
Bardzo często pytacie, jak zmienić panel boczny w Divi, aby wyglądał jak ten, który znajduje się w motywie Extra i ja Wam w tym pomogę. Oczywiście nie obejdzie się bez dodania pewnych kodów CSS, ale wszystko zaraz ogarniemy. Czym charakteryzuje się panel boczny Extra? Tym, że nagłówki posiada tło, treści są oddzielane ramką, a w okół niej pojawia się delikatny cień, którego normalny czytelnik nawet nie zauważa – ale my wiemy, że ten cień tam jest i brakuje nam go w motywie Divi. Jest jeszcze jedna rzecz, za którą użytkownicy Divi bardzo tęsknią, a mianowicie miniaturki zdjęć wyświetlane w Najnowszych wpisach – o tym, będzie innym razem. Nie będę Was już zanudzać długim wstępem – zaczynajmy!
Zmiana wyglądu sidebaru – najnowsze wpisy
W lewym panelu bocznym WordPressa wybierz Wygląd > Edytuj CSS i wklej tam poniższy kod CSS:
[css]
.et_pb_widget.widget_recent_entries h4.widgettitle {
background: #757575;
color: #3cadad;
font-weight: bold;
margin-left: -2px;
margin-right: -2px;
padding: 18px 0px 25px 8px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
.widget_recent_entries ul {
text-align: left;
}
.widget_recent_entries ul li {
padding: 0;
margin: -2px;
border: 1px solid #ededed;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
.widget_recent_entries ul li a {
display: block;
background: #ffffff;
color: #000000;
font-size: 12px !important;
text-transform: uppercase;
padding: 12px;
}
[/css]
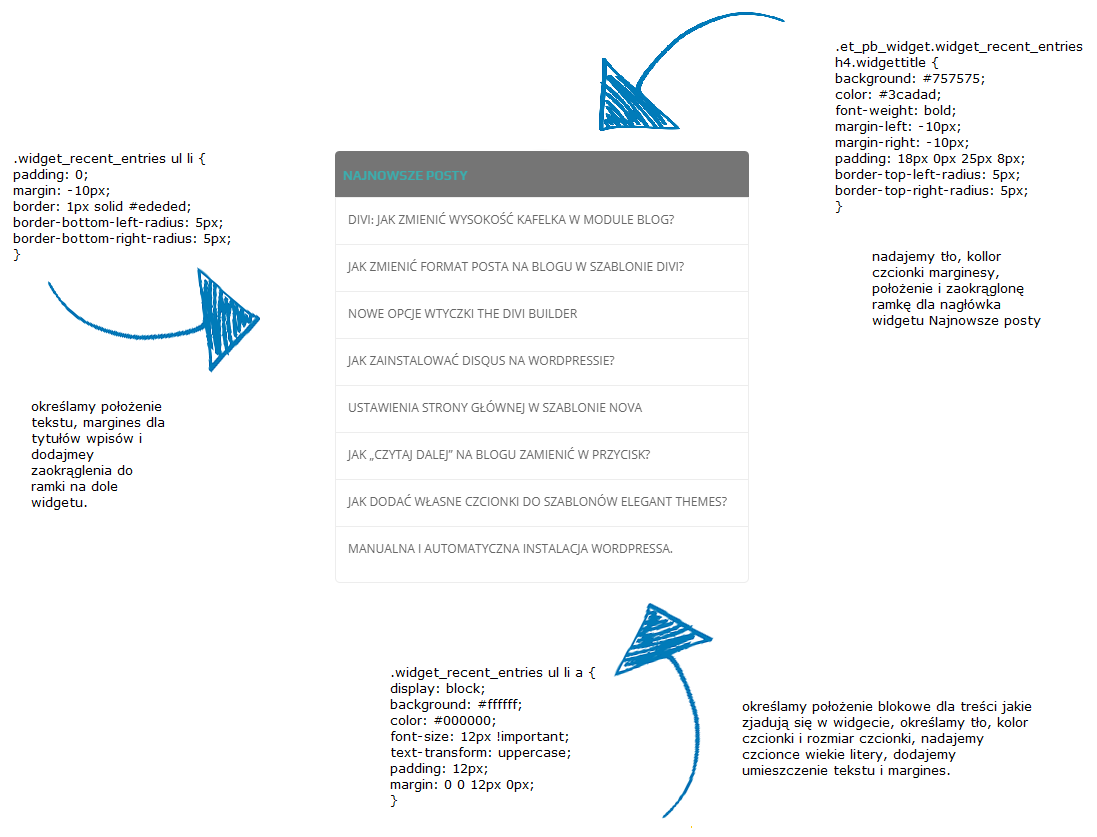
Ale żeby nie było tak, że po prostu wklejasz ten kod i nie wiesz co za co odpowiada, to rozłożymy go na czynniki pierwsze, dzięki temu będziesz wiedział za co odpowiada konkretny wiersz kodu i co zmienia. Żeby było nam łatwiej, spójrz na obrazek poniżej:
Pierwszy kod czyli „.et_pb_widget.widget_recent_entries h4.widgettitle” mówi nam, że wartości jakie podamy poniżej będą odpowiadały za wygląd nagłówka naszego widgetu. W powyższym przypadku mamy do czynienia z Najnowszyszymi postami, ale schemat będzie podobny, dla każdego innego widgetu, jaki dodamy do naszego panelu bocznego:
