
Wiele osób uważa, że główną funkcją separatora (divider, jeżeli korzystacie z angielskiej wersji motywów), jest rozdzielanie tekstu w poziomie. Oczywiście, że dodaje on przestrzeń pomiędzy wierszami, sekcjami lub modułami, ale aż żal wykorzystywać go wyłącznie w ten sposób, bo przecież oddzielać od siebie elementy możemy za pomocą marginesów i marginesów wewnętrznych (padding). Jak można więc wykorzystać separator w inny sposób? Separator może być klasycznym „upiększaczem” naszych treści i to bez dodatkowych kodów CSS. Ukrywając go, nie zyskamy wiele, ale jeżeli sprawimy, że będzie widoczny i wykorzystamy rózne funkcje jakie daje nam plugin The Divi Builder to możemy uzyskać świetny efakt wizualny.
SEPARATOR POZIOMY
PRZYKŁAD I
Minimalistycznie i z wdziękiem
Lorem ipsum dolor sit amet enim. Etiam ullamcorper. Suspendisse a pellentesque dui, non felis. Maecenas malesuada elit lectus felis, malesuada ultricies. Curabitur et ligula.
PRZYKŁAD II
Cień i obramowanie
Lorem ipsum dolor sit amet enim. Etiam ullamcorper. Suspendisse a pellentesque dui, non felis. Maecenas malesuada elit lectus felis, malesuada ultricies. Curabitur et ligula.
PRZYKŁAD III
PRZYKŁAD IV
SEPARATOR PIONOWY
Na tą chwilę narzędzia udostępniane przez Elegant Themes nie pozwalają nam na stworzenie pionowego separatora, czyli klasycznej pionowej linii, która mogłaby oddzielać od siebie tekst, czy inne elementy strony/posta. Ale to, że nie można dodać takiego separatora za pomocą jednego kliknięcia nie oznacza, że nie da się go stworzyć. Potrzebna będzie kreatywność, albo mały kod CSS 🙂
Przykład 1 – separator pionowy za pomocą CSS
Wstaw moduł Separator do swojego posta lub strony i postęępuj zgodnie z instrukcją.
01. Zakładka zawartość
Pokaż separator: TAK
02. Zakładka Design
Kolor: dowolny kolor w html (np. czarny, czyli #000000)
Styl przekładki: Jednolity
Pozycja przekładki: u góty
Wysokość przekładki 2px
Wysokość: 100px
Width: 100px
03. Zakładka Zaawansowane
Wklej poniższy kod CSS w polu Niestandardowy CSS > Główny element
margin: 0 auto;
max-width: 100%;
transform: rotate(90deg);
[/css]
margin: 0 auto;
max-width: 40%;
transform: rotate(90deg);
[/css]
margin: 0 auto;
max-width: 50%;
transform: rotate(130deg);
[/css]
margin: 0 auto;
max-width: 60%;
transform: rotate(30deg);
[/css]
Przykład 2 – separator pionowy z obramowania
Separator możemy też stworzyć wykorzystując ustawienia obramowania. W pierwszej kolejności dodaj nową sekcję i wybierz 3 kolumnowy układ wierszy. Następnie dodaj do każdego moduły jakąś zawartość – nie ma znaczenia jaką, ja w tym przykładzie 3 razy wykorzystam tekst:
Curabitur arcu iaculis nec, iaculis pede interdum mi porttitor magna. Vestibulum consectetuer at, feugiat malesuada. Sed dolor. Morbi quis eleifend magna quis nibh.
Etiam rutrum, libero auctor non, tristique bibendum tellus, quis wisi. Aliquam eleifend vel, eros. Aliquam fermentum mi, eu libero. Cras rhoncus ut, consequat non, neque.
In lacinia eget, nisl. Nullam fermentum nisl auctor vulputate luctus. Aenean quis placerat nec, molestie mauris. Aliquam tempor posuere, odio.
W tym przykładzie dla modułu 1 oraz 2 zostały ustawione następujące parametry na zakładce Design:
Niestandardowe wypełnienie: do prawej 20px
Border Style: Użytwo wyłącznie obramowania po prawej stronie
Szerokość obramowania: 1px
Kolor obramowania: #333333
Oczywiście wartościami czy kolorami możecie operować dowolnie. Będą się one tównież nieznacznie różniły w zależności od tego ilu kolumnowy układ wybierzecie, czy będzie to sekcja w pełnej szerokości i po której stronie będziecie chcieli taki separator (obramowanie umieścić).
