Nagłówek to ważna część strony, dzięki której użytkownik z łatwością może poruszać się po naszym serwisie oraz znaleźć interesujące go treści. Szczególnie w układach panelowych, w których informacje na stronie zawierają mało odnośników, a właściciele witryn nie umieszczają w nich sidebaru, który zakłócałby wygląd strony. Mowa tutaj o układach, które skroluje się od góry do dołu. Działanie całkiem słuszne, jednak należy przy tym pamietać, że nasz nagłówek powinien być przemyślany, rozbudowany i prowadzić do kluczowych miejsc naszej strony www. Szablon Divi zaprojektowany przez Elegant Themes daje nam możliwość sparametryzowania Nagłówka w kilku różnych wersjach, które dodatkowo możemy modyfikować o kolory, czcionki, szerokość, wysokość i przede wszystkim o informacje jakie chcemy w nim umieścić.

Logo w nagłówku
W szablonie DIVI mamy możliwość umieszczenia logo po lewej stronie nagłówka, w środku między teksem oraz po środku nad tekstem. Żeby umieścić na stronie logo charakterystyczne dla naszej działalności, należy wejść w zakładkę Divi umieszczoną w menu bocznym WordPressa, następnie wybrać Opcje Szablonów Graficznych i w menu Ustawień Ogólnych w pozycji Logo albo wkleić adres URL pliku albo wybrać polecenie Upload Image. Podczas wybrania plecenia Upload Image na ekranie pojawia się formatka, z której albo możemy załadować zdjęcie z biblioteki naszych obrazów, albo dodać nowe z komputera. Po zaczytaniu obrazu przechodzimy automatycznie do ustawień obrazu, gdzie możemy określić położenie logo (lewa strona, prawa, czy wyśrodkowanie) oraz wybrać rozmiar pliku (miniatura, średni, duży, pełny). Po ustawieniu szczegółów wybieramy polecenie Use for logo. I zapisujemy zmiany ustawień w epanelu szablonu Divi.
Po wybraniu naszego logo przechodzimy do Personalizacji umieszczonej w Wyglądzie w menu bocznym panelu WordPressa i wybieramy opcje Nagłówek i Nawigacja. W tych ustawieniach mamy możliwość sformatowania Formatu nagłówka określając jego styl, czyli czy logo ma być nad tekstem (wyśrodkowane), czy ma być w środku między tekstem (wyśrodkowane wbudowane logo), czy może po lewej stronie (domyślne), a także czy pasek nawigacji ma pojawiać się zanim nastąpi przewijanie strony do dołu (ukryj nawigacje zanim nastąpi przewijanie) oraz czy nagłówek ma wyświetlać się w pionie czy poziomie (włącz nawigację pionową). Rozmiar wyświetlanego logo możemy zmienić w ustawieniach Głównego paska menu.
Pozostałe ustawienia Nagłówka takie jak Główny pasek menu, Dodatkowy pasek menu, Ustawienia nawigacji nieruchomej czy elementy nagłówka pozwalają nam na określenie wysokości nagłówków, utworzenia menu dodatkowego z określeniem adresu mailowego, kontaktu telefonicznego, linków do portali społecznościowych. Dodatkowo możemy oczywiście ustawić kolor tła dla nagłówków (również z zachowaniem przeźroczystości), kolory czcionek, kolory linków aktywnych/nieaktywnych, zachowania się nagłówka w momencie przewijania kursorem i wiele innych.
Menu Nagłówka
Domyślnie nasze Menu tworzy się automatycznie i zazwyczaj dodawane są do niego strony i kategorie. Żeby stworzyć Menu adekwatne do naszych potrzeb, a przede wszystkim do potrzeb użytkowników korzystających z naszego serwisu wybieramy Wygląd w panelu bocznym WordPressa, a następnie Menu.
