Jeżeli nie korzystamy z szablonu Divi albo z pluginu The Divi Builder, gdzie „zakładki” możemy dodać automatycznie, możemy oczywiście stworzyć je ręcznie poprzez dodanie nastepującego kodu:

gdzie Tab One, Tab Two itd. odpowiadają za nazwę zakładki, a Content za treść, która w danej zakładce ma się pojawić. Odpowiednia mdyfikacja zamieszczonego kodu pozwoli na dodawanie „Zakładek” u góry strony, po lewej stronie, w formie slidera, a także na użycie obrazu.
Możliwe jest również użycie gotowej opcji w panelu edytora tekstu (przy założeniu że plugin Elegant Shortcodes został zainstalowany) zarówno w trybie oferowanym przez WordPressa jak i poprzez Generator Divi, ale o tym napiszemy w dalszej części artykułu.

MANUALNA INTERWENCJA
Ręczne tworzenie i modyfikacja kodu za pomoca, którego możliwe jest tworzenie zakładek.
ELEGANT SHORCODES
Wstawianie zakładek za pomocą Pluginu Shortcodes w narzędziach edytora tekstu.
THE DIVI BUILDER
Tworzenie i modyfikacja zakładek poprzez panel The Divi Builder
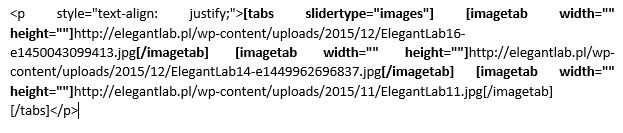
Przykład zamieszczony po prawej stronie to zakładki w formie slidera obrazu. Kod który został wkorzystany wyglada następująco:

W pozycjach [ imagetab width=” ” height=” ” ] możliwe jest określenie wysokości i szerokości umieszczonego obrazu. Jeżeli obraz ma posiadać oryginalne wymiary poiedzy cudzysłowiem nie podajemy żadnej wartości. Jeżeli chcemy jednak aby obraz wyświtlał sie w określonym rozmiarze wówczas w każdym cudzysłowiu należy podać wartość pikseli, np.: [ imagetab width = ” 500 ” height = ” 500 ” ]
Jeżeli chcemy uzyskać efekt automatycznego przewiajania obrazów w kodzie należy zamienić następujące sekwencje: Zamiast [ tabs slidertype=”images” ] należy umieścić kod: [ tabs slidertype=”images” fx=”slide” auto=”yes” ]

ELEGANT SHORDCODES
Po zainstalowaniu wybranego przez nas szablonu, należy pobrac Plugin Elegant Shortcodes i aktywować go w ustawieniach wtyczek w panelu bocznym wordpressa. Po jego włączeniu w naszym edytorze tekstu pojawią się nastepujące ikony:
![]()
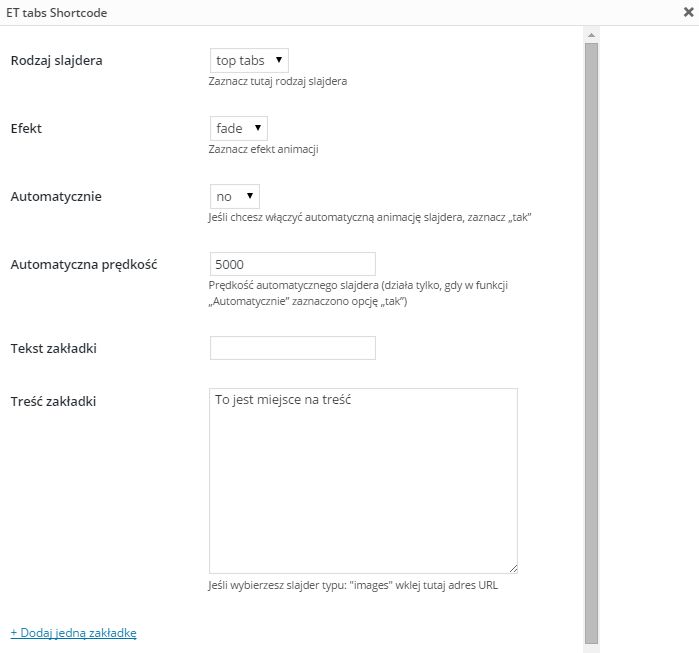
Ikona zaznaczona na zilelono to panel umożliwiający dodawanie zakładek w formie slidera, obrazu, zakładek po lewej stronie i u góry nad treścią. Są to dokładnie takie same Zakładki jak opisane powyżej tylko dodawane bez interwencji ręcznej w kodzie. Oznacza to, że po uzupełnieniu odpowiednich pól, kod który pokazywaliśmy Wam powyżej utworzy się automatycznie. Poniższy obraz przedstawia panel, w którym tworzone są zakładki poprzez Elegant Shordcodes.

