Przyszła pora na aktualizację wpisu dotyczącego modyfikacji stopki, a dokładnie tego jej fragmentu: „Designed by Elegant Themes Powered by WordPress”. Kiedyś już o tym pisałam, ale z uwagi na liczne aktualizacje i nieustanny rozwój motywów Elegant Themes wiele rzeczy się zmieniło. Dzisiaj pokażę Wam jak można zmienić stopkę używając 3 sposobów – dwa z nich będą dotyczyły modyfikacji bez użycia żadnych kodów, trzeci będzie dotyczył zmian w pliku footer.php. Wszystkie sposoby są proste i nie wymagają zbyt wiele czasu. Wybierzesz ten, który najbardziej Ci odpowiada.
MODYFIKACJA STOPKI W PERSONALIZACJI
W lewym, bocznym panelu WordPressa wybierz Wygląd > Personalizacja > Stopka > Dolny pasek. To co możesz w tym miejscu zrobić, to ustawić kolor tła swojej stopki, kolor tekstu, styl czcionki oraz jej rozmiar, rozmiar ikon społecznościowych (jeżeli chcesz je pokazać w stopce) i kolor ikon społecznościowych. Tekst, który chcesz umieścić w stopce umieszczasz w polu Edytuj tekst stopki. Tekst może być dowolny. Może być też podlinkowany, np. tak:

Powyższy kod wygląda na froncie dokładnie tak (Paulina Kanak na końcu jest podlinkowane):

