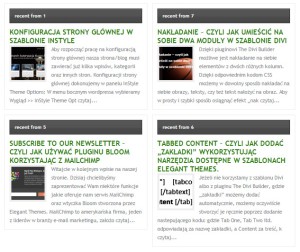
Po ustawieniu opcji wyglądu naszej strony, o czym pisaliśmy w artykule o ustawieniach strony głównej w szablonie WhosWho, przyszedł czas na zmianę nazw kategorii wyświetlanych w pozycji „recent from”. Po instalacji szablonu kod dla category box wygląda następująco:
<?php global $cat_option; $thumb = ”; $width = 70; $height = 70; $classtext = 'catbox_image’; $titletext = get_the_title();
$thumbnail = get_thumbnail($width,$height,$classtext,$titletext,$titletext); $thumb = $thumbnail[„thumb”]; ?>
<div class=”home-categories”> <span class=”headings”><?php esc_html_e(’recent from’,’WhosWho’)?> <?php echo(get_option($cat_option)); ?></span> <a href=”<?php the_permalink(); ?>”> <?php the_title(); ?> </a> <div style=”clear:both;”></div>
<?php if($thumb != ”) { ?> <a href=”<?php the_permalink() ?>” title=”<?php printf(esc_attr__(’Permanent Link to %s’,’WhosWho’), get_the_title()) ?>”> <?php print_thumbnail($thumb, $thumbnail[„use_timthumb”], $titletext , $width, $height, $classtext); ?> </a> <?php } ?> <?php truncate_post(310) ?> <div style=”clear:both;”></div> </div>
 Oznacza to, że nasze kategorie zaczytują się nie w postaci ich nazw a liczb. Żeby zmienić ustawienia wyświatlania nazw kategorii należy wejść w „Wygląd” w panelu bocznym wordpressa, a następnie w „Edytor” i po prawej stronie wybrać do edycji plik o nazwie category_box.php (includes/category_box.php).
Oznacza to, że nasze kategorie zaczytują się nie w postaci ich nazw a liczb. Żeby zmienić ustawienia wyświatlania nazw kategorii należy wejść w „Wygląd” w panelu bocznym wordpressa, a następnie w „Edytor” i po prawej stronie wybrać do edycji plik o nazwie category_box.php (includes/category_box.php).
Następnie należy odszukać sekwencję:
<span class=”headings”><?php esc_html_e(’recent from’,’WhosWho’)?> <?php echo(get_option($cat_option)); ?></span>
i zamienić ją na:
<span class="headings"><?php esc_html_e('recent from','WhosWho')?> <?php /* echo(get_option($cat_option)); */ $valuee=get_option($cat_option);echo get_cat_name( $valuee) ?></span>Kod będzie wówczas wyglądał następująco:
<?php global $cat_option; $thumb = ”; $width = 70; $height = 70; $classtext = 'catbox_image’; $titletext = get_the_title();
$thumbnail = get_thumbnail($width,$height,$classtext,$titletext,$titletext); $thumb = $thumbnail[„thumb”]; ?>
<div class=”home-categories”> <span class=”headings”><?php esc_html_e(’recent from’,’WhosWho’)?> <?php /* echo(get_option($cat_option)); */ $valuee=get_option($cat_option);echo get_cat_name( $valuee) ?></span> <a href=”<?php the_permalink(); ?>”> <?php the_title(); ?> </a> <div style=”clear:both;”></div>
<?php if($thumb != ”) { ?> <a href=”<?php the_permalink() ?>” title=”<?php printf(esc_attr__(’Permanent Link to %s’,’WhosWho’), get_the_title()) ?>”> <?php print_thumbnail($thumb, $thumbnail[„use_timthumb”], $titletext , $width, $height, $classtext); ?> </a> <?php } ?> <?php truncate_post(310) ?> <div style=”clear:both;”></div> </div>
A kategorie wyświetlane będą według ich nazw. Do zmiany pozostaje jeszcze zmiana nazwy wyświetlanej z „recent from” na jakąkolwiek inną, którą chcemy wprowadzić na naszej stronie. W „Wyglądzie” panelu bocznego wordpressawybieramy „Edytor” i modyfikujemy nadal ten sam plik, czyli category_box.php (includes/category_box.php). W pozycji:
<div class=”home-categories”> <span class=”headings”><?php esc_html_e(’recent from’,’WhosWho’)?> <?php /* echo(get_option($cat_option)); */ $valuee=get_option($cat_option);echo get_cat_name( $valuee) ?></span> <a href=”<?php the_permalink(); ?>”> <?php the_title(); ?>
zmieniamy znacznik 'recent from’ na dowolny, zgodnie z tym co chcemy aby pokazywał w panelu, np.:
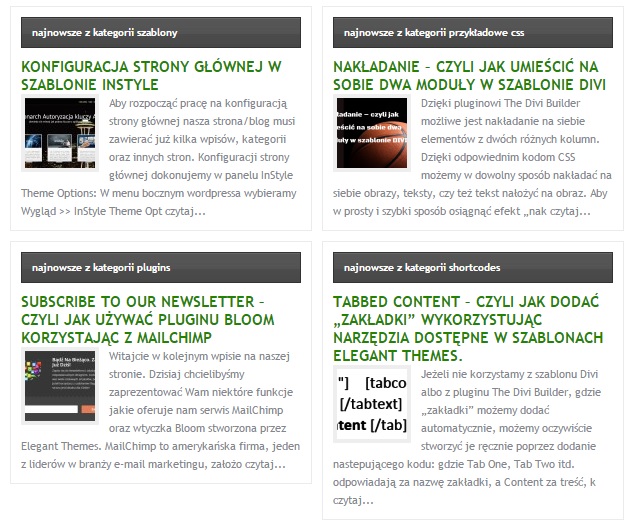
<div class=”home-categories”> <span class=”headings”><?php esc_html_e(’Najnowsze z kategorii’,’WhosWho’)?> <?php /* echo(get_option($cat_option)); */ $valuee=get_option($cat_option);echo get_cat_name( $valuee) ?></span> <a href=”<?php the_permalink(); ?>”> <?php the_title(); ?>
Oczywiście tam gdzie my wpisaliśmy 'Najnowsze z kategorii’ możecie podać dowolną wartość i zostanie ona wyświetlona na waszej stronie głównej. Należy pamietać, że po każdej zmianie kodu plik należe zapisać poprzez polecenie „Zaktualizuj plik”.




NAJNOWSZE KOMENTARZE