
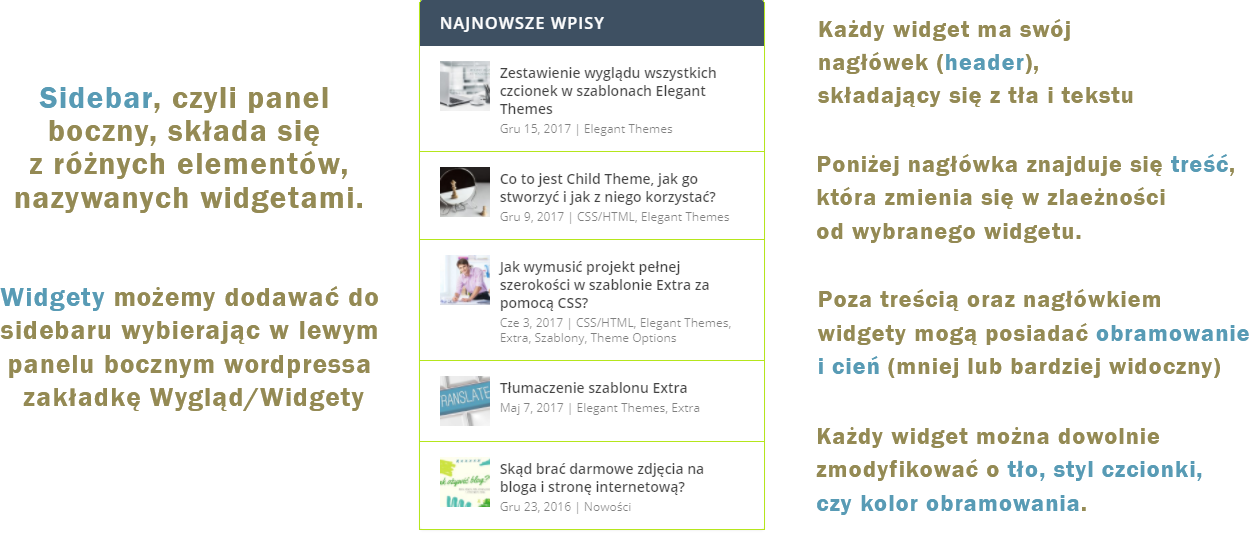
Dostosowanie panelu bocznego (sidebar) bywa kłopotliwe, ponieważ wymaga od nas dodania niestandardowego kodu CSS. Dodatkowo, w zależności od tego co chcemy zmienić, zachodzi konieczność użycia różnych modyfikacji, i wiele osób w tym miejscu się poddaje, a niepotrzebnie. Jeżeli korzystasz z szablonów Elegant Themes już przez jakiś czas, to zapewne zdążyłeś się zorientować, że znajomość kilku prostych css’ów może ułatwić życie i poprawić wygląd szablonu. Jeżeli dopiero zaczynasz przygodę z szablonami, to niczym się nie przejmuj – wszystko da się ogarnąć. Zacznijmy więc od tego z czego składa się sidebar i jak nazywają się elementy poszczególnych widget’ów, które do niego dodajemy. Zrobimy to na przykładzie widgetu Extra – Recent posts.

Wiedząc z czego składa się sidebar i co zawiera w sobie poszczególny widget, łatwiej będzie Ci określić, co chcesz zmienić i jak szukać wiedzy na ten temat. Poniżej znajdziesz kody, które odpowiadają za poszczególne modyfikacje, a na samym końcu dowiesz się, gdzie taki niestandardowy css wstawić.
Zmiana koloru fontu (czcionki) i tła w nagłówku
.et_pb_extra_column_sidebar .et_pb_widget h4.widgettitle {
background:#589bb5;
color: #ffffff;
}
Zmiana koloru tła pozostałej części widgetu
.et_pb_extra_column_sidebar .et_pb_widget {
background: #fcfcfc;
}
Zmiana koloru czcionek pozostałej części widgetu
.et_pb_extra_column_sidebar .et_pb_widget a, .et_pb_extra_column_sidebar .et_pb_widget .post-meta {
color: #ff0000 !important;
}
W powyższych kodach „background” określa kolor tła, natomiast „color” określa kolor czcionki. Elementy zaznaczone na pomarańczowo, to kolory zapisane w html i możesz je dowolnie modyfikować. W celu dobrania odpowiednich kolorów polecam color-hex, którego zbiory przedstawiają zapisy kolorów w różnych wersjach (html, rgb, cmyk itp.). O dobieraniu kolorów możesz też przeczytać wpis Pokoloruj swoją stronę – czyli jak dobrać i poznać kolory w html.
Zmiana koloru/kolorów obramowania widgetów
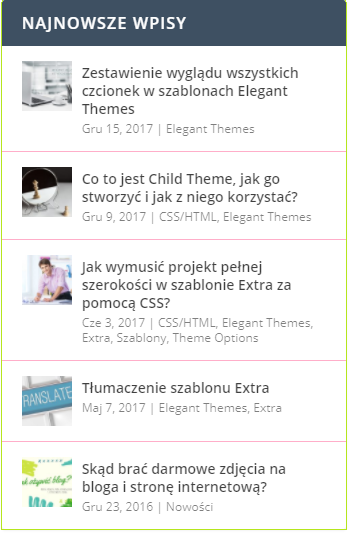
 Z kolorami obramowania może być już nieco więcej pracy. Dzieje się tak dlatego, że każdy widget ma jedną ramkę główną, która go otacza, ale zdarza się, że linie obramowania występują również w środku. Dobrym przykładem jest tutaj widget Extra – Recent Post. Po lewej, na zrzucie, na zielono zaznaczyłam obramowanie „główne”, które ma każdy widget, więc wystarczy użyć jednego kodu CSS, żeby je zmienić:
Z kolorami obramowania może być już nieco więcej pracy. Dzieje się tak dlatego, że każdy widget ma jedną ramkę główną, która go otacza, ale zdarza się, że linie obramowania występują również w środku. Dobrym przykładem jest tutaj widget Extra – Recent Post. Po lewej, na zrzucie, na zielono zaznaczyłam obramowanie „główne”, które ma każdy widget, więc wystarczy użyć jednego kodu CSS, żeby je zmienić:
.et_pb_extra_column_sidebar .et_pb_widget {
border: 1px solid #ff0000;
}
Ale ten konkretny widget ma też obramowanie wewnątrz, (zaznaczyłam na różowo), które oddziela od siebie poszczególne wpisy, i aby je zmienić należy posłużyć się innym, dodatkowym kodem CSS, który odnosi się tylko do tego konkretnego widgetu:
.et_pb_widget.widget_et_recent_entries li {
border: 1px solid #ff0000;
}
Oczywiście nie jest to jedyny widget, który takie „obramowanie wewnętrzne” posiada. Jestem przekonana, że większość z Was również używa widgetu Kategorie. Z nim sytuacja będzie identyczna, ale kod CSS będzie inny:
.et_pb_widget.widget_categories li {
border: 1px solid #ff0000;
}
To co się zmieniło to jak pewnie zauważyliście początek kodu. Raz mieliśmy na początku .et_pb_widget.widget_et_recent_entries, a raz .et_pb_widget.widget_categories. Pozostała część się nie zmieniła. Tylko skąd wziąć ten początek, żeby zmienić kod i dopasować go do konkretnego widgetu? Można to zrobić korzystając z już utworzonego sidebaru – patrz poniżej.
Określenie klasy widgetu
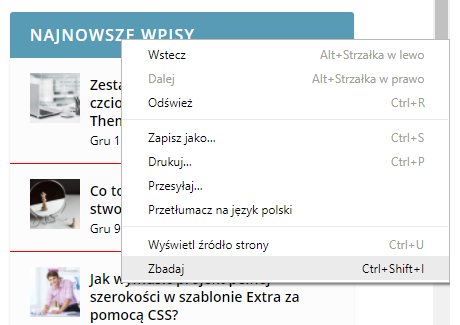
01. Przejdź na swoją stronę/blog i ustaw się kursorem w nagłówku widgetu, dla którego chcesz zmienić obramowanie. Następnie kliknij prawnym przyciskiem myszy i wybierz polecenie „Zbadaj”

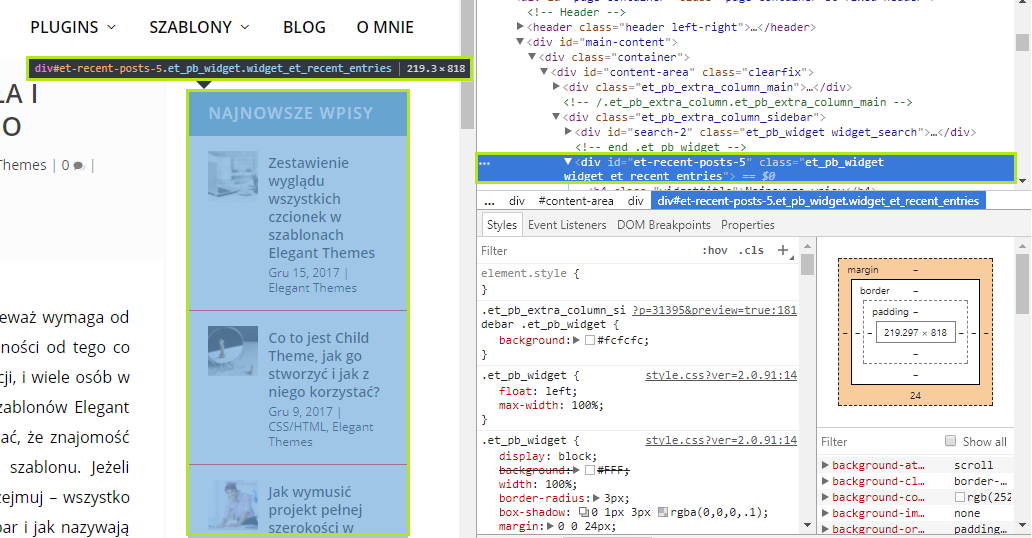
02. Na stronie zostanie wyświetlony kod. Przesuwając po nim kursorem bez klikania, zobaczysz jak po lewej stronie podświetlają się elementy, za których utworzenie dany kod jest odpowiedzialny – tak jak na zrzucie poniżej – zaznaczyłam kod <div id=”et-recent-posts-5″ class=”et_pb_widget widget_et_recent entries”> i podświetlony został widget Extra – Recent Post. To co będzie nam potrzebne do stworzenia CSS to część kodu, jaka znajduje się w pozycji „class”, czyli et_pb_widget widget_et_recent entries.