Przykład 3 – połączenie sekcji, modułów i CSS
Ten przykład jest chyba najbardziej skomplikowany i czasochłonny, ale może się przydać w sytuacji, kiedy będziecie chcieli umieścić w wierszu 3 lub 4 moduły i do tego jeszcze separatory, tak jak w poniższym przykładzie:
Nam turpis faucibus quis, tincidunt et, vehicula eget, aliquet eget, nulla. Phasellus libero et luctus leo vel nulla. Morbi bibendum. Nulla interdum ipsum erat, nonummy commodo congue.

Praesent in ligula tristique congue. Nam pulvinar, libero. Nullam tellus porttitor risus. Donec tortor vehicula tortor eros, dapibus diam. Etiam vulputate, enim molestie tincidunt.
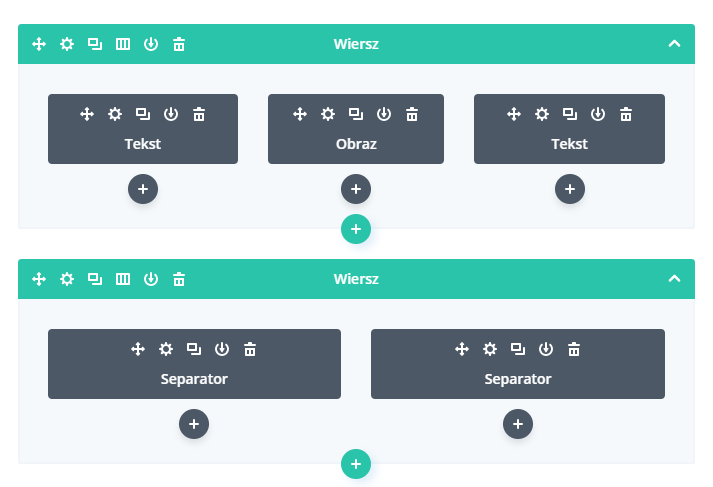
Plugin The divi builder daje nam możliwość stworzenia maksymalnie czterech kolumn w jednym wierszu, więc nie ma możliwości, aby dodać w jednym wirszu moduły Tekst, Separator, Obraz Teparator, Tekst, bo wtedy mamy już tych elementów 5, co widać na powyższym przykładzie. Można to jednak obejść. Tak wygląda układ który stworzyliśmy:
I. Ustawienia modułu Tekst (pierwszy moduł po lewej stronie):
01. Zakładka Design:
Niestandardowy margines: u góry 10px
II. Ustawienia modułu obraz (środkowy moduł)
01. Zakładka Design:
Niestandardowy margines: u góry 20px
III. Ustawienia modułu Tekst (pierwszy po lewej stronie):
01. Zakładka Design:
Niestandardowy margines: u góry 60px, do lewej 10px
Przejdźmy do kolejnej sekcji, w której mamy dwie kolumny z separatorami.
I. Ustawienia pierwszego separatora (po lewej stronie):
01. Zakładka Zawartość
Pokaż separator: TAK
02. Zakładka Design
Kolor: #000000
Styl przekładki: Jednolite
Pozycja przekładki: u góry
Wysokość przekładki: 2px
Wysokość: 100px
Width: 100px
03. Zakładka Zaawansowane
W pozycji Niestandardowy CSS > Główny element wpisz poniższ kod:
margin: 0 auto;
left: 40px;
top: -300px;
max-width: 60%;
transform: rotate(90deg);
[/css]
II. Ustawienia drugiego separatora (po prawej stronie):
01. Zakładka Zawartość
Pokaż separator: TAK
02. Zakładka Design
Kolor: #000000
Styl przekładki: Jednolite
Pozycja przekładki: u góry
Wysokość przekładki: 2px
Wysokość: 100px
Width: 100px
03. Zakładka Zaawansowane
W pozycji Niestandardowy CSS > Główny element wpisz poniższ kod:
margin: 0 auto;
left: -5px;
top: -220px;
max-width: 60%;
transform: rotate(90deg);
[/css]




NAJNOWSZE KOMENTARZE