Ostatnio na Facebooku udostępnialiśmy post, który odnosił się do darmowych modułów i całych paneli, jakie możecie wykorzystać w swoich postach czy stronach używając szablonów Elegant Themes. Oczywiście takich stron jest kilka i na jednej z nich Creative Child Themes znaleźliśmy sekcje, którą postanowiliśmy wykorzystać. Sekcja nie zawierała niczego nadzwyczajnego poza nagłówkiem, dodatkowym tekstem i notatkami, ale przede wszystkim miała moduł Notatki, który się poruszał. Dzisiaj chcielibyśmy pokazać Wam w jaki sposób zmodyfikować swój szablon wykorzystując animację Notatek w postach i stronach.
Przede wszystkim w ustawieniach szablonu z jakiego korzystacie, należy wybrać Opcje szablonów graficznych, następnie w ustawieniach motywu, na zakładce ogólne w polu Niestandardowe CSS wpisać poniższy kod:
.blurb_transparent.et_pb_blurb.et_pb_blurb:hover {
background-color: rgba(0,0,0,0.4);
transform: translateY(-4px);
}
/******* Animation From Bottom *******/
.bottom-animated.et-animated {
opacity: 1;
-webkit-animation: fadeBottom .7s 1 cubic-bezier(0.43, 0, .53, .94);
-moz-animation: fadeBottom .7s 1 cubic-bezier(0.43, 0, .53, .94);
-o-animation: fadeBottom .7s 1 cubic-bezier(0.43, 0, .53, .94);
animation: fadeBottom .7s 1 cubic-bezier(0.43, 0, .53, .94);
}
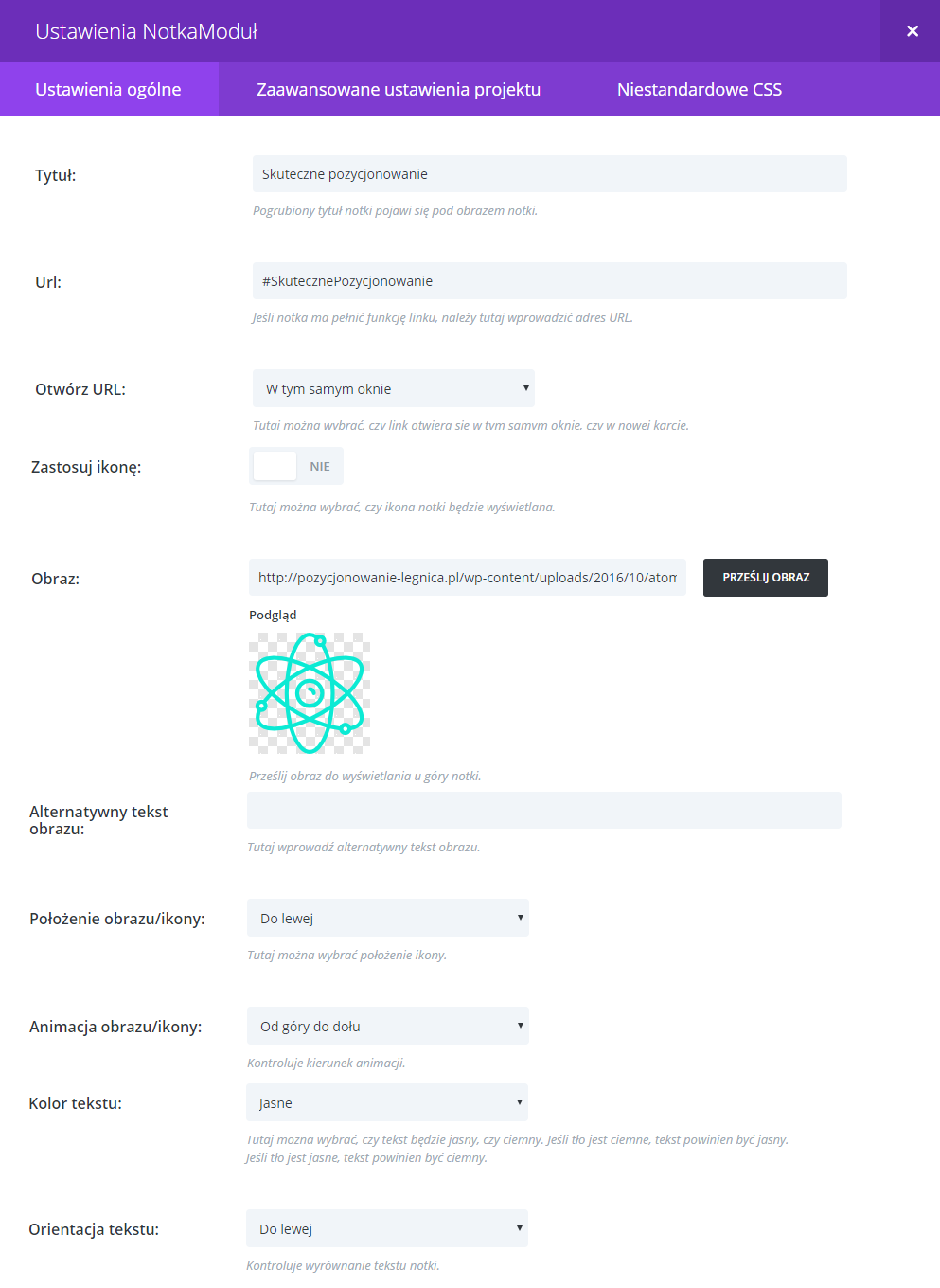
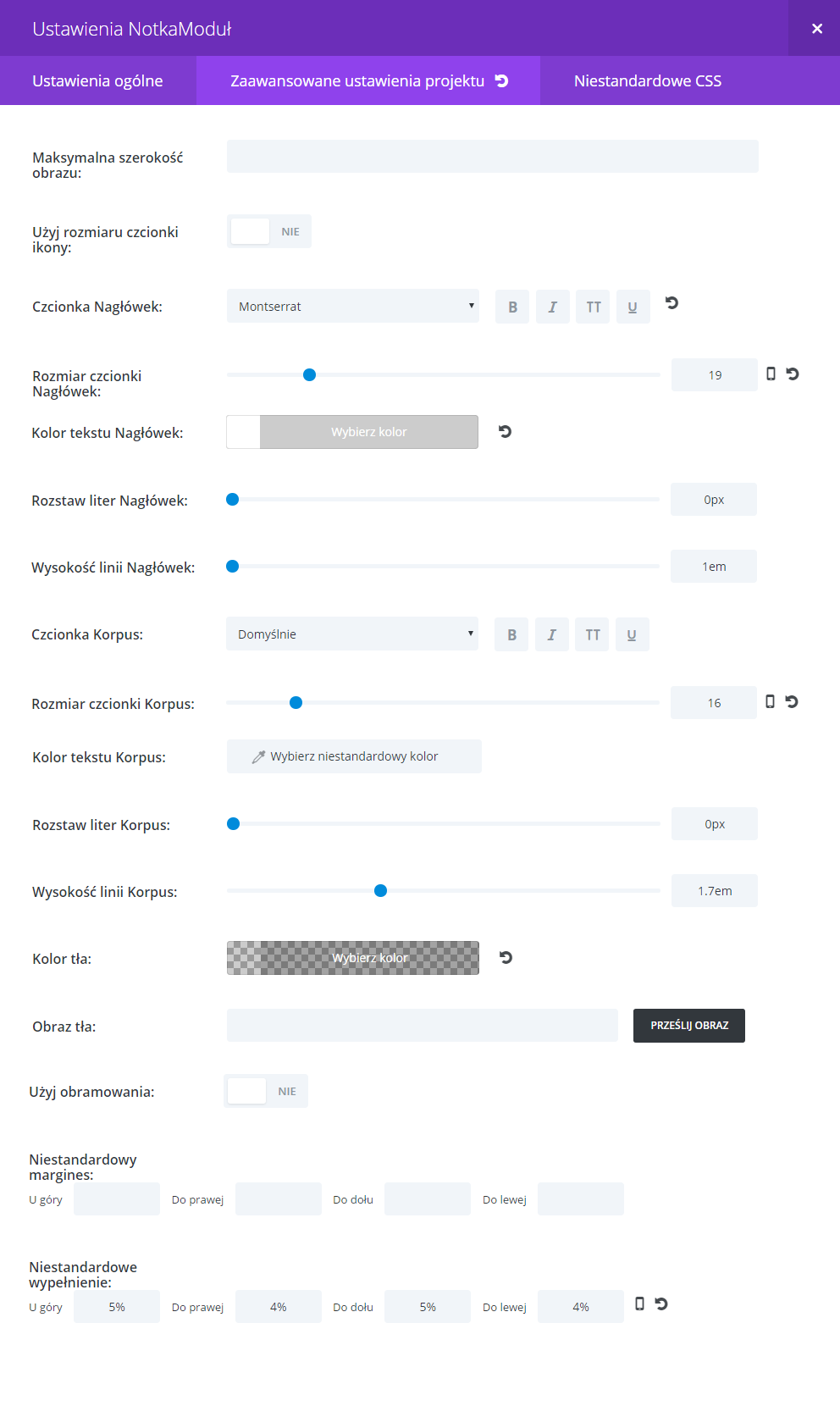
Dodajemy sekcję, wybieramy moduł Blurb bądź Notatka w zależności od tego z jakiej wersji językowej korzystamy i wprowadzamy dane. Zamiast ikony, wybieramy obraz. W zaawansowanych ustawieniach projektu parametryzujemy kolory, czcionki, tło i marginesy. Najważniejsze są jednak ustawienia niestandardowe, w których wprowadzamy dane jak poniżej.