03. Jeżeli już znalazłeś odpowiednią klasę (class) w kodzie strony, to przepisz ją do notatnika z tą różnicą, że pomiędzy widget i widget usuń spację i wstaw kropkę [.], a po nazwie jaką stworzysz dodaj „li” i otwórz nawias, o tak: et_pb_widget.widget_et_recent entries li {
04. Od nowej linijki podaj parametry, które chcesz zmienić, albo wprowadzić i zamknij je nawiasem np:
border-color: #ff0000; albo border: 1px solid #ff0000;
}
05. Finalnie otrzymasz następujący kod:
.et_pb_widget.widget_categories li {
border-color: #ff0000;
}
albo
.et_pb_widget.widget_categories li {
border: 1px solid #ff0000;
}
Ramka to nie tylko kolor
Jak już pewnie zauważyłeś, tworząc obramowanie, poza kolorem, pojawiły się tam cyfry: „1px” oraz słowo „solid”. Te parametry określają, jaka ma być grubość ramki oraz jej styl, czyli czy ma być to ciągła linia, podwójna, kropkowana itp. Grubość podajemy w „px”. Czyli im grubsza ma być ramka tym większa będzie wartość, np.: 2px, 4 px, 10px itp. I takich stylów możemy użyć kilka, a oto co one oznaczają i jak wyglądają:
dotted
obramowanie kropkowane
border: 4px dotted #589bb5;
double
obramowanie ciągłe podwójne
border: 4px double #589bb5;
inset
przyciemnione obramowanie lewej i górnej krawędzi
border: 4px inset #589bb5;
dashed
obramowanie z myślników
border: 4px dashed #589bb5;
groove
obramowanie ciągłe podwójne
border: 4px groove #589bb5;
outset
przyciemnione obramowanie prawej i dolnej krawędzi
border: 4px outset #589bb5;
solid
obramowanie ciągłe
border: 4px solid #589bb5;
ridge
obramowanie grzbietowe/wypukłe
border: 4px ridge #589bb5;
none
brak obramowania
border-style: none;
Wszystkie style oraz grubość poszczególnych krawędzi obramowania możemy łączyć i podawać dla nich różne parametry, wstawiając odpowiednie wartości:
styl mieszany
border-style: dashed dotted double inset;
border-width: 2px 5px 4px 5px;
styl mieszany
border-style: none none groove none;
border-width: 4px;
styl mieszany
border-style: outset none ridge none;
border-width: 4px;
border-bottom-color: #589bb5;
border-top-color: #948a54;
Umieszczenie CSS na stronie
Każdy CSS opisany powyżej należy umieścić w polu „Niestandardowe CSS”. Możesz to zrobić na dwa sposoby. Pierwszy to wybranie z panelu bocznego WordPressa zakładki Extra/Opcje szablonów graficznych. Niestandardowy CSS należy umieścić na karcie „General”, w polu „Custom CSS”, który znajduje się na samym dole strony. Druga opcja, którą ja preferuję, ponieważ wprowadzane zmiany widać od razu przed ich zapytaniem to Edytor CSS. Z panelu bocznego WordPressa należy wybrać Wygląd/Personalizacja i przejść do karty „Dodatkowy CSS”. W tym polu należy umieścić niestandardowy kod, który od razu widać w podglądzie po prawej stronie.
Jeżeli masz dodatkowe pytania, to pisz śmiało. Jestem też ciekawa, jakie są Twoje sposoby na niestandardowe ustawienia sidebaru w szablonie, z którego korzystasz. Daj znać w komentarzu, jakie rozwiązania sprawdziły się u Ciebie. 🙂



NAJNOWSZE KOMENTARZE