
O nawigacji strony w motywie Divi już kiedyś pisałam i artykuł nadal jest aktualny, więc śmiało możecie się nim posiłkować tworząc nagłówek swojej witryny. Ostatnio na Waszą prośbę rozłożyłam nawet na czynniki pierwsze utworzenie menu w WordPressie i utworzenie menu z wykorzystaniem opcji Divi lub Extra i pokazałam, jak możemy takie menu wykorzystać w innych naszych wpisach. Link do wpisu tutaj: Jak utworzyć menu w motywach Elegant Themes. Dzisiaj chciałabym poruszyć kwestie ustawień dla tak zwanego hamburger menu, ponieważ mam wrażenie, że staje się on co raz bardziej popularny, szczególnie na zagranicznych stronach, tylko pytanie, czy tak samo praktyczny? Jestem bardzo ciekawa Waszych opinii, więc napiszcie mi w komentarzu, co o hamburger menu sądzicie i jakie są Wasze odczucia.
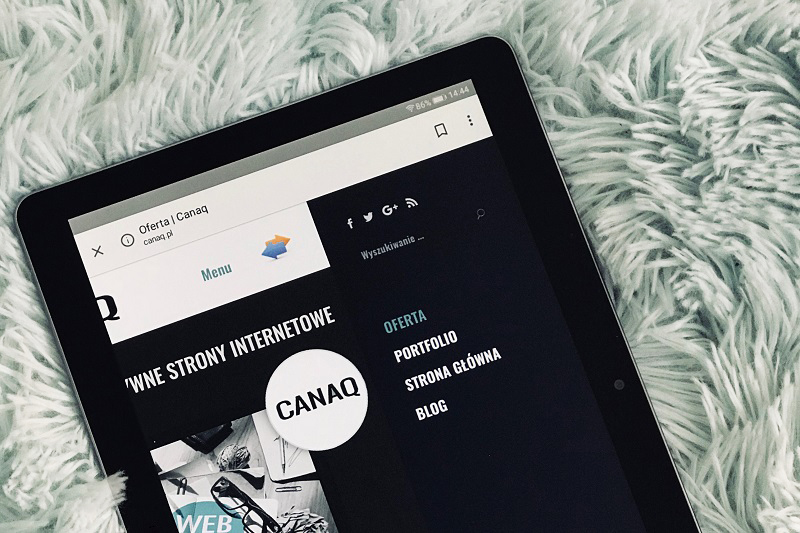
Co to właściwie jest to hamburger menu, nie? Jak widzisz na zdjęciu powyżej, jest to po prostu menu, które należy rozwinąć, klikając w ikonę po prawej stronie: ![]() . Te trzy kreseczki ułożone jedna pod drugą, to warstwy – jak w hamburgerze – i one stanowią klucz do naszego menu.
. Te trzy kreseczki ułożone jedna pod drugą, to warstwy – jak w hamburgerze – i one stanowią klucz do naszego menu.
Ja uważam, że jest to ciekawa opcja, bardzo minimalistyczna, tylko czy użytkownicy będą umieli z niej skorzystać tak, jakbyśmy sobie tego życzyli? Bo prawda jest taka, że jak wchodzisz na stronę internetową i zaraz u góry widzisz zakładki, to wiesz gdzie masz przejść, bo to ułatwia Ci szukanie informacji i nawigację. Jeżeli korzystasz z komputera i dużego ekranu, Twój wzrok się rozprasza i czasem ciężko może być dostrzec taką małą kanapkę. Na telefonach i tabletach jest nieco inaczej, bo zmienia się widoczność prezentowanych treści – są mniejsze przez co nawigacja nawet z hamburgerem jest bardziej intuicyjna. I żeby nie było, to ja takiego rozwiązania nie neguje. Jak przychodzi do mnie Klient i prosi, żeby jego menu było zrobione właśnie w takiej formie to je robię, informując uprzednio o swoich odczuciach, czy obawach, ale ostatecznie wybór należy do Ciebie. Tworząc menu warto też wziąć pod uwagę naszą grupę docelową, ponieważ jeżeli jest ona bardziej obyta technologicznie, to takiego problemu nie będzie. Warto więc testować i sprawdzać, jak osoby odwiedzające naszą stronę reagują na zaproponowane przez nas rozwiązania.
