
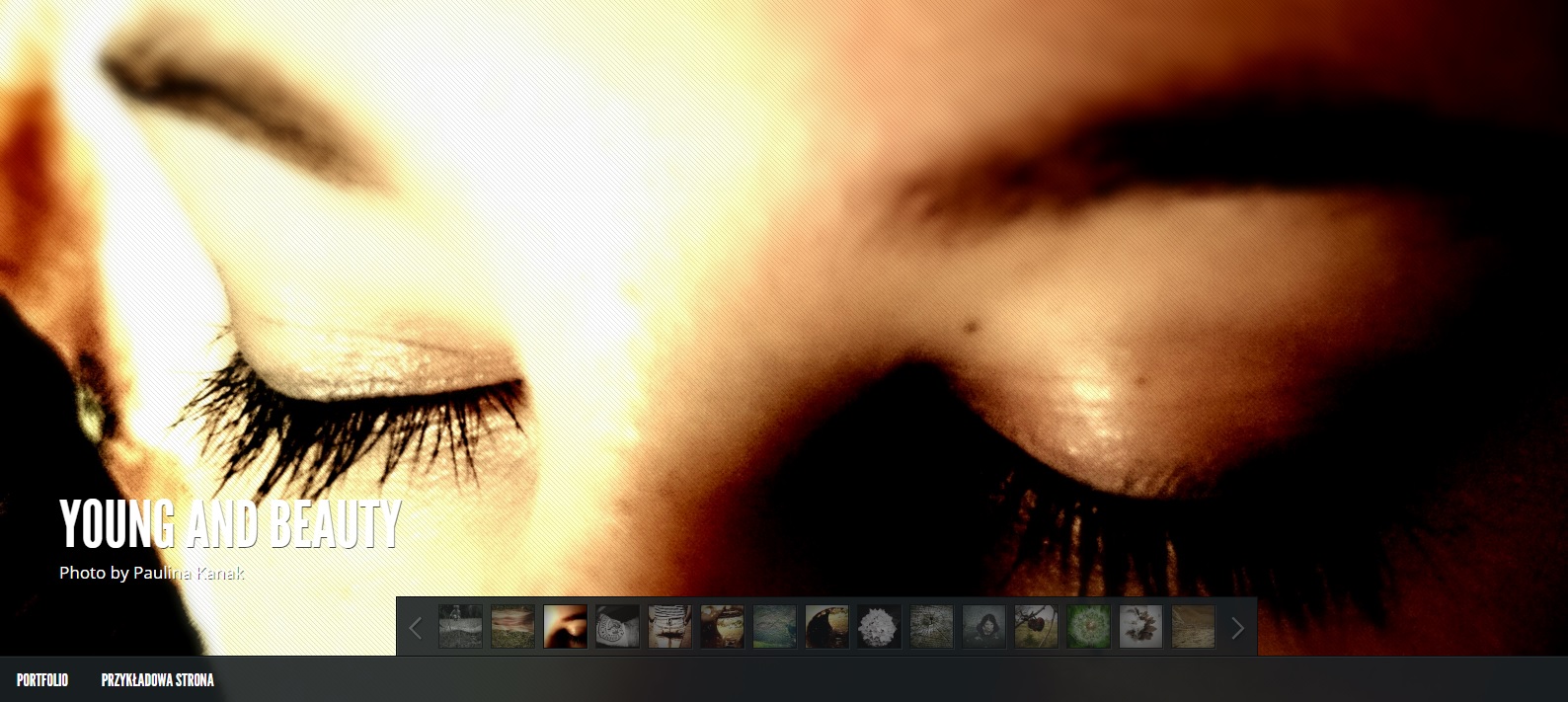
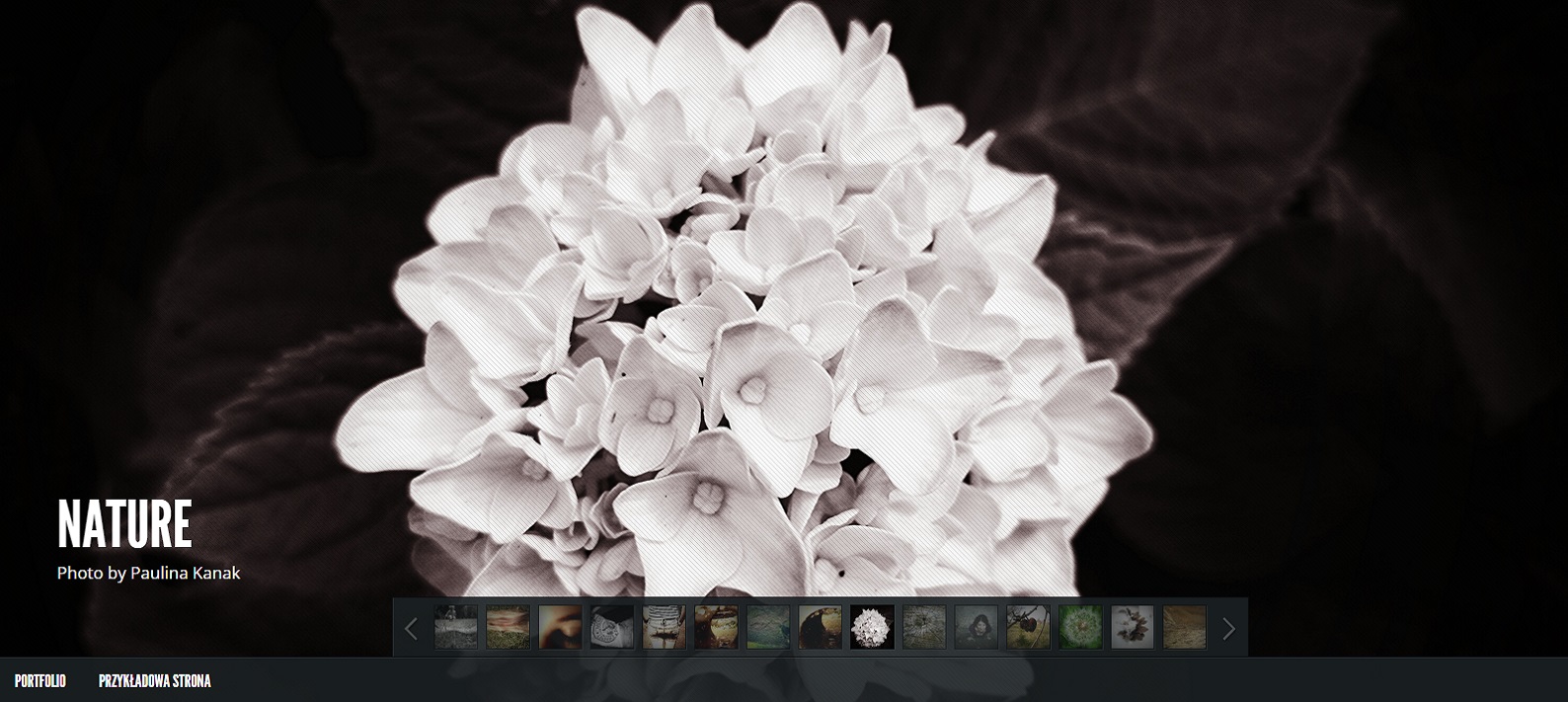
Portfolio pełnej szerokości w szablonie Gleam od Elegant Themes.
Gleam zaprojektowany przez Elegant Themes to idealny szablon to stworzenia eleganckiego i profesjonalnego portfolio. Podobnie jak w przypadku pozostałych szablonów od Elegant mamy do dyspozycji szeroki wachlarz możliwości w tworzeniu stron, bloga, galerii, portfolio, oraz personalizacji ustawień. Nie zabrakło również bogatej oferty pluginu The Divi Builder, Monarch, czy Bloom. Zasadniczą różnicą w szablonie Gleam jest prezentowanie wyświetlanych treści, które nie pojawiają się w formie standardowej strony czy wpisu. Szablon Gleam wszystkie treści prezentuje w formie wyskakującego okna. Używanie Gleam jako szablonu strony biznesowej, bloga, czy firmy odradzamy ale jako strona dla artysty, która ma prezentować konkretne prace związane z wykonywaniem działalności jak najbardziej zdaje egzamin.