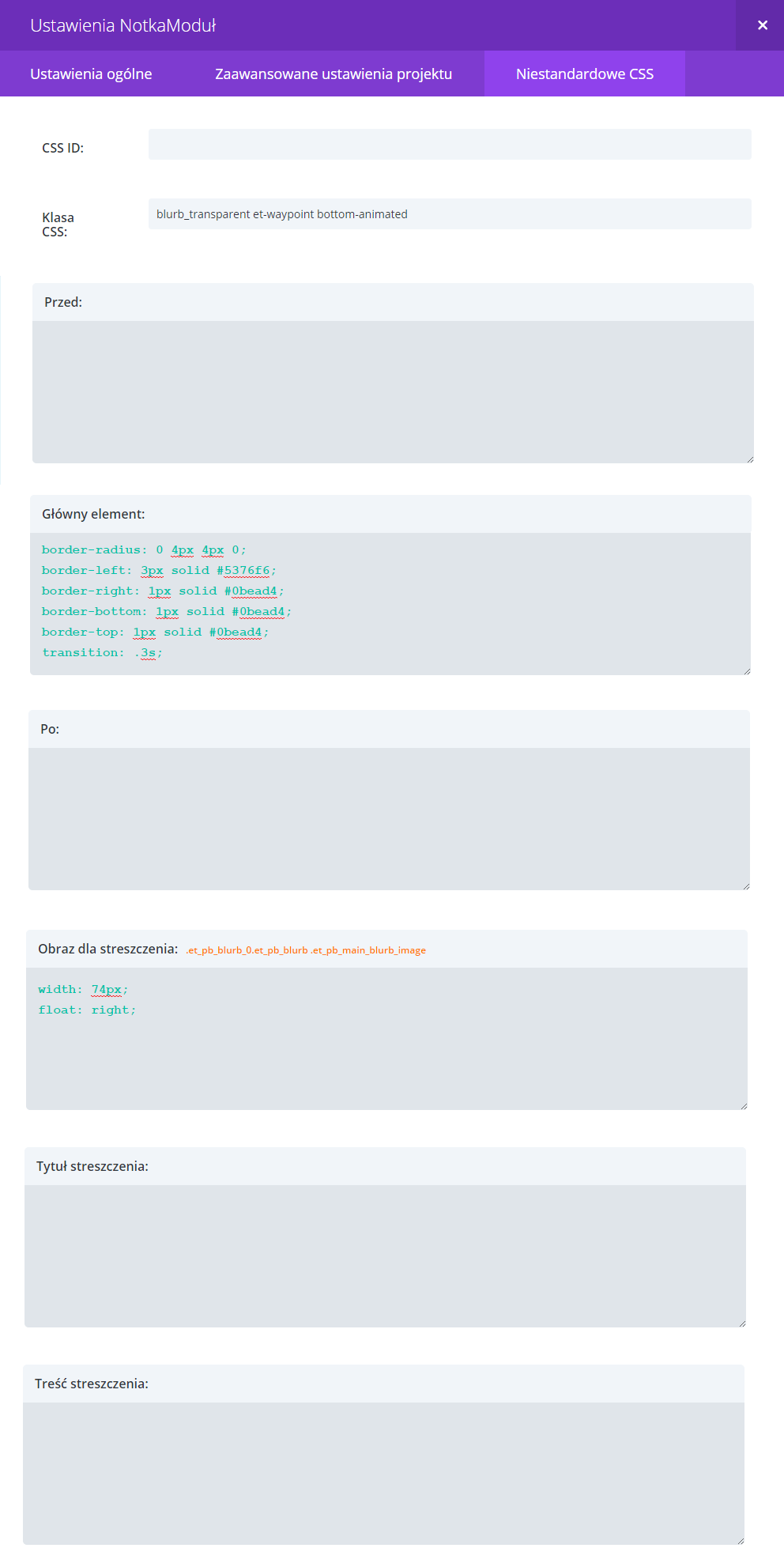
Klasa CSS
blurb_transparent et-waypoint bottom-animated
Główny element
border-radius: 0 4px 4px 0;
border-left: 3px solid #5376f6;
border-right: 1px solid #0bead4;
border-bottom: 1px solid #0bead4;
border-top: 1px solid #0bead4;
transition: .3s;
Obraz dla streszczenia
width: 74px;
float: right;
U nas wygląda to dokładnie tak jak na zrzutach. Parametry zawarte w kodzie CSS mogą różnić się nieznacznie od tych użytych u nas, ale nie powinno być znacznej różnicy. Zawsze możecie poprawić liczby, które wprowadzacie w taki sposób aby dopasować wygląd Notatek do swojej strony.






NAJNOWSZE KOMENTARZE