Toggle, Accordion lub po prostu zakładka rozwijana to moduł w The Divi Builder, dzięki któremu możemy dodać rozwijaną treść. I pomimo tego, że w ustawieniach tego modułu znajdziemy dużo opcji do modyfikacji bez dodawania żadnych kodów, to brakuje zmiany tła zakładki dla tytułu po jej rozwinięciu i opcji dodania dodatkowej linijki tekstu do tytułu. Pokażę Wam dzisiaj kilka przydatnych trików, jak zmieniać tło dla tytułu i jak dodawać dodatkowy tekst dla tytułu przy pomocy kodu CSS.
Jak zmienić tło dla tytułu otwartej zakładki?
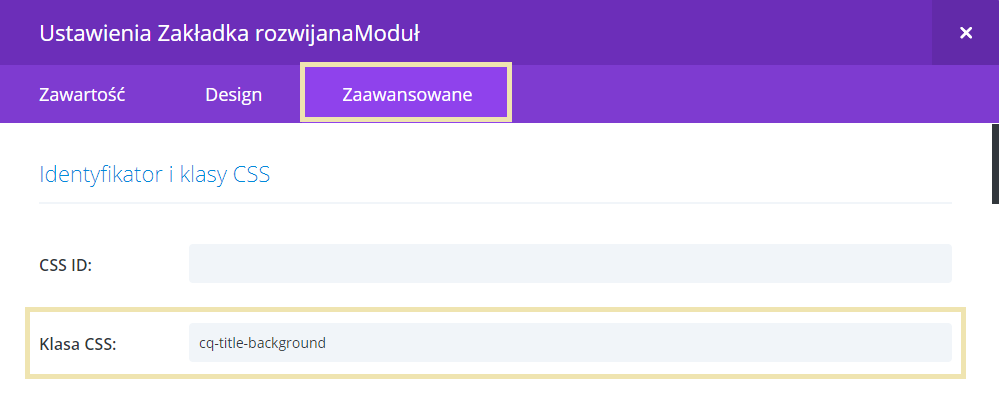
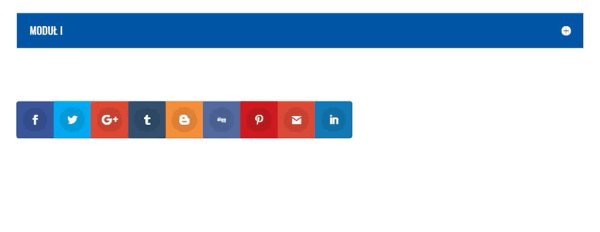
Wstaw moduł Zakładka rozwijana i wprowadź dowolny tytuł. Tło dla zamkniętej zakładki zmieniamy na karcie Design, ustawiając dowolny kolor w pozycji Kolor tła zamkniętego przełącznika. Tło dla zamkniętej zakładki zmienimy za pomocą kodu CSS. Przejdź na kartę Zaawansowane i polu Klasa CSS wpisz canaq-title-background (lub jakąkolwiek inną klasę, pamiętając, że klasa nie może zawierać spacji – musi być połączona myślnikami bądź nie zawierać żadnych odstępów). Zjedź kursorem nieco niżej i w polu Zawartość przełącznika wklej ten kod: padding: 40px 0px 0px 0px; Zapisz zmiany i zamknij ustawienia modułu.
Przejdź do ustawień strony (ikona hamburgera na pasku buildera) i na zakładce Zaawansowane, w pole Niestandardowy CSS wklej poniższy kod:
/*** Dodajemy kolor tła zamkniętej zakładki i ustawiamy marginesy i wypełnienie, aby otwarta zakładka miała takie same wymiary jak zamknięta zakładka ***/
.canaq-title-background.et_pb_toggle_0.et_pb_toggle_open h5.et_pb_toggle_title,.et_pb_toggle_1.et_pb_toggle_open h5.et_pb_toggle_title,.et_pb_toggle_2.et_pb_toggle_open h5.et_pb_toggle_title {
color: white;
background-color: #0057a8;
padding: 20px;
height: 57px;
margin: -20px -20px -20px -20px;
}
/*** Dodajemy prawy margines dla ikony w otwartej zakładce, aby znajdowała się w tym samym miejscu, co ikona w zakładce zamkniętej ***/
.canaq-title-background.et_pb_toggle_open.et_pb_toggle .et_pb_toggle_title:before {
right: 20px;
}
Efekt jaki uzyskasz stosując podany kod CSS widzisz na animacji powyżej. Jak zauważyłeś kod został dostosowany dla nagłówka o wielkości H5. Jeżeli będziesz chciał zmienić wielkość tytułu np. na H1, H2, H3 itp., to w kodzie również trzeba będzie zmienić parametry. Nie jest to drastyczna zmiana, bo wystarczy zmienić parametr height oraz wszędzie tam gdzie widnieje h5 wpisać taką wielkość nagłówka jakiej chcemy użyć. Załóżmy, że chcemy wykorzystać nagłówek w wielkości H1. Wówczas nasz kod będzie wyglądał tak:
.canaq-title-background.et_pb_toggle_0.et_pb_toggle_open h1.et_pb_toggle_title,.et_pb_toggle_1.et_pb_toggle_open h1.et_pb_toggle_title,.et_pb_toggle_2.et_pb_toggle_open h1.et_pb_toggle_title {
color: white;
background-color: #0057a8;
padding: 20px;
height: 70px;
margin: -20px -20px -20px -20px;
}
.canaq-title-background.et_pb_toggle_open.et_pb_toggle .et_pb_toggle_title:before {
right: 20px;
}
Jak wstawić dodatkowy tekst w tej samej linii tytułu zakładki rozwijanej?
