
Jeżeli korzystasz z WordPressa to za pewne wiesz, że oferuje on tworzenie różnych formatów postów na blogu, tj.: zwykły wpis – najczęściej spotykany, czyli ten ze zdjęciem, film, plik dźwiękowy, cytat, galerię oraz odnośnik. I taką opcje masz do momentu, aż nie włączysz pluginu The Divi Builder podczas dodawania nowej strony, wpisu lub projektu. To wielka bolączka dla wielu osób, które z szablonów Elegant Themes korzystają, a w swojej działalności wykorzystują dużo wideo, bądź chcą uatrakcyjnić blog o różne formaty. Z tego co wiem, propozycja umożliwienia wyboru formatów postów przy korzystaniu z Elegantowej wtyczki, która przecież jest jednym z najpotężniejszych narzędzi jeżeli chodzi o budowanie stron, została już zgłoszona do supportu ET, ale jak widać na taką funkcjonalność będziemy jeszcze musieli poczekać. Jakie mamy w takim razie opcje, skoro chcemy korzystać z motywów Elegant Themes i z The Divi Builder, a jednocześnie dodawać różne formaty postów do naszego bloga?
Tworzenie treści za pomocą edytora WordPressa
Pierwszym rozwiązaniem jest tworzenie treści za pomocą edytora WordPressa. Minus jest taki, że w porównaniu do pluginu The Divi Builder ma on bardzo ograniczone możliwości, i jeżeli przyzwyczaiłeś się do Buildera tak jak ja, to tworzenie postów w inny sposób nie będzie komfortowe. Pocieszające natomiast jest to, że nadal możemy używać shortcodów, czyli dodać slider, zakładki, tabelę cen, przyciski, kolorowe pola, formularz kontaktowy czy dzielić tekst na kolumny.
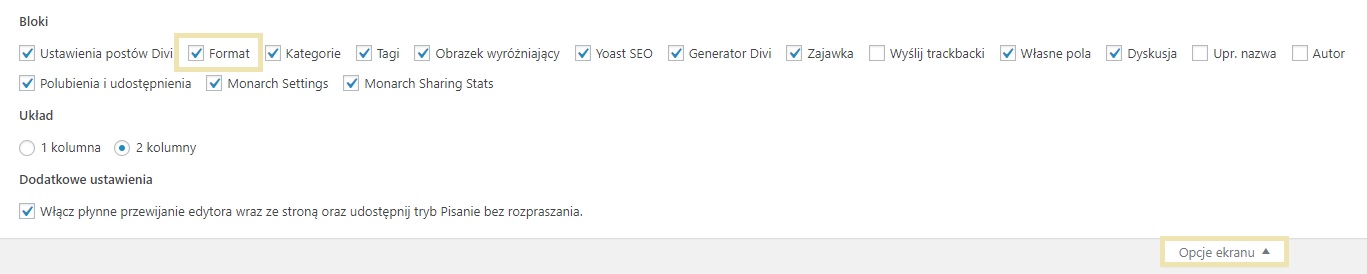
Na początku upewnij się, że możesz wybrać po prawej stronie format posta. Jeżeli nie widzisz takiej zakładki, otwórz opcje ekranu u góry i zaznacz checkbox Format.
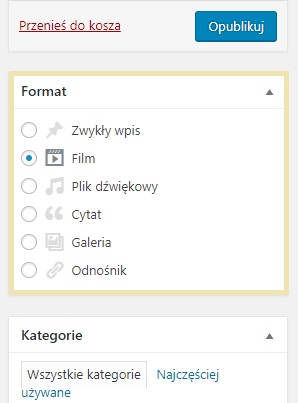
Następnie po prawej stronie pojawi się zakładka Format i w niej wybierasz jaki rodzaj postu chcesz dodać.
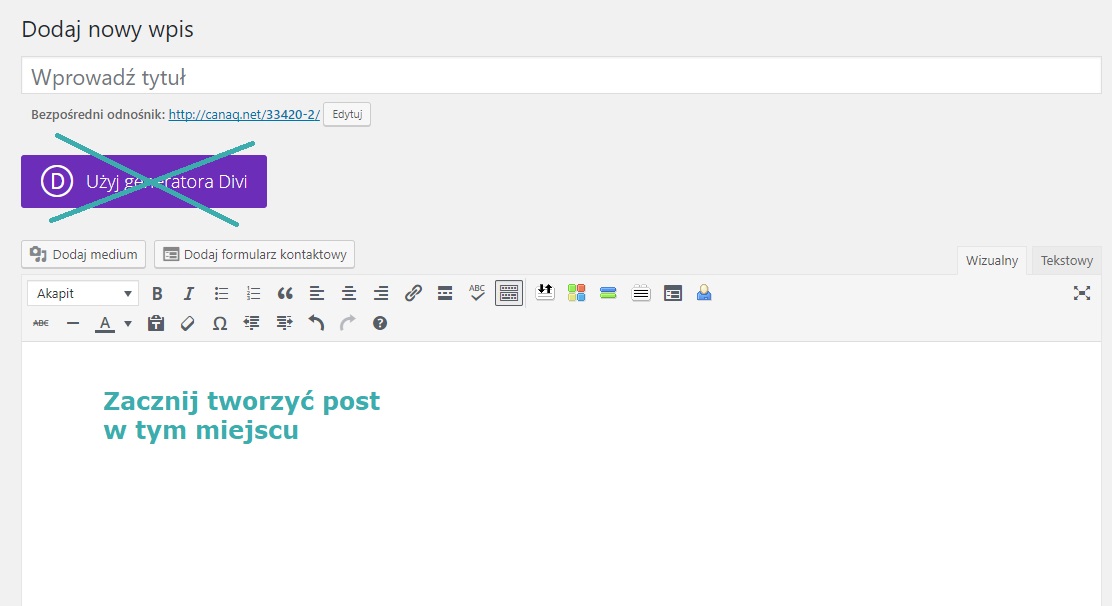
Pamiętaj, aby NIE włączać opcji Użyj Generatora Divi. Przejdź od razu do edytora tekstu WordPressa.
Format video i plik dźwiękowy
Jeżeli wybierzesz format video lub plik dźwiękowy, to w treści posta koniecznie jakieś wideo albo nagranie audio musi się znaleźć. Może być to link, kod, lub Twój własny film/plik dźwiękowy przesłany na serwer. Nie ma też znaczenia, w którym miejscu, w którym momencie tekstu on się pojawi – możesz dodać go zaraz na początku przed tekstem, na końcu, lub w środku. Nieco inaczej będzie w przypadku, kiedy dodasz do posta kilka filmów lub kilka plików audio i tylko jeden z nich będziesz chciał pokazywać na stronie bloga. WordPress zaczyta pierwszy dodany materiał. Warto więc zastanowić się na samym początku jak ułożyć i rozplanować treść, żeby później nie organizować wszystkiego od początku.
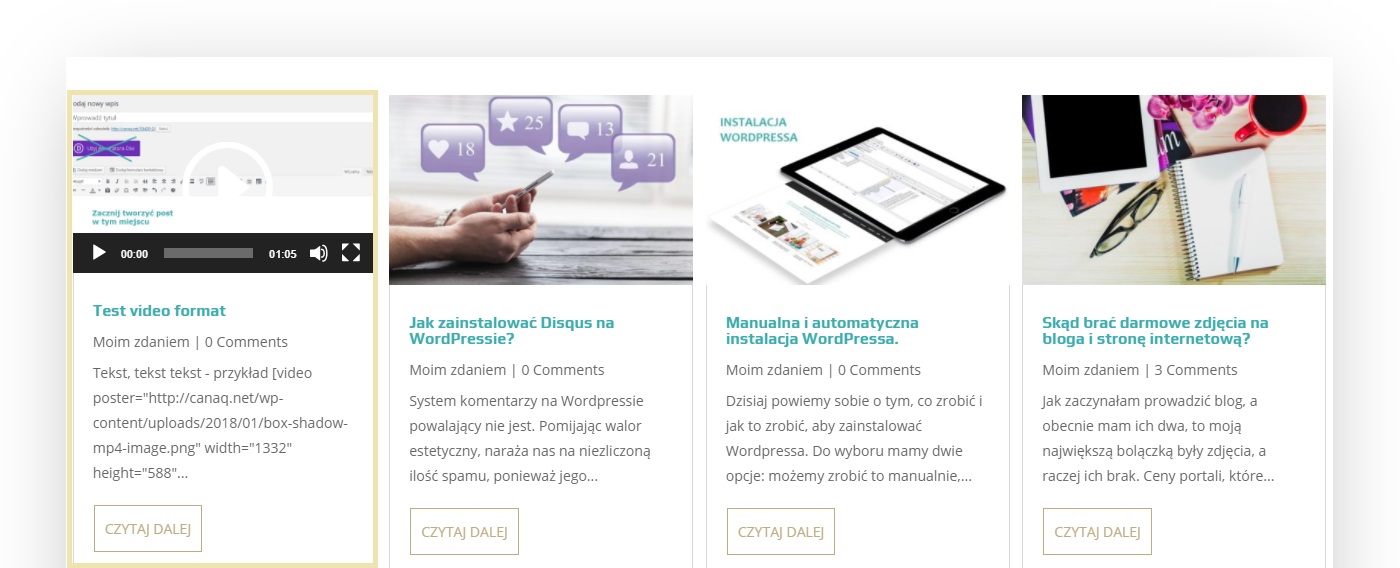
Po opublikowaniu wpisu, na blogu od razu zobaczysz post w formacie wideo lub w formacie audio. W przypadku video, zamiast zwykłego zdjęcia, będziesz widział film z możliwością jego odtworzenia. Jeżeli do wpisu z formatem video wybierzesz obrazek wyróżniający, to format posta zostanie zachowany, ale na blogu zamiast pierwszego kadru filmu podstawi się wybrane przez Ciebie zdjęcie.
Format odnośnik i cytat
Post w formacie odnośnika wyświetli się na blogu dokładnie tak:
To co należy zrobić, to wybrać po prawej stronie Format Odnośnik, a następnie w tekście wstawić jakiś link bezpośrednio, albo podlinkować tekst. Odnośnik, pomimo tego, że wstawisz obraz wyróżniający będzie się wyświetlał na jednolitym tle. Z automatu zaczyna się kolor, który ustawiłeś jako główny akcent motywu, ale możesz ustawić mu inne tło. Na samej górze, po prawej stronie znajduje się zakładka Ustawienia postów Divi, a w niej opcja Zastosuj kolor tła. Jeżeli zaznaczysz checkbox w pozycji koloru tła, będziesz mógł wprowadzić dowolny kolor w html.
Format cytat działa bardzo podobnie, a na blogu prezentuje się następująco:
Format cytat działa identycznie, jeżeli chodzi o kolor tła i obraz wyróżniający. Żeby go ustawić należy w Formacie wybrać Cytat, a w edytorze tekstu wpisać dowolny tekst, który chcemy wyświetlić na kafelku naszego bloga. Tekst, który chcemy oznaczyć jako cytat zaznaczamy myszką i używamy kombinacji klawiszy Shift+Alt+Q. Po zapisaniu posta, na blogu pojawi się kafelek z cytatem. Tutaj, podobnie jak w przypadku pozostałych formatów, na kafelku bloga wyświetli się tylko jeden cytat – pierwszy, jaki dodamy w naszym poście.
Format Galeria
Ten format posta wyświetli się na kafelku naszego bloga tylko w sytuacji, kiedy do posta wstawimy galerię. Żeby to zrobić wystarczy w edytorze tekstu wybrać Dodaj medium, a następnie Utwórz galerię i wybrać zdjęcia, które w tej galerii mają się znaleźć. Standardowo przed opublikowaniem wybieramy Format posta, czyli w tym przypadku galerię i gotowe. Obraz wyróżniający można dodać, ale i tak nie wyświetli się na kafelku. I znowu mamy zasadę, że kafelek bloga wyświetli pierwszą dodaną przez nas galerię – jeżeli nasz post zawiera więcej niż jedną galerię, to zaczyta się wyłącznie pierwsza.
