
Są takie tematy w tworzeniu stron i blogów na WordPressie, które mogłyby wydawać się bardzo banalne i aż wstyd o nie zapytać. I niestety wiele osób, tego nie robi, przez co tracą niepotrzebnie czas i energię. Ja wychodzę z założenia, że nie ma głupich pytań. No dobra, czasem się uśmiechnę pod nosem, czasem może nawet się zaśmieje, ale wtedy szybko przypominam sobie, że ja, 12 lat temu nie wiedziałam co to jest WordPress, to dlaczego miałabym wymagać od innych, żeby wiedzieli cokolwiek na temat modyfikacji ustawień tego CMS’a? A że było takie zapotrzebowanie, to oto jest i wpis: Jak stworzyć menu na WordPressie no i jak je używać w motywach Elegant Themes?
Utworzenie własnego menu
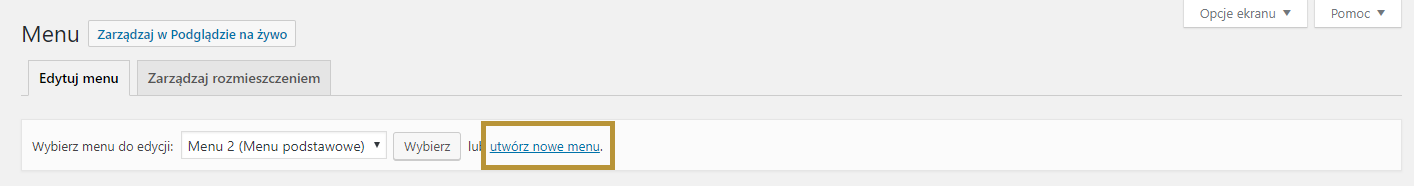
Menu w WordPressie tworzymy wybierając po lewej stronie panelu Wygląd > Menu. Menu możemy zbudować z utworzonych na platformie stron, wpisów, własnych odnośników, Kategorii i Projektów. Zaczynamy od wybrania opcji utwórz nowe menu:
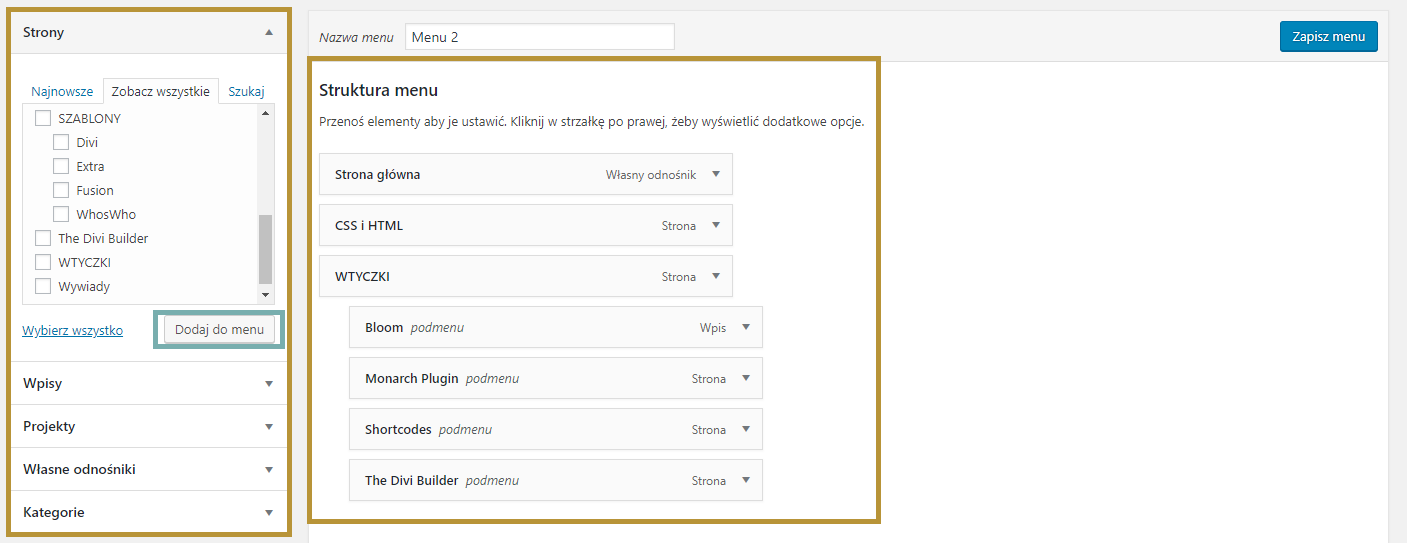
Po utworzeniu menu i nadaniu mu nazwy wybierz strony, wpisy, kategorie, projekty, kategorie projektów i zaznacz przy konkretnych pozycjach, które chcesz umieścić w menu checkbox, a następnie kliknij w opcje Dodaj do menu. Możesz też zamieścić własny donośnik, czyli zewnętrzny adres jakiejś witryny, do której chcesz przekierować swoich czytelników. Wszystkie zaznaczone i dodane elementy znajdą się w Strukturze menu. Jeżeli chcesz, aby dana pozycja w menu byłą rozwijana, przesuń elementy lekko w prawą stronę, tak jak zostało to pokazane na zdjęciu poniżej. Możesz sprawdzić, jak to działa na Canaq, najeżdżając kursorem na Wtyczki lub Szablony.