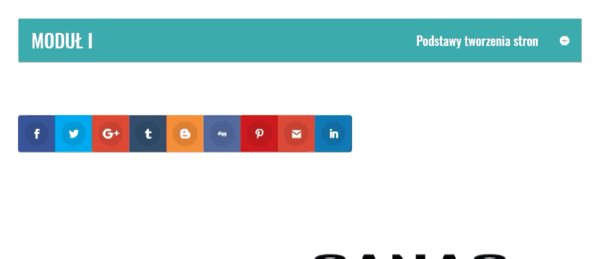
Skoro wiemy już jak zmienić tło dla zamkniętej i otwartej zakładki to pora ją trochę urozmaicić o dodatkowe treści. Zacznijmy od wersji najprostszej, czyli dodania dodatkowego contentu w tej samej linii. Przejdź do ustawień strony (ikona hamburgera na pasku buildera) i na zakładce Zaawansowane, w pole Niestandardowy CSS wpisz poniższy kod:
/*** Dodajemy dodatkową treść dla zamkniętej zakładki ***/
.canaq-title-background .et_pb_toggle_title:after {
content: 'Podstawy tworzenia stron’;
font-size: 20px;
position: absolute;
right: 50px;
float: right;
}
/*** Dodajemy margines dla dodatkowej treści w otwartej zakładce, aby znajdowała się w tej samej pozycji co w zamkniętej zakładce ***/
.canaq-title-background.et_pb_toggle_open .et_pb_toggle_title:after {
right: 70px;
}
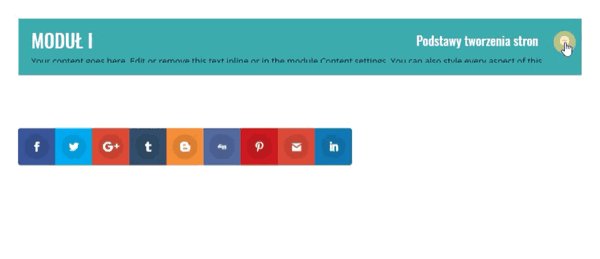
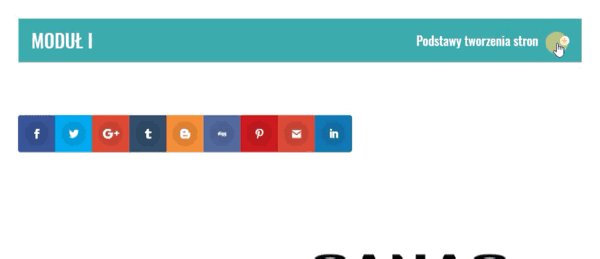
Jak wstawić dodatkową linijkę tekstu dla tytułu w zakładce rozwijanej?
W poprzednim akapicie wstawialiśmy dodatkowy tekst w tej samej linii co tytuł główny. W podobny sposób wstawimy dodatkową linijkę pod naszym głównym tytułem, ale w tym wypadku będzie nieco więcej zabawy z kodem CSS. Otwórz moduł Zakładki rozwijanej i na karcie Zawartość wprowadź Tytuł – to będzie nasz główny tytuł, do którego za chwilę wstawimy jakąś dodatkową treść. Na karcie Design ustaw wielkość tytułu na H2. Na karcie Zaawansowane w polu Zawartość przełącznika wpisz następujące dane: padding: 30px 0px 0px 0px; Pamiętaj, że na tej samej zakładce ciągle musimy mieć naszą Klasę CSS, w tym wypadku jest to canaq-title-background.
/*** Dodajemy tło dla otwartej zakładki i ustawiamy marginesy i wypełnienie dla tytułu ***/
.canaq-title-background .et_pb_toggle_open .et_pb_toggle_title, .et_pb_toggle_open h2.et_pb_toggle_title {
background: #3cadad;
padding: 20px 70px 45px 20px;
margin-top: -20px;
margin-left: -20px;
margin-right: -20px;
}
/*** Ustawiamy wypełnienie (wewnętrzny margines) dla tytułu w zakładce zamkniętej ***/
.canaq-title-background.et_pb_toggle_close {
padding: 20px 20px 45px 20px;
}
/*** Ustawiamy margines dla ikony aby nadać jej taką samą pozycję w zakładce otwartej i zamkniętej ***/
.canaq-title-background.et_pb_toggle_open.et_pb_toggle .et_pb_toggle_title:before {
right: 20px;
top: 33px
}
/*** Dodajemy dodatkową treść i ustawiamy jej parametry takie jak wygląd i położenie ***/
.canaq-title-background .et_pb_toggle_title:after {
content: 'Podstawowy tworzenia stron’;
font-size: 16px;
font-family: Open Sans;
line-height: 1.5em;
text-transform: none;
position: absolute;
right: -20px;
left: 0px;
top: 30px;
}
/*** Ustawiamy parametry takie jak wygląd i położenie dodatkowej treści w zakładce otwartej***/
.canaq-title-background.et_pb_toggle_open .et_pb_toggle_title:after {
content: 'Podstawowy tworzenia stron’;
font-size: 16px;
right: 0px;
left: 20px;
top: 50px;
}
Efekt jaki otrzymamy po zastosowaniu kodu, widzisz na animacji poniżej:







NAJNOWSZE KOMENTARZE