Review Box Title”), a także treść oraz tytuł podsumowania („Summary”/”Summary Title”). Udział/ocenę procentową ustalamy poprzez dodanie zakładek („Breakdown”), gdzie dla każdej zakładki podajemy tytuł/kategorię/kryteria (Title) oraz naszą ocenę wyrażoną w procentach (Rating %). Dokonane zmiany zapisujemy poprzez opublikowanie bądź zaktualizowanie wpisu.
Zmiana koloru panelu Recenzji
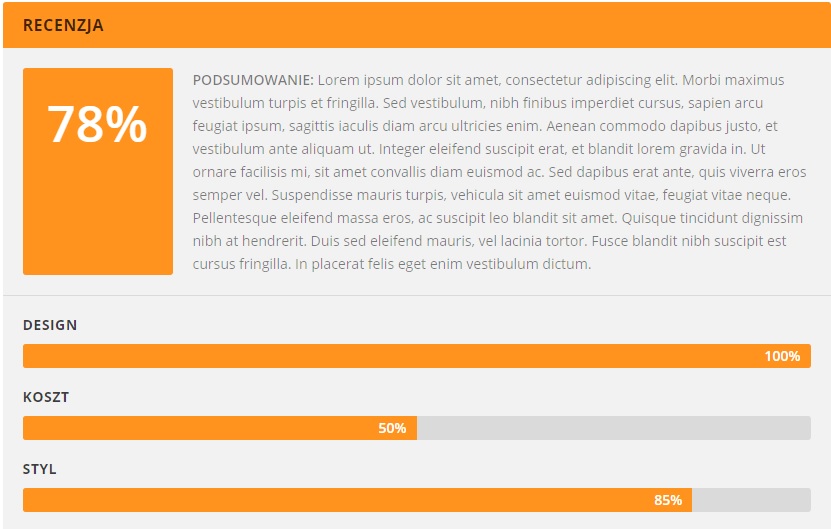
Kolor tła panelu recenzji oraz pasek określający wskazany przez nas procent domyślnie pokazuje kolory, które współgrają z naszym szablonem. Żeby zmienić kolor któregoś z parametrów, należy użyć niestandardowych CSS w ePanleu w szablonie Extra. Podany poniżej kod CSS (bądź kody – można je łączyć w zależności od efektu jaki chcemy osiągnąć) wklejamy w pozycji Custom CSS w opcjach ePanelu.
- W panelu bocznym WordPressa wybieramy Extra.
- W menu przechodzimy do zakładki Theme Options
- W ePanelu, w ustawieniach ogólnych („General”) na samym dole w pozyji Custom CSS wklejamy podany poniżej kod
- Zmiany zapisujemy. Po odświeżeniu wpisu powinny być one widoczne na stronie.
ZMIANA KOLORU TŁA PANELU RECENZJI
.review { background: #FF931E !important; }
ZMIANA KOLORU – USTAWIENIA PASKA RECENZJI
.review-title { background: #FF931E !important; } .review-summary-score-box { background-color: #FF931E !important; } span.score-bar { background-color: #FF931E !important; }
ZMIANA KOLORU GWIAZDEK POD RECENZJĄ
.post-footer .rating-stars #rated-stars img.star-on, .post-footer .rating-stars #rating-stars img.star-on { background-color: #FF931E !important; }
ZMIANA KOLORU GWIAZDEK METADANE
.rating-star:hover:before,.rating-star-on:before, .rating-star-half:before { color: #FF931E !important; }





NAJNOWSZE KOMENTARZE