- Wybieramy opcje „Utworzyć nowe Menu”
- Wpisujemy nazwę w polu Nazwa Menu
- Klikamy Utwórz menu
- Po prawej stronie znajdują się umieszczone na naszym serwisie Strony, Wpisy, Projekty, Własne odnośniki oraz Kategorie. z których możemy zbudować Menu. Zaznaczamy odpowiednie checkboxy i klikamy w polecenie „Dodaj do menu”.
Wybrane pozycje możemy dowolnie przemieszczać w górę i w dół, przytrzymując dany panel i przesuwając go w dowolne miejsce na liście. Możemy również tworzyć hierarchię, umieszczając odpowiednio jeden element pod drugim i lekko przesuwając go do prawej strony. Rozwijając dodaną kategorię, stronę czy jakikolwiek inny panel możemy edytować nazwę wyświetlaną w menu poprzez edycję pola Etykieta Nawigacji, możemy również usunąć dany panel, a także przenieść w miejsce, które podpowiada pozycja „Przenieś”.
W ustawieniach Menu mamy do wyboru chceckbox z Automatycznym dodawaniem strony najwyższego poziomu do tego menu co oznacza, że każda nowo utworzona strona znajdzie się w tym konkretnym menu. Dodatkowo możemy wybrać położenie menu jako menu podstawowe, drugorzędne czy jako menu stopki (footer menu).
Jeżeli na stronie utworzonych zostało kilka menu i chcemy edytować jedno z nich, należy w zakładce „Edytuj Menu” Z listy rozwijanej wybrać menu do edycji i kliknąć w polecenie „Wybierz”. Dodatkowo obok zakładki Edytuj menu znajduje się zakładka Zarządzaj rozmieszczeniem, w której również poprzez listę rozwijaną możemy zdecydować o tym, które menu ma być pierwszorzędne, drugrzędne czy które z nich ma być ustawione jako menu stopki (footer menu)
Menu zamiast sidebaru
W układach panelowych charakterystycznych dla szablonu Divi posiadacze stron internetowych rzadko decydują się na wykorzystanie sidebaru ułatwiającego nawigację, o czym wspomnieliśmy już na początku artykułu. Jak jednak pomóc odwiedzającemu naszą stronę poruszać sie poniej i jak sprawić by odnajdywanie informacji stało się proste? Zamiast sidebaru, który zabiera przestrzeń na naszej stronie i zdecydowanie nie pasuje wizualnie do układu pudełkowego, w którym panele położone są w pionie można wykorzystać Menu pełnej szerokości, które idealnie dopasuje się do szablonu i nie zaburzy ani jego wyglądu ani koncepcji właściciela strony.
Żeby wykorzystać Menu pełnej szerokości, będziemy potrzebowali utworzyć menu według schematu opisanego powyżej w Wyglądzie w panelu bocznym WordPressa. Oczywiście to co będzie zawierało menu zależy od naszych potrzeb i od tego co chcemy odwiedzającemu naszą stronę pokazać.
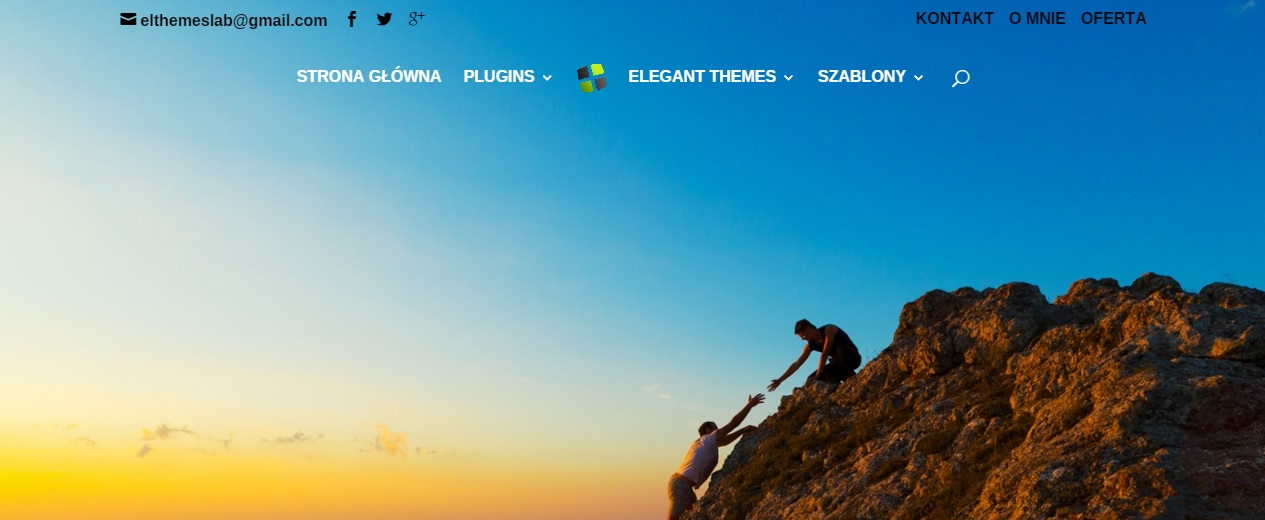
Żeby utworzyć menu pełnej szerokości używając Generatora Divi (podczas tworzenia posta, strony, czy projektu) wybieramy „Sekcje w pełnej szerokości”, a w wierszu wstawiamy moduł „Menu pełnej szerokości”. W ustawieniach ogólnych modułu w pozycji Menu wybieramy z listy rozwijanej menu, które chcemy umieścić na stronie. Następnie parametryzujemy kolejne opcje takie jak kolor tła, kolor tekstu, orientacje tekstu (do lewej, do prawej, wyśrodkowany, wyjustowamy), definiujemy w jaki sposób ma otwierać się podmenu (jeżeli zostało utworzone) i zapisujemy zmiany. Oczywiście możemy dodatkowo zmodyfikować więcej opcji w zakładce „Zaawansowane ustawienia projektu” takie jak kolor aktywnego linku, kolor tła menu rozwijanego, animację menu rozwijanego itp. Poniżej zobrazowaliśmy kilka przykładów użycia menu pełnej szerokości, aby pokazać Wam, że nie zaburza to wyglądu strony a wręcz przeciwnie może być przydatne.
Różne sposoby na wygląd nagłówka

Jeżeli Wasze menu jest rozbudowane i pod jednym elementem umieszczacie wiele podkategorii możecie w łatwy sposób zmienić wyświetlanie menu rozwijanego z klasycznego otwieranego w pionie, na obszerne menu poziome.
Wchodzimy w „Wygląd” panelu bocznego WordPressa i wybieramy opcje Menu. U samej góry strony rozwijamy „opcje ekranu” i zaznaczamy w nich checkbox „Klasy CSS”. Następnie tworzymy nowe bądź edytujemy istniejące już menu. Rozwijamy element główny i w pozycji „Klasy CSS (opcjonalne)” wpisujemy: mega-menu. Pod elementem głównym umieszczamy podkategorie, które pokażą się w menu rozwijanym.

Dzięki modelowi przestrzeni barw RGBA nasze menu nie musi zawierać jedynie pełnych nasyconych kolorów, ale może zostać poszerzone o różne stopnie przeźroczystości. RGBA to nic innego jak RGB (red, green, blue) porzeszony a kanał alfa A. Kanał alfa to innymi słowy współczynnik pochłaniania światła. Gdy kanał alfa skojarzony z danym pikselem ma wartość 0%, to taki piksel staje się całkowicie przezroczysty, czyli przybiera kolor tła znajdującego się pod nim. W rezultacie jest widoczne jedynie tło, a nie rzeczywisty kolor piksela. Natomiast, gdy wartość zapisana we współczynniku alfa wyniesie 100%, piksel będzie całkowicie widoczny (jak w zwykłym obrazie cyfrowym bez kanału alfa). Ale wystarczy terminologii.
W ustawieniach wyglądu nagłówka możemy dowolnie sterować stopniem przeźroczystości w bardzo łatwy sposób i dotyczy to zarówno menu głównego, dodatkowego jak i menu rozwijanego.