Do wyboru mamy Rodzaj slajdera (Top Tabs – zakładki górne, Left Tabs – zakładki umieszczone po lewej stronie w pionie, Simple – slider bez tytułów zawierający jedynie treść i przewijany za pomoca strzałek, oraz Images – czyli zakładki w formie dowolnego obrazu), Efekt (fade/slide), możliwość włączenia automatycznego przewijania zakładek (Automatycznie: TAK/NIE), Automatyczną Prędkość co oznacza, że sami możemy zdecydować w jakim tempie zakładki będą przewijane (opcja dostępna jedynie w sytuacji w której Automatycznie zostanie ustawione na TAK), Tekst Zakładki, który dostępny jest dla rodzaju Top Tabs i Left Tabs oraz Treść zakładki. Jeżeli zamiast standardowego tekstu w zakładce Treść ma pojawić sie obraz, należy wkleić w polu adres URL obbrazu zewnętrzny bądź z naszego serwera. Jeżeli obrazy które chcemy wyświetlić znajdują się już w naszych Mediach na wordpressie, wystarczy w panelu bocznym wordpressa wejść w Media i w szczegóły danego obrazu aby skopiować jego URL.
Jeżeli po dodaniu danej zakładki okaże się, że chcecie ją edytować (dodać kolejną zakładkę bądź usunąć już istniejącą, albo zmienić prędkość wyświetlania slajdera, dodać obraz, zamienić treść itd.) należy zrobić to ręcznie. Po zapisaniu zmian podczas tworzenia zakładki nie mamy mozliwości ponownego wyświetlenia panelu Zakładek dostępnego z poziomu edytora tekstu. Do tego przyda Wam się sposób tworzenia ręcznego shortcodów opisany na samym początku artykułu.


THE DIVI BUILDER
Kolejną metodą tworzenia zakładek jest Plugin The Divi Builder. Daje nam on możliwość nie tylko stworzenia samych zakładek, ale ponadto pozwala nam on na łatwą i szybka edycję czcionki, koloru tła, wysokości zakładki itp. W opcjach tworzenia zakładek przez Plugin The Divi Builder możliwe jest dodanie standardowych zakładek u góry nad tekstem i nie ma możliwości stworzenia zkładek po lewej stronie oraz w formie slajdu z automatycznym przewijaniem. Do tego rodzaju animacji służą inne moduły jak np.: slider. Znaczącym plusem takiego działania w PluginieThe Divi Builder jest to, że bez dodatkowych i niestandardowych kodów CSS mamy możłiwość stworzenia niepowatarzalnego wglądu slidera/zakładek korzystając z całego wachlarza dostępnych opcji.Dodajemy Standardową sekcję/Sekcję specjalną. (Nie ma możliwości utworzenia zakładki poprzez sekcje Pełnej szerokości, ale w łatwy sposób można to zmienić edytując ustawienia)
- Dodajemy Standardową sekcję/Sekcję specjalną. (Nie ma możliwości utworzenia zakładki poprzez sekcje Pełnej szerokości, ale w łatwy sposób można to zmienić wybierając inny rodzaj sekcji).
- Wybieramy ilość kolumn dla danej sekcji.
- W kolumnie, w której chcemy wstawić Zakładki, klikamy kursorem na Wstaw moduł(y) i wybieramy moduł Zakładki.
Ustawienia modułu Zakładki składają się z 3 paneli:
- Ustawień ogólnych, w których dodajemy zakładki.
- Zaawansowanych ustawień projektu, gdzie dokonujemy zmian kolorów zakładek, edycji czcionki, koloru tła czy obranowania.
- Niestandardowyh CSS, w których możemy wstawić kod CSS za pomoca którego zmienimy wygląd panelu, jego położenia itp.
Lorem ipsum dolor sit amet enim. Etiam ullamcorper. Suspendisse a pellentesque dui, non felis. Vestibulum dapibus, mauris nec malesuada fames ac turpis velit, rhoncus eu, luctus et interdum adipiscing wisi. Aliquam erat ac ipsum. Integer aliquam purus.
Lorem ipsum dolor sit amet enim. Etiam ullamcorper. Suspendisse a pellentesque dui, non felis. Vestibulum dapibus, mauris nec malesuada fames ac turpis velit, rhoncus eu, luctus et interdum adipiscing wisi. Aliquam erat ac ipsum. Integer aliquam purus.
Jeżeli chcemy aby Zakładki prezentowały się w trybie pełnej szerokości w ustawieniach wiersza musimy wymusić tryb pełenej szerokości poprzez ustawienie na TAK polecenia Wymuś pełną szerokość dla tego wiersza oraz ustawiając niestandardową szerokość rynny na 1. Taka konfiguracja ustawień sprawi, że Zakładki będą prezentowane na całej szerokości strony bez zachowania marginesów. Jeżeli natomiast chcemy aby marginesy zostały zachowane a jedynie zakładki zajmowały szerszą powierzchnię, w ustawieniach wiersza wybieramy TAK przy opcji Wymuś pełną szerokość dla tego wiersza nie modyfikując niestandardowych szerokości rynny.











NAJNOWSZE KOMENTARZE