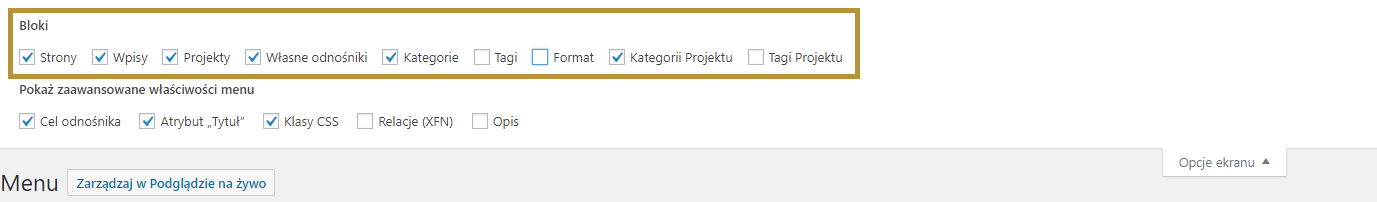
Powyżej pisałam o tym, że do menu możesz dodać strony, wpisy, projekty, własne odnośniki, kategorie i kategorie projektu. Możesz też zastosować tagi, format lub tagi projektu. Może się jednak zdarzyć tak, że nie będziesz widział wszystkich opcji, które wymieniłam. Przejdź wtedy do Opcji ekranu u samej góry strony i w miejscu Bloki, zaznacz odpowiednie checkboxy:
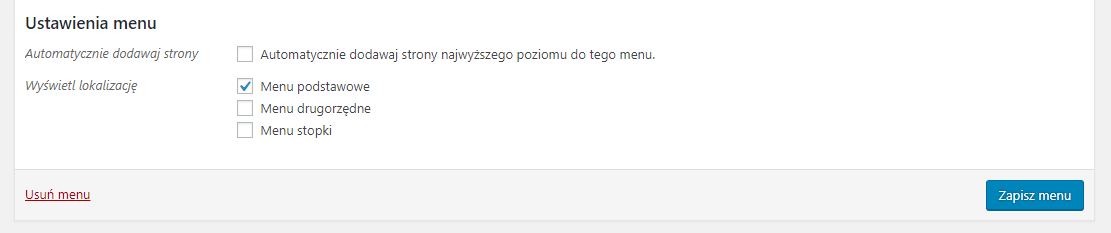
Kiedy Twoje menu zawiera już wszystkie zakładki i odnośniki pozostaje Ci jeszcze jego zapisanie i określenie gdzie ono ma się wyświetlać. Do wyboru masz Menu podstawowe, Menu drugorzędne oraz Menu stopki. Jak zobaczysz na zdjęciu poniżej, w ustawieniach widnieje też opcja Automatycznie dodawaj strony najwyższego poziomu do tego menu. Ona oznacza, że wszystkie nowe strony, które utworzysz, będą się w menu pojawiały automatycznie. Ja z tej opcji nie korzystam, ponieważ każdorazowo chcę decydować, którą ze stron, chcę pokazywać w nagłówku. Jeżeli opcja z automatycznym dodawaniem strony nie będzie zaznaczona, a utworzysz stronę, którą będziesz chciał umieścić w menu, możesz po prostu do tego menu wrócić i dodać ją ręcznie.
W sposób, który pokazałam Ci powyżej możesz tworzyć wiele menu i jedno zastosować jako główne, inne jako drugorzędne, trzecie jako menu stopki. Możesz też utworzyć menu i nie wykorzystywać go w żadnej z tych trzech opcji, ale na przykład wykorzystać je później w jakimś wpisie, podstronie, czy landing page. Jeżeli utworzysz kilka różnych menu i będziesz chciał je edytować, zwróć uwagę, które menu dokładnie edytujesz. Żeby zmienić menu do edycji, wystarczy w pozycji Wybierz menu do edycji z listy rozwijanej wybrać opcje, którą chcemy zmienić, a następnie kliknąć w przycisk Wybierz.