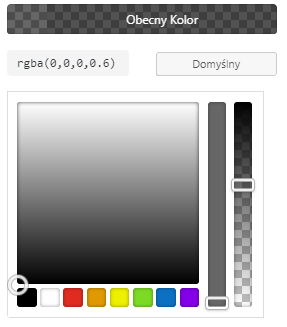
 Dla każdego z w/w kolor nagłówka oraz jego przeźroczystość może być różna gdyż panele te nie są ze sobą w żaden sposób powiązane. Do ustawień koloru służą trzy panele. Pierwszy to wybór koloru, a dwa pozostałe (węższe panele na obrazie) to nasycenie koloru i przeźroczystość. Sam kolor możemy albo ustawić ręcznie w pierwszym (najszerszym) bądź wpisać go ręcznie w postaci kodu html poprzedzając znakiem #, np.: #fa8072, #b59d75 #143d52 czy jakikolwiek inny kolor. Jeżeli macie problem z doborem odpowiedniego odcienia proponujemy skorzystać z portali, które stanowią bazę kolorów i ich przeróżnych odcieni. Jednym z takich portali, który polecamy jest Color-hex. Po wybraniu odcienia możemy w panelu drugim i trzecim, przesuwając kursorem w dół i w górę wybrać poziom nasycenia oraz przeźroczystości.
Dla każdego z w/w kolor nagłówka oraz jego przeźroczystość może być różna gdyż panele te nie są ze sobą w żaden sposób powiązane. Do ustawień koloru służą trzy panele. Pierwszy to wybór koloru, a dwa pozostałe (węższe panele na obrazie) to nasycenie koloru i przeźroczystość. Sam kolor możemy albo ustawić ręcznie w pierwszym (najszerszym) bądź wpisać go ręcznie w postaci kodu html poprzedzając znakiem #, np.: #fa8072, #b59d75 #143d52 czy jakikolwiek inny kolor. Jeżeli macie problem z doborem odpowiedniego odcienia proponujemy skorzystać z portali, które stanowią bazę kolorów i ich przeróżnych odcieni. Jednym z takich portali, który polecamy jest Color-hex. Po wybraniu odcienia możemy w panelu drugim i trzecim, przesuwając kursorem w dół i w górę wybrać poziom nasycenia oraz przeźroczystości.
Żeby dokonać zmian należy wybrać Wygląd w panelu bocznym WordPressa, a następnie Nagłówek i nawigacja, gdzie w poszczególnych podkategoriach będziemy mogli ustawić parametry kolorów dla tła nagłówka oraz tła menu rozwijanego, kolor tła dla menu drugorzędnego, a także kolor tła podczas przewijania strony. Warto tu również wspomnieć, że poza ustawieniami konkretnego koloru nagłówka istnieje możliwość, aby menu wyświetlało się na obrazie głównym. Poniżej kilka przykładów.