W taki sposób najprościej ustawić tekst stopki. Osoby, które nie czują się na siłach, aby modyfikować jakiekolwiek pliki z kodami, w łatwy sposób stworzą tutaj stopkę, bez obaw, że „coś się popsuje”. Jeszcze prostszym sposobem na stworzenie stopki jest wykorzystanie pluginu the divi builder i biblioteki Divi. No bo czemu nie? Kto nam zabroni? 🙂
STWORZENIE STOPKI ZA POMOCĄ THE DIVI BUILDER
W tworzeniu czegokolwiek ogranicza Cię tylko wyobraźnia. Nikt przecież nie powiedział, że stopka musi być stworzona wyłącznie w miejscu opisanym powyżej, albo w plikach php odpowiedzialnych za „życie” stopki. Możemy do jej stworzenia wykorzystać The Divi Builder, w którym na co dzień powstają strony, posty i projekty. Ja w taki sposób stworzyłam stopkę dla strony Canaq.net i Canaq.pl i jest to o wiele bardziej wygodny sposób niż zabawa z kodami, a daje więcej możliwości, ponieważ do dyspozycji mamy wszystkie moduły dostępne do tworzenia wpisów.
Krok 1: Na początek zastanów się, jak ma wyglądać Twoja stopka, jakie informacje, zdjęcia, ikony i informacje chcesz w niej umieścić.
Krok 2: Następnie dodaj nową stronę (nie publikuj jej) i stwórz stopkę za pomocą The Divi Builder. Wszystkie moduły umieść w jednej sekcji.
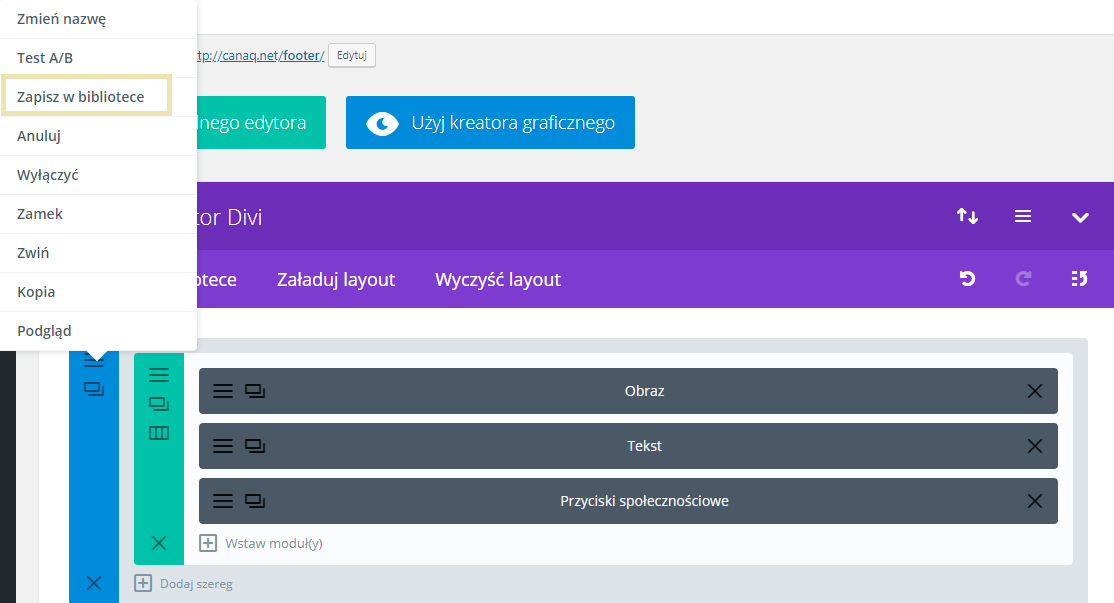
Krok 3: Kiedy stopka będzie gotowa zapisz ją: kliknij prawym przyciskiem myszy na sekcję i wybierz polecenie Zapisz w bibliotece.
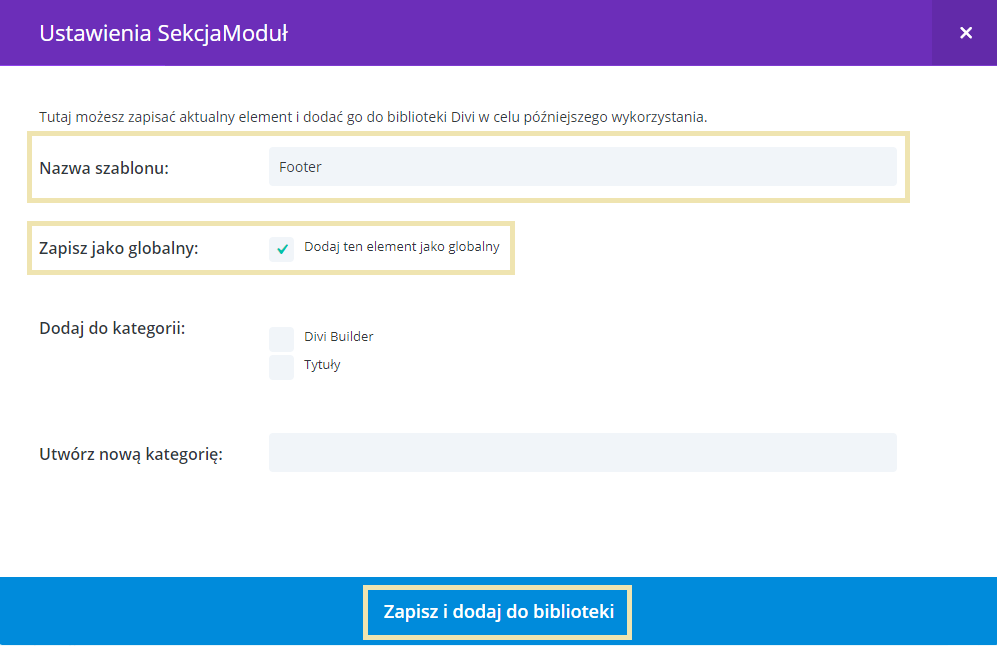
Krok 4: W następnym oknie nazwij swoją stopkę w polu Nazwa szablonu. Element możesz też zapisać jako globalny. Dzięki temu, jeżeli kiedykolwiek będziesz w tym zapisanym elemencie wprowadzać zmiany będą one obowiązywały dla nowych i starych treści.
Krok 5: Stopka jest gotowa. Możesz teraz dodać ją do każdej swojej strony, postu i projektu.
Krok 6: W związku z tym, że stworzyłeś swoją własną stopkę, pozostaje jeszcze wyłączenie tej wbudowanej w motyw. Z lewego, bocznego panelu WordPressa wybierz Divi > Opcje szablonów Graficznych > Zakładka Ogólne > pole Niestandardowy CSS u dołu strony i wklej tam poniższy kod:
[css]
#main-footer {
display: none;
}
[/css]
DODANIE STWORZONEJ STOPKI DO PLIKU FOOTER.PHP
Powyżej przeszedłeś przez instrukcję stworzenia stopki za pomocą pluginu The Divi Builder. Stopkę ręcznie możesz dodawać do swoich wpisów, stron i projektów, ale możesz też na stałe dodać ją do pliku footer.php, dzięki czemu stopka automatycznie pojawi się na stronie, w każdym miejscu, które już utworzyłeś i w każdym miejscu, które utworzysz. Żeby to zrobić będziesz potrzebował ID utworzonej i zapisanej w bibliotece stopki.
Krok 1: Z lewego, bocznego panelu Worpdpressa wybierz Divi > Biblioteka Divi. Wejdź w podgląd utworzonej stopki i z paska przeglądarki skopiuj cyfry, jakie się pojawią:
![]()
Krok 2: Przejdź do edytora (Wygląd >Edytor) i odszukaj plik footer.php. Plik php możesz też edytować korzystając z dowolnego Klienta FTP (Klient FTP to program, dzięki któremu możesz zarządzać plikami swojego motywu z poziomu komputera).
Krok 3: U samej góry pliku wklej poniższy kod, zamieniając 123456 na id swojego elementu stopki:






NAJNOWSZE KOMENTARZE