Jak ustawić hamburger menu w motywie Divi?
Z lewego panelu bocznego WordPressa wybierz Wygląd > Personalizacja > Nagłówek i Nawigacja > Format nagłówka. Jako styl nagłówka wybierz Wsuwanie (Slide in w wersji angielskiej). Opublikuj zmiany. Te czynności wystarczą, żeby na Twojej stronie pojawiło się hamburger menu. Jestem też przekonana, że w 99% przypadków to menu nie spełni do końca Twoich oczekiwań i trzeba będzie nad nim popracować.
To co proponuję zrobić, to włączyć ikony społecznościowe i przycisk wyszukiwania. W tym celu przejdź do zakładki Wygląd > Personalizacja > Nagłówek i Nawigacja > Elementy Nagłówka i zaznacz checkboxy: Wyświetl ikony społecznościowe oraz Pokaż ikonę wyszukiwania.
Teraz przejdź do Wygląd > Personalizacja > Nagłówek i Nawigacja > Ustawienia wsuwającego się i pełnoekranowego nagłówka. Będziesz mógł ustawić w tych opcjach parametry takie jak: Szerokość menu (jeżeli nie masz zbyt długich nazw to proponuję najmnijeszą, czyli 280px), rozmiar tekstu, rozmiar tekstu górnego paska menu (czyli ikon społecznościowych i wyszukiwarki), rozstaw liter, czcionkę i jej styl, oraz kolory tła, linku menu oraz aktywnego linku.
Dodatkowo, jeżeli zechcesz zmienić podane powyżej parametry dla tabletu czy telefonu to wystarczy, że u doły strony wybierzesz ikonę danego narzędzia i tam dokonasz zmian. W ten sposób możesz na przykład mieć inne tło lub inną czcionkę dla menu wyświetlanego na telefonie, tablecie i komputerze.
Wprowadzenie tych kilku prostych zmian powoduje, że nasze hamburger menu, czy menu wysuwane, będzie wyglądało o wiele lepiej i będzie dostosowane do całokształtu strony – przynajmniej w kolorystyce i fontach. Jest jednak jeszcze wiele ustawień, które moglibyśmy chcieć zmienić i do tego już będą potrzebne nam modyfikacje CSS. Poniżej pokażę Wam kilka z nich.
Zmiana ikony hamburger-menu
Jeżeli chcesz zmienić ikonę hamburger menu to masz na to co najmniej 2 sposoby. Możesz wykorzystać kody CSS, które podałam poniżej lub stworzyć własne lub wykorzystać wtyczkę i odpowiednio ją ustawić.
Wszystkie kody CSS, jakich użyję poniżej, należy wkleić w Divi > Opcje szablonów graficznych > zakładka Ogólne > pole Niestandardowy CSS u dołu strony.
Zmiana koloru i rozmiaru ikony
Ikona w hamburger menu ma tak jakby dwa elementy. Pierwszy to ikona, które służy do rozwinięcia menu ![]() , a drugi to ikona, która służy do zamknięcia menu
, a drugi to ikona, która służy do zamknięcia menu ![]() . Kolor ikony możemy zmienić zarówno dla jednej jaj i drugiej opcji.
. Kolor ikony możemy zmienić zarówno dla jednej jaj i drugiej opcji.
Poniższy kod zmienia kolor ikony rozwijającej menu:
[css]
.mobile_menu_bar:before {
color: #ffffff;
}[/css]
Poniższy kod zmienia kolor ikony zamykającej menu:
[css]
.mobile_menu_bar:after {
color: #ffffff;
}[/css]
Poniższy kod zmienia wielkość ikony rozwijającej menu na komputerze:
[css]
@media only screen and (min-width: 981px) {
.mobile_menu_bar:before {
font-size: 42px;
}}[/css]
Poniższy kod zmienia wielkość ikony zamykającej menu na komputerze:
[css]
@media only screen and (min-width: 981px) {
.mobile_menu_bar:after {
font-size:42px;
}}[/css]
360 ikon do wyboru
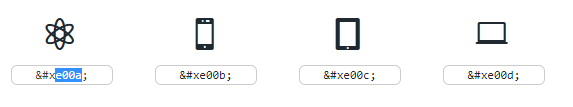
Na stronie Elegant Themes znajdziecie artykuł, w którym możecie ściągnąć darmowe ikony i wykorzystać je na swoim blogu. Ale to nie wszystko. Ikony we wspomnianym powyżej zestawieniu mają przypisane kody i te kody możemy wykorzystać w naszym hamburger menu.