Główny pasek menu:
Kolor tekstu: #ffffff
Kolor tła: rgba(66,66,66,0.91)
Kolor tła menu rozwijanego: rgba(109,109,109,0.75)
Kolor linii menu rozwijanego: #b3e500
Kolor tekstu menu rozwijanego: #ffffff
Ustawienia nawigacji nieruchomej:
Podstawowy kolor tła: rgba(66,66,66,0.91)
Dodatkowy kolor tła menu: #ffffff
Pierwotne menu link kolor: #ffffff
Wtórna menu link kolor: #000000
Dodatkowy pasek menu:
Kolor tła: #ffffff
Kolor tekstu: #000000

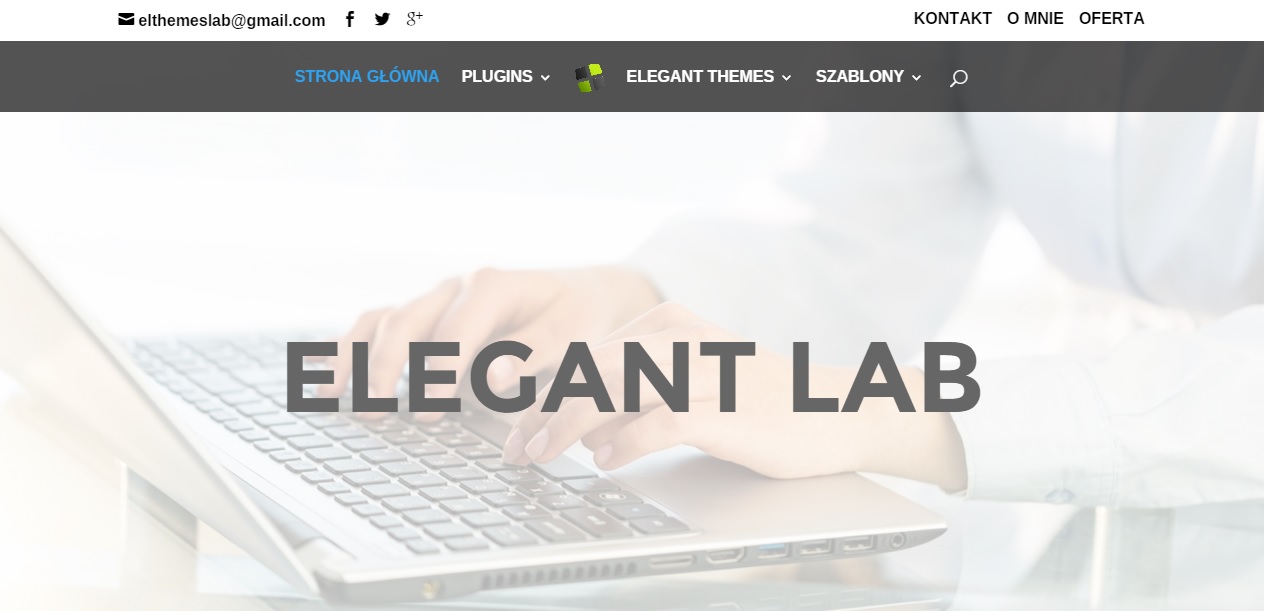
Główny pasek menu:
Kolor tekstu: #ffffff
Kolor tła: rgba(66,66,66,0)
Kolor tła menu rozwijanego: rgba(109,109,109,0.52)
Kolor linii menu rozwijanego: #b3e500
Kolor tekstu menu rozwijanego: #ffffff
Ustawienia nawigacji nieruchomej:
Podstawowy kolor tła: rgba(66,66,66,0)
Dodatkowy kolor tła menu: rgba(255,255,255,0)
Pierwotne menu link kolor: #ffffff
Wtórna menu link kolor: #000000
Dodatkowy pasek menu:
Kolor tła: rgba(255,255,255,0)
Kolor tekstu: #000000
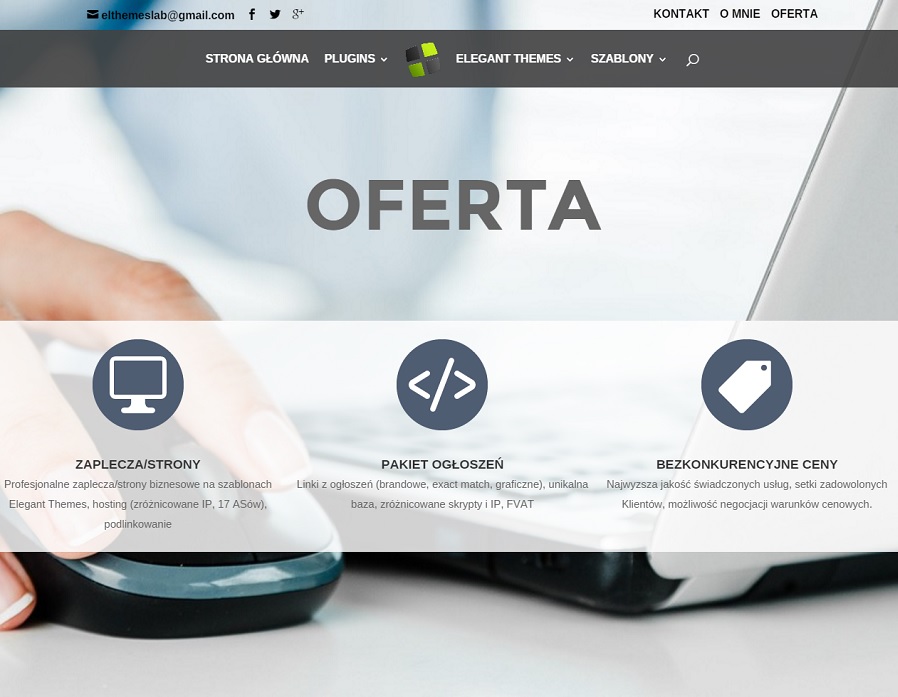
Główny pasek menu:
Kolor tekstu: #ffffff
Kolor tła: rgba(66,66,66,0.91)
Kolor tła menu rozwijanego: rgba(109,109,109,0.75)