- background: #757575; – określamy kolor tła nagłówka widgetu
- color: #3cadad; – określamy kolor czcionki w nagłówku widgetu
- font-weight: bold; – określamy, czy nasza czcionka ma być pogrubiona, standardowa itp.
- margin-left: -2px; – określamy lewy margines nagłówka naszego widgetu – w ten sposób nieco zwiększymy jego położenie po lewej stronie
- margin-right: -2px; – określamy prawy margines nagłówka naszego widgetu – w ten sposób nieco zwiększymy jego położenie po prawej stronie. Używając tych parametrów dla lewego i prawego marginesu sprawimy, że cały obszar nagłówka będzie ciut dłuższy
- padding: 18px 0px 25px 8px; – określamy położenie tekstu nagłówka – wewnętrzny margines
- border-top-left-radius: 5px; – dodajemy zaokrąglony brzeg lewej, górnej krawędzi nagłówka widgetu
- border-top-right-radius: 5px; – dodajemy zaokrąglony brzeg prawej, górnej krawędzi nagłówka widgetu
- box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1); – dodajemy cień wokół obramowania tytułu widgetu
Następnie mamy kolejny kod, który rozpoczynamy od „.widget_recent_entries ul”.
- text-align: left; – to domyślna wartość dla wyrównania treści poniżej nagłówka widgetu. Oznacza, że tekst będzie znajdował się po lewej stronie. Możesz też użyć wartości: „text-align: right;” – wówczas tekst będzie wyrównany do prawej strony, albo „text-align: center;” – wtedy tekst zostanie wyśrodkowany
W pozycji „.widget_recent_entries ul li” określimy ogólne wartości dla elementu widgetu (nie dla nagłówka, tylko dla treści, która znajduje się poniżej, czyli w tym przypadku dla tytułów naszych wpisów):
- padding: 0; – określamy wewnętrzny margines, w każdym poszczególnym tytule naszego wpisu.
- margin: -2px; – dodajemy margines dla całego elementu poa nagłówkiem. Dzięki wartości „-10” podniesiemy go do góry, i rozciągniemy lekko na boki, przez co będzie wydłużony.