Format Video i The Divi Builder
Jeżeli chodzi o format posta video, to można ustawić go na kafelku bloga, nawet jeżeli korzysta się z The Divi Builder. Rozwiązaniem może być (choć nie musi) instalacja wtyczki Featured Videos Plus, której autorem jest Alexander Höreth. Ja zwolennikiem dodatkowych wtyczek nie jestem i jeżeli śledzicie mój blog to dobrze o tym wiecie. Wyznaję taką zasadę, że blog czy strona ma przekazywać wartość, ma być funkcjonalna i minimalistyczna – najbardziej jak się da. Zgadzam się, że musi ładnie i estetycznie wyglądać, ale „ładnie i estetycznie” to pojęcie bardzo subiektywne. Instalacja tego pluginu będzie miała sens wtedy, kiedy tworzysz na swojej stronie dużo wideo i chcesz się nim dzielić z Odbiorcami – jest to jak najbardziej uzasadnione. Ale jeżeli raz na rok wrzucisz wideo, to wydaje mi się, że nie ma potrzeby i sensu zaśmiecania serwera wtyczką, której nie będziesz używał zbyt często. Znam wiele osób (kiedyś też do nich należałam), które wtyczki gromadzą dosłownie jak zapasy na zimę, na wszelki wypadek, bo może kiedyś się przyda, bo ktoś inny ją ma, ktoś ją polecił, ktoś z niej korzysta, albo znalazła się w zestawieniu 10 wtyczek, które musisz mieć. Nie musisz. To, że jakiś ekspert napisał, że każdy powinien z niej korzystać, to nie znaczy, że Ty jesteś w tej właśnie grupie „każdy”. Najpierw zastanów się, co ta wtyczka Ci da, jakie korzyści przyniesie, jak poprawi funkcjonalność Twojej strony, jak ułatwi Ci pracę i jak często będziesz z niej korzystać. No dobra, to teraz trochę konkretów – czyli jak ustawić wtyczkę i jak dodać format post za jej pomocą przy założeniu, że korzystasz z The Divi Builder.
Krok 1: Zainstaluj wtyczkę i przejdź do ustawień mediów (lewy panel boczny WordPressa > Ustawienia > Media). Następnie zeskroluj myszką w dół i odszukaj ustawień Featured Videos.
Krok 2: Zaznacz następujące checkboxy:
- W pozycji Display mode zaznacz Replace featured image automatically.
- W pozycji Display Conditions zaznacz when viewing single posts and pages OR oraz when on the post index page OR
- W pozycji Video Sizing zaznacz Responsive
- W pozycji Video Align zaznacz center
- W pozycji Legal HTML nie zaznaczaj nic
- W pozycji Default Arguments zaznacz Autoplay when…
Następnie zapisz zmiany.
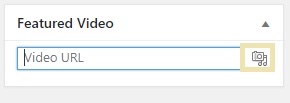
Krok 3: Przejdź do dodawania nowego posta. Możesz spokojnie stworzyć go za pomocą The Divi Builder. U samej góry pojawiła się nowa zakładka Featured video. Wstaw do niej link z wideo, albo wybierz wideo dodane do serwera za pomocą małej ikonki po boku:
Krok 4: Wtyczka z automatu generuje podgląd zdjęcia. Zjedź niżej i na zakładce Obrazek wyróżniający usuń grafikę, jaka się tam pojawiła. Następnie opublikuj post. Na kafelku na blogu powinno pojawić się wideo.
Niestety, wtyczka pomimo tego, że cieszy się dobrą opinią i jest polecana nawet przez ET nie zadziała u każdego. Jeżeli tak się stanie u Ciebie, to konieczny będzie kontakt z supportem Elegant Themes i być może modyfikacja kodu motywu, albo znalezienie innego rozwiązania. Nie oznacza to, że wtyczka jest wadliwa, chociaż nie była już od roku aktualizowana, więc mnie osobiście nie przekonuje. Ale brak jej prawidłowego funkcjonowania nie koniecznie od tego musi być uzależniony. Powodem może być też konflikt wtyczki z innymi, które u siebie posiadasz, dlatego zanim się poddasz to warto zweryfikować informacje u źródła.











NAJNOWSZE KOMENTARZE