Zasada jest taka, że aby wykorzystać kod będziemy potrzebowali wszystko co znajduje się po literce „x”. Czyli jeżeli ikona została opisana jako  to nam będzie potrzebna końcówka, czyli e00a. Tą końcówkę w kodzie wstawiamy dokładnie w takim zapisie: content: „\e00a”; Zobacz jak wygląda to w całym kodzie:
[css]
/*Zmieniamy ikonę dla zamkniętego menu*/
.mobile_menu_bar:before {
content: "\e00a";
}
/*Zmieniamy ikonę otwartego menu*/
.mobile_menu_bar:after {
content: "\61";
} [/css]
Menu + ikona
Żeby nasze hamburger menu nie było takie „gołe”, to poza samą ikoną, możemy dodać do niej tekst. Może to być klasycznie Menu, ale tak naprawdę możecie napisać cokolwiek i ładnie to sobie spasować. Ja zrobię to na przykładzie Menu i dzięki temu uzyskamy taki efekt dla menu rozwijanego: ![]() i taki efekt dla zamknięcia naszego menu:
i taki efekt dla zamknięcia naszego menu: ![]() . Opcje, które możesz w kodzie zmienić to: color, content – ważne żeby zachować cudzysłowie, font-size, right i top.
. Opcje, które możesz w kodzie zmienić to: color, content – ważne żeby zachować cudzysłowie, font-size, right i top.
[css]
#et-top-navigation::before {
color: #3cadad;
content: "Menu";
display: inline-block;
position: absolute;
font-size: 20px;
right: 70px;
top: 26px;
} [/css]
Możemy jeszcze nieco zmniejszyć odległość Menu od ikony dla urządzeń mobilnych (telefonów), poprzez dodanie takiego kodu:
[css]
@media only screen and (max-width: 760px) {
#et-top-navigation::before {
color: #3cadad;
content: "Menu";
display: inline-block;
position: absolute;
font-size: 20px;
right: 40px;
top: 26px;
}} [/css]
Ikona hamburger menu w formie obrazu
Żeby całkowicie zmienić ikonę hamburger menu możemy wykorzystać własny obraz. I może być to cokolwiek: ikona, logo, itp. W zależności od tego jaki będzie Wasz obraz (czy bardziej podłużny, czy bardziej pionowy, czy kwadratowy) to trzeba będzie nieco pomanewrować z jego rozmiarem, ale wystarczy zrobić to w jakimkolwiek programie do obróbki zdjęć. I nie koniecznie musicie mieć dostęp do nie wiadomo jakich zaawansowanych narzędzi. Najprostszym narzędziem, które pozwoli Wam zmienić rozmiar na komputerze jest Paint – to mają wszyscy, a na telefonie np. aplikacje od Adobe, które są darmowe.