- border: 1px solid #ededed; – dodajemy ramkę do treści (czyli tytułów wpisów). „1px” oznacza grubość oramowania, „solid” określa że nasze ramka ma być nieprzerywaną, klasyczną ramką, a „#ededed” określa kolor obramowania
- border-bottom-left-radius: 5px; – dodajemy zaokrąglony brzeg lewej, dolnej krawędzi nagłówka widgetu
- border-bottom-right-radius: 5px; – dodajemy zaokrąglony brzeg prawej, dolnej krawędzi nagłówka widgetu
- box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1); – dodajemy cień wokół obramowania treści widgetu
Ostatnim krokiem jest dodanie właściwości dla „.widget_recent_entries ul li a”:
- display: block; – określamy w ten sposób, że tytuły naszych wpisów mają wyświetlać się w bloku
- background: #ffffff; – tło dla tytułów naszych wpisów w widgecie
- color: #000000; – kolor tekstu (tytułów naszych wpisów) w widgecie
- font-size: 12px !important; – wielkość czcionki dla tekstu w widgecie
- text-transform: uppercase; – zamieniamy naszą treść na wielkie litery
- padding: 12px; – wewnętrzny margines dla treści – dzięki temu tytuły naszych nagłówków będą miały ten sam odstęp po lewej i prawej stronie ramki oraz u góry i u dołu
Zmiana wyglądu sidebaru – kategorie
W lewym panelu bocznym WordPressa wybierz Wygląd > Edytuj CSS i wklej tam poniższy kod CSS:
[css]
.widget_categories.et_pb_widget h4.widgettitle {
background: #757575;
color: #3cadad;
font-weight: bold;
margin-left: -2px;
margin-right: -2px;
padding: 18px 0px 18px 8px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
.widget_categories ul {
text-align: left;
}
.widget_categories ul li {
padding: 0;
margin: -2px;
border: 1px solid #ededed;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1);
}
.widget_categories ul li a {
display: block;
background: #ffffff;
color: #000000;
font-size: 12px !important;
text-transform: uppercase;
padding: 10px;
}
[/css]
Jak zapewne zauważyłeś jest on prawie identyczny jak ten, który szczegółowo omówiliśmy w przypadku widgetu Najnowszych wpisów.
Zmiana wyglądu sidebaru – monarch plugin
W lewym panelu bocznym WordPressa wybierz Wygląd > Edytuj CSS i wklej tam poniższy kod CSS:
[css]
.widget_monarchwidget h4.widgettitle {
background: #757575;
color: #3cadad;
font-weight: bold;
margin-left: -2px;
margin-right: -2px;
padding: 18px 0px 18px 8px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
box-shadow: 0 0px 3px rgba(0, 0, 0, 0.1);
}
.widget_monarchwidget ul {
border: 1px solid #ededed;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
box-shadow: 0 0px 3px 1px rgba(0, 0, 0, 0.1);
}
.et_monarch .widget_monarchwidget .et_social_networks a {
margin-top: 10px;
margin-left: 10px;
margin-bottom: 8px;
}
[/css]
Jeżeli przeanalizowałeś dodane kody CSS, to zauważyłeś, że zmiana wyglądu poszczególnych widgetów opiera się na bardzo podobnych wartościach kodu. Ich niewielka modyfikacja i oswojenie się z nimi, pozwolą Ci na zmianę wyglądu wszystkich widgetów, jakie chcesz dodać do swojego panelu bocznego. Przeszkoda jaką możesz napotkać to informacja, skąd brać informacje jakie wartości umieścić na samym początku, czyli np.: „.widget_recent_entries”, „.widget_monarchwidget” czy „.widget_categories”. I o tym jak sprawdzić co powinno znaleźć się na początku kodu CSS pisałam już w poście na temat Zmiany wyglądu Sidebaru w motywie Extra. Zasada jest taka sama. Możliwości na zmianę wyglądu sidebaru jest wiele. Możesz bazować na wielu kodach, zmieniając każdy widget osobno, lub zmieniając cały wygląd panelu bocznego, np. tak:
[css]
.et_pb_widget li {
box-shadow: 1px 10px 25px -10px rgba(191,172,130,0.55);
padding: 4px
}
.et_pb_widget h4.widgettitle {
color: #3cadad;
font-weight: bold;
margin-left: -10px;
margin-right: -10px;
margin-top: -9
}
.et_pb_widget {
padding: 12px;
}
.et_pb_widget a {
color: #000000 !important;
font-size: 14px;
font-family: Open Sans;
}
[/css]
Wszystkie użyte kody, możesz wykorzystać na swoim blogu. Możesz je modyfikować i zmieniać, uczyć się na nich i ćwiczyć tak długo, aż uda Ci się osiągnąć zadowalający efekt. Jeżeli masz jakiekolwiek pytania, to pisz śmiało w komentarzu 🙂




NAJNOWSZE KOMENTARZE