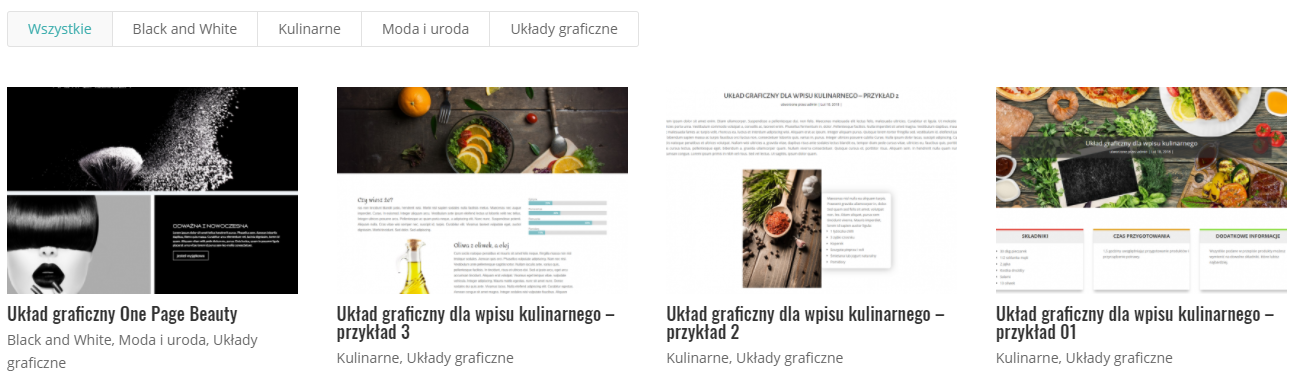
Dzisiaj pokaże Wam jak zwykłe filtrowane portfolio zamienić w pionowe, z zakładek zrobić coś na wzór kategorii, obrazy przesunąć do góry, i dodać małą animację i cień po najechaniu na kafelek portfolio kursorem. Gotowi? Będzie dużo kodów CSS! Zacznijmy od tego, jak wygląda filtrowane portfolio. Na górze znajdują się zakładki z nazwami kategorii, pod spodem znajdują się kafelki ze zdjęciami, które prowadzą do konkretnego już projektu:
W dzisiejszym wpisie dowiesz się, jak standardowe filtrowane portfolio zamienić w poniższy układ widoczny na filmie.
Ustawienia modułu i sekcji filtrowanego portfolio
Dodaj nową sekcję standardową, dodaj wiersz z jedną kolumną, wybierz moduł Filtrowane portfolio.
W ustawieniach wiersza na zakładce Design wybierz:
- Wyrównanie do środka
- Wymuś pełną szerokość dla tego wiersza: TAK
- Niestandardowy margines do prawej: 250 px
W ustawieniach modułu filtrowane portfolio na zakładce Zawartość wybierz:
- Liczba postów: dowolna
- Włącz kategorie: wybierz, te które chcesz pokazać w portfolio
- Pokaż tytuł: TAK
- Pokaż kategorie: NIE
- Pokaż paginacje: dowolnie
W ustawieniach modułu filtrowane portfolio na zakładce Design wybierz:
- Układ graficzny: siatka
- Tytuł heading Level H2
- Czcionka tytuł: Oswald
- Tytuł rozmiar tekstu: 16px
W ustawieniach modułu filtrowane portfolio na zakładce Zaawansowane dodaj kody CSS i ustaw klasę CSS:
- Klasa CSS: wpisz dowolne hasło, moje to cq_filterport
- W polu Nakładka oraz w polu Ikona nakładki wpis: display: none;
- W polu Tytuł portfolio wpisz: padding: 10px; margin-bottom: 10px;
Zapisz wprowadzane zmiany i przejdź do ustawień strony. W polu Niestandardowy CSS wklej następujący kod CSS:
[css]
/*Przesunięcie zakładek kategorii na prawą stronę i ustawienie kafelków kategorii u góry*/
.cq_filterport .et_pb_portfolio_filters.clearfix {
width: 18%;
position: absolute;
left: 8%;
}
/*Dodanie lewego marginesu dla kafelków portfolio*/
.cq_filterport .et_pb_portfolio_items_wrapper {
margin-left: 15%;
}
/*Ustawienie szerokości zakładek*/
.cq_filterport .et_pb_filterable_portfolio .et_pb_portfolio_filters li {
width: 100%;
}
/*Ustawienie szerokości pola z kafelkami i dodanie marginesu wewnętrznego*/
.cq_filterport .et_pb_filterable_portfolio .et_pb_portfolio_items, .et_pb_filterable_portfolio .et_pb_portfolio_items_wrapper {
width: 100%;
padding-left: 3%;
}
/*Dostosowanie widoku dla urządzeń o minimalnej rozdzielczości 981px*/
@media only screen and ( min-width: 981px ){
.cq_filterport .et_pb_portfolio_item {
margin-right: 3% !important;
width: 25% !important;
}
/*Zamiana 4 kolumn portfolio na 3*/
.cq_filterport .et_pb_filterable_portfolio_grid .et_pb_portfolio_item.et_pb_grid_item:nth-child(4n+1) {
clear: none !important;
}
.cq_filterport .et_pb_filterable_portfolio_grid .et_pb_portfolio_item.et_pb_grid_item:nth-child(3n+1) {
clear: left !important;
margin-right: 3% !important;
}
/*Dostosowanie kafelków portfolio po najechaniu na nie kursorem*/
.cq_filterport .et_pb_filterable_portfolio_grid .et_pb_portfolio_item:hover {
border:none;
box-shadow: 2px 5px 41px 7px rgba(0,0,0,0.3);
border-radius: 10px;
transform: scale3d(1.01, 1.01, 1.01);
}
/*Dodanie cienia i obramowania dla kafelków portfolio*/
.cq_filterport .et_pb_filterable_portfolio_grid .et_pb_portfolio_item {
box-shadow: 0px 1px 15px -4px rgba(0,0,0,0.3);
border: 2px solid #000000;
}
/*Dostosowanie widoku dla smartfonów*/
@media only screen and ( max-width: 767px ) {
.cq_filterport .et_pb_portfolio_filters.clearfix {
width: 100%;
position: relative;
left: 13%;
}}
@media only screen and ( max-width: 767px ) {
.cq_filterport .et_pb_portfolio_items_wrapper {
margin-left: 10%;
}}
/*Dostosowanie widoku dla urządzeń o minimalnej rozdzielczości 981px*/
@media (min-width: 981px){
.cq_filterport .et_pb_filterable_portfolio .et_pb_portfolio_filters li a.active {
font-weight: bold;
background: none !important;
}}
@media (min-width: 981px){
.cq_filterport .et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
border: none !important;
}}
[/css]
Powyższy kod CSS możesz również wkleić w Ustawieniach motywu: Divi > Ustawienia szablonów graficznych > Zakładka Ogólne > pole Niestandardowy CSS u dołu strony. Jeżeli chcesz aby każde filtrowane portfolio, które dodasz do swojej strony wyglądało właśnie w taki sposób, to nie musisz ustawiać Klasy CSS, o której pisałam wcześniej.




NAJNOWSZE KOMENTARZE