Zdjęcie w hamburger menu umieścimy posługując się takim kodem, dla menu rozwijanego:
[css]
.mobile_menu_bar:before {
content: url(’http://canaq.pl/wp-content/uploads/2018/04/arrow2.png’);
} [/css]
I takim kodem, dla ikony, która menu ma nam zamknąć:
[css]
.mobile_menu_bar:after {
content: url(’http://canaq.pl/wp-content/uploads/2018/04/arrow2.png’);
} [/css]
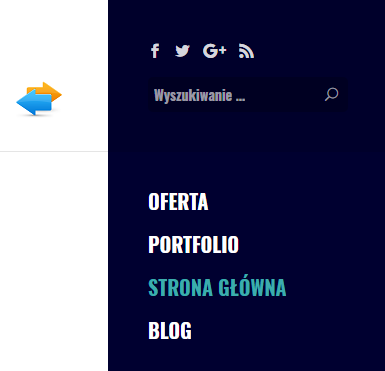
Moja ikona jest kwadratowa i jej rozmiar to 50×50 px. Wstawiając powyższy kod, uzyskałam taki efekt:
Możemy też połączyć napis „Menu” (czy jakikolwiek inny) z dowolną ikoną w formie obrazu łącząc kody, który wykorzystaliśmy powyżej i dodając kilka nowych parametrów:
[css]
/*Dodajemy ikonę menu rozwijanego*/
.mobile_menu_bar:before {
content: url(’http://canaq.pl/wp-content/uploads/2018/04/arrow2.png’);
}
/*Dodajemy ikonę menu zamykającego i ustalamy jej położenie*/
.mobile_menu_bar:after {
content: url(’http://canaq.pl/wp-content/uploads/2018/04/arrow2.png’);
display: inline-block;
position: absolute;
left: 5px;
}
/*Dodajemy napis Menu i ustalamy jego położenie*/
#et-top-navigation::before {
color: #3cadad;
content: "Menu";
display: inline-block;
position: absolute;
font-size: 20px;
right: 70px;
top: 40px;
}} [/css]
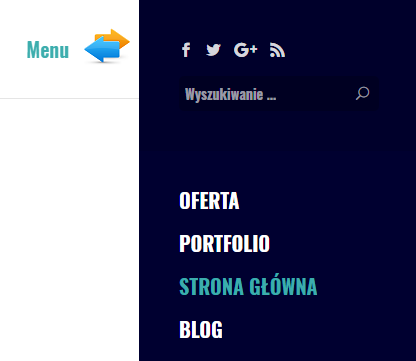
Efekt jaki uzyskujemy jest następujący:
Ikona w formie obrazu i zmienny tekst dla opcji rozwiń/zamknij
Może też zdarzyć się tak, że będziesz chciał dodać swoją ikonę w formie obrazu, a dodatkowo zmienić tekst jaki będzie wyświetlał się gdy menu będzie otwarte oraz zamknięte.
W tym, celu dodamy poniższy kod CSS:
[css]
/*Dodajemy napis Zamknij dla otwartego menu*/
.et_pb_slide_menu_opened ~ #main-header #et-top-navigation::before {
content: "Zamknij" !important;
display: inline-block;
position: absolute;
color: #3cadad;
font-size: 20px;
right: 70px;
top: 40px;
}
/*Dodajemy napis Menu dla zwiniętego menu*/
#et-top-navigation::before {
content: 'Menu’ !important;
display: inline-block;
position: absolute;
color: #3cadad;
font-size: 20px;
right: 70px;
top: 40px;
}
/*Dodajemy obraz dla zwiniętego menu*/
.mobile_menu_bar:before {
content: url(’http://canaq.pl/wp-content/uploads/2018/04/arrow2.png’);
}
/*Dodajemy obraz dla otwartego menu i ustawiamy jego położenie parametry*/
.mobile_menu_bar:after {
content: url(’http://canaq.pl/wp-content/uploads/2018/04/arrow2.png’);
left: 10px;
top: -50px;
}[/css]
Hamburger menu z wtyczką Elegant Themes
Osoby, które pomimo instrukcji nie czują się na siłach aby dodawać jakiekolwiek kody do swojej strony, mogą wykorzystać wtyczkę od Elegant Themes. Wtyczkę the Divi Hamburger Menu Styles Extension oraz instrukcję jej użycia znajdziecie na blogu ET. Ja osobiście z tej wtyczki nie korzystałam, ale jak patrzę na instrukcję, to jej obsługa jest bardzo intuicyjna. Za pomocą tego pluginu będziecie mogli ustawić ikonę dla menu otwartego i zamkniętego, oraz zmienić jej kolor. Minus jest taki, że jeżeli będziecie chcieli dodać jakikolwiek tekst, to i tak konieczne będzie użycie kodu CSS.
Mam nadzieję, że poniższy artykuł jest dla Was pomocny i z sukcesem wykorzystacie wszystkie triki na swoich stronach. W razie problemów służę pomocą, więc dajcie znać w komentarzach czy wam się udało i pochwalcie się swoimi hamburgerowymi menu 🙂







NAJNOWSZE KOMENTARZE