
Nie ważne, jaki rodzaj działalności prowadzisz, na pewno wrzucasz na swoją stronę wiele artykułów, które następnie dodajesz do sekcji blog. Sekcję blog w motywach Elegant Themes tworzymy na dwa sposoby. Albo wykorzystując The Divi Builder i dodając moduł blog (siatkę – czyli kafelki, lub pełną szerokość), albo wybierając po prawej stronie ustawień, rodzaj strony Blog. To zależy z jakiego szablonu korzystasz. W motywie Divi blog tworzymy przez Buildera, ale wiele stron posiada po prawej strony do wybrania opcję szablonu i jest to właśnie między innymi Blog.
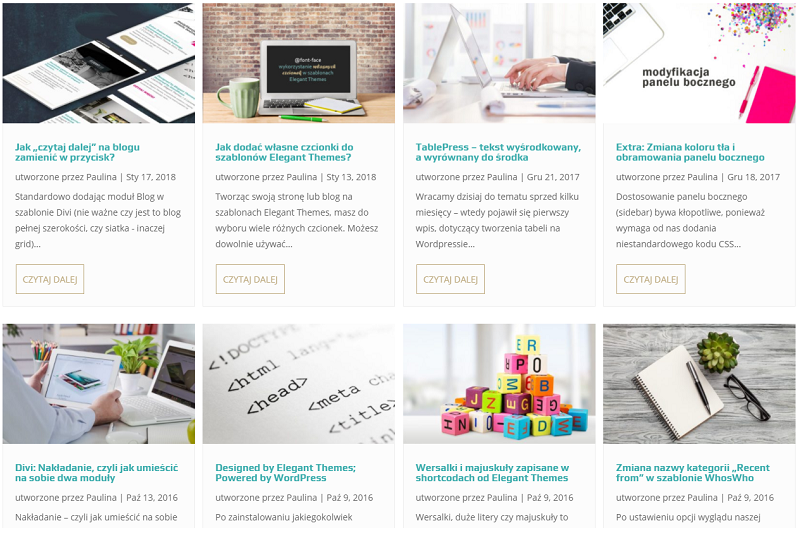
Blog w formie siatki, czyli kafelków może wyświetlać obraz, fragment bądź całą treść wpisu, datę, autora, ilość komentarzy, przycisk czytaj więcej i kategorie – sami decydujemy, które opcje chcemy wyświetlić. Jeżeli skorzystamy ze wszystkich, to każdy kafelek będzie miał inną wysokość dlatego, że nigdy (albo prawie nigdy) nie będzie tak, że tytuł będzie miał tyle samo znaków, albo zmieni się liczba kategorii i raz zmieszczą się one w jednaj, a innym razem w trzech linijkach. Na całe szczęście z pomocą przychodzą kody CSS, dzięki którym możemy ustawić stałą, automatyczną wysokość naszych postów blogowych.
Jaki dodać kod CSS, aby ustawić stałą wysokość kafelków na blgou?
Kod zależy od tego ilu kolumnowy jest Twój blog. Standardowo Blog (siatka) wyświetla 3 kolumny, więc żeby dodać stałą wysokość użyjemy takiego kodu CSS:
[css]
.et_pb_blog_grid
.column.size-1of3
.et_pb_post {
height: 500px;
}
[/css]
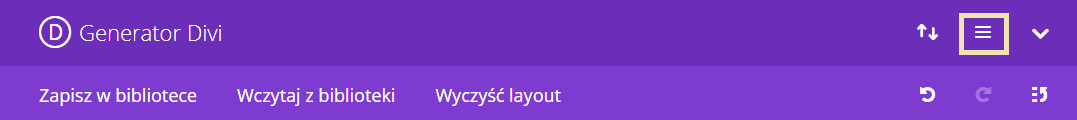
Parametry, które zmieniasz w kodzie to „height” – ja wpisałam 500px, ale możesz wprowadzić tam dowolną wartość wyrażoną w pikselach (px), oraz „.column.size-1of3”. Jeżeli masz blog składający się z czterech kolumn możesz zamienić tą wartość na „.column.size-1of4”, albo na „”.column.size-1of2″, jeżeli Twój blog ma dwie kolumny. Powyższy kod możesz dodać w dwa różne miejsca. Pierwszym z nich jest pozycja ustawienia strony, której ikona znajduje się na Generatorze Divi:
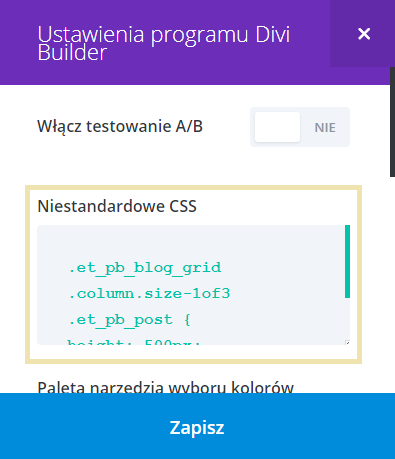
Następnie kod CSS wklejasz w pozycji Niestandardowy CSS:
Zapisujesz zmiany i po opublikowaniu wpisu/strony lub po podejrzeniu wpisu, kafelki bloga wyświetlają się w takiej samej wysokości. Nie wiem co Ty sądzisz o takim rozwiązaniu, ale mnie równe kafelki podobają się bardziej niż sytuacja, w której każdy ma inny rozmiar. Daj znać w komentarzu jaki układ bloga Ty preferujesz, bo jestem bardzo ciekawa.
Powyższy kod CSS możesz dodać również w Opcjach Szablonów. W tym celu wybierasz z lewego, panelu bocznego Worpdpressa: Divi > Opcje szablonów Graficznych. Na zakładce Ogólne skrolujesz na sam dół strony i powyższy kod wklejasz w pozycji Niestandardowy CSS. Jeżeli dodasz taki kod w Opcjach szablonu Divi to będzie miał on zastosowanie do każdego modułu blog, jaki znajduje się na Twojej stronie. U mnie taki kod wymaga dodatkowej modyfikacji, ponieważ niektóre posty wyświetlanym w trybie cztero-kolumnowym, a niektóre w trzy-kolumnowym. Albo używam różnych opcji wyświetlania zawartości kafelka i niektóre strony z modułem blog po prostu dodatkowych CSS nie potrzebują.
Jak ustawić wysokość kafelka, dla kilku różnych modułów blog?
Jeżeli mamy na swojej stronie kilka modułów blog i do każdego chcemy ustawić inną wysokość, to każdemu modułowi Blog należy dodać klasę CSS. W tym celu wybieramy ustawienia Modułu Blog, na zakładce Design ustawiamy Układ graficzny: Siatka i przechodzimy na zakładkę Zaawansowane, a następnie w polu Klasa CSS wpisujemy jakieś hasło np.: cq-blog1. Następnie tworzymy kod CSS, który zawiera klasę CSS:
[css]
.cq-canaq1
.et_pb_blog_grid
.column.size-1of3
.et_pb_post {
height: 500px;
}
[/css]
Utworzony kod wklejamy w Opcjach Szablonów: z lewego, panelu bocznego Worpdpressa wybieramy: Divi > Opcje szablonów Graficznych. Na zakładce Ogólne skrolujemy na sam dół strony i powyższy kod wklejamy w pozycji Niestandardowy CSS. Zapisujemy zmiany i po powrocie na stronę, na której stworzyliśmy sekcję blog sprawdzamy podgląd, aby upewnić się, że wszystko działa prawidłowo.





NAJNOWSZE KOMENTARZE