Kolor linii menu rozwijanego: #b3e500
Kolor tekstu menu rozwijanego: #ffffff
Ustawienia nawigacji nieruchomej:
Podstawowy kolor tła: rgba(66,66,66,0.91)
Dodatkowy kolor tła menu: #ffffff
Pierwotne menu link kolor: #ffffff
Wtórna menu link kolor: #000000
Dodatkowy pasek menu:
Kolor tła: rgba(255,255,255,0)
Kolor tekstu: #000000

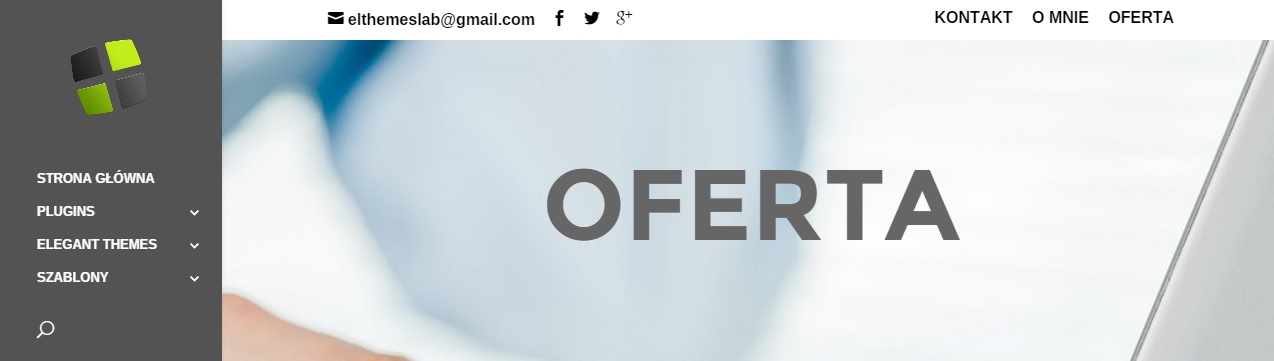
W ustawieniach „Formatu nagłówka” w opcjach „Nagłówek i nawigacja” istnieje możliwość „włączenia nawigacji pionowej”. Zaznaczenie tego checkboxa oznacza, że menu główne będzie wyświetlane po lewej stronie w pionie, a menu drugorzędne u góry nad treścią. Parametryzacja nagłówka pionowego odbywa się z wykorzystaniem wszystkich opcji jakie zostały omówione powyżej i jakie zjadują się w ustawieniach Nagłówka i Nawigacji. Tak jak w przypadku poziomej nawigacji możemy zmieniać kolory nagłówka, jego przeźroczystość, wielkośći liter i dowolnie modyfikować parametry nawigacji ruchomej, tak samo możemy dokonać tych zmian dla nagłówka pionowego. To jaki rodzaj nagłówka wykorzystacie zależy już od Was.






NAJNOWSZE KOMENTARZE