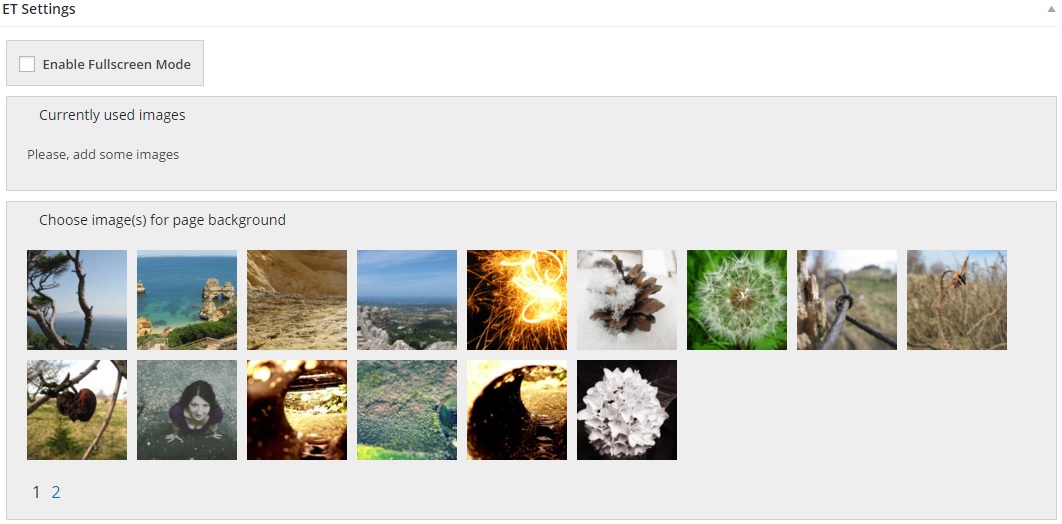
Żeby stworzyć Portfolio pełnej szerokości w szablonie Gleam należy utworzyć nową stronę i w ustawieniach (ET Settings// Choose image(s) for page background) zaraz pod edytorem tekstu wybrać obrazy, które chcemy umieścić w portfolio, a także zaznaczyć checkbox Enable Fullscreen Mode.
Jeżeli na serwerze nie zostały zamieszczone jeszcze żadne obrazy, należy je dodać poprzez Media w panelu bocznym WordPressa. Następnie należy albo wrócić na stronę, na której tworzymy portfolio albo po prostu ją odświeżyć i obrazy pojawią się w panelu poniżej edytora tekstu.
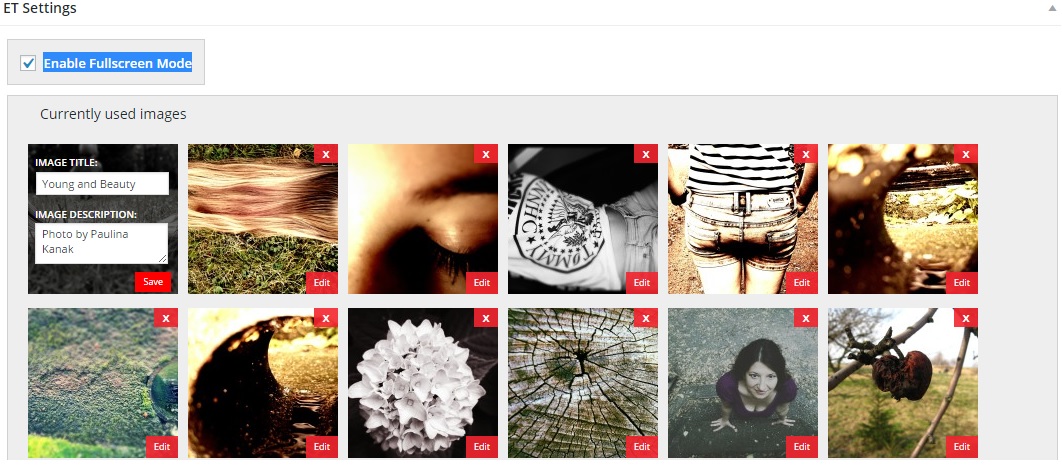
Po wybraniu interesujących nas fotografii trafią one do panelu Currently used images. Z tego poziomu możemy edytować zdjęcia, dodając im tytuł oraz opis. Po opublikowaniu treści zmiany pojawią się na stronie.








NAJNOWSZE KOMENTARZE