Problemy z menu rozwijanym
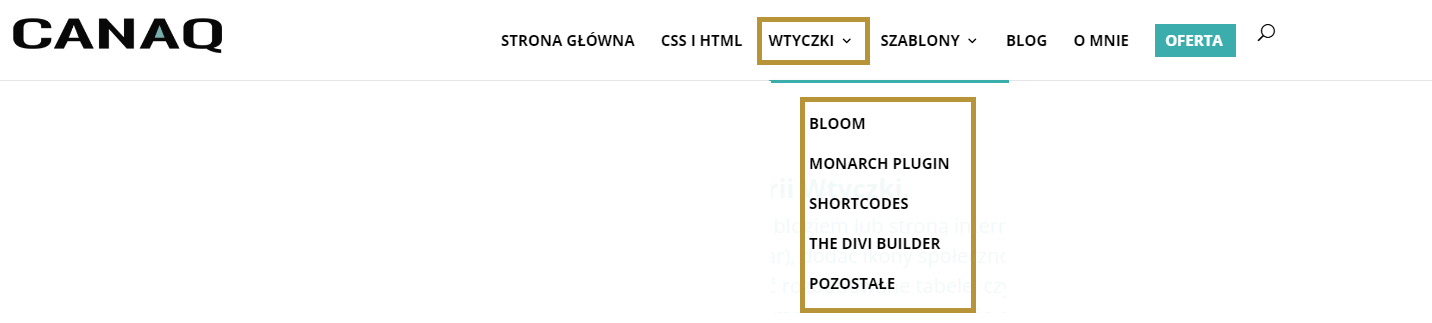
Jeżeli stworzysz menu rozwijane możesz chcieć, aby pierwsza wartość, jaka pojawia się w menu (ta kategoria, czy stroną, którą rozwijamy) była klikalna i przenosiła Cię w konkretne miejsce na stronie bądź też nie. Zobaczmy jak to działa na przykładzie mojego bloga Canaq. Weźmy na przykład stronę wtyczki, która rozwija się na kategorie:
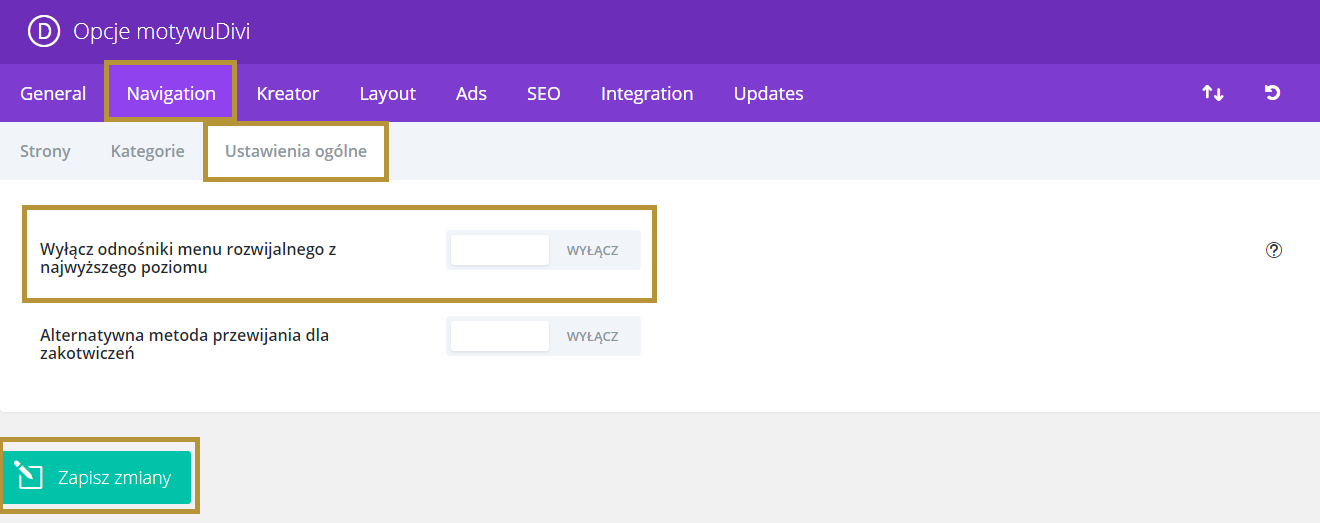
W moim przypadku, a raczej w przypadku mojego bloga, po najechaniu kursorem na Wtyczki, rozwinie Ci się menu dodatkowe, które pokazuje jeszcze kategorie: Bloom, Monarch Plugin, Shortcodes, The Divi Builder oraz Pozostałe. Ale samo klikniecie we Wtyczki sprawi, że zostaniesz przeniesiony na konkretną stronę. Dzieje się tak dlatego, że opcja Wyłącz odnośniki menu rozwijalnego z najwyższego poziomu jest nieaktywna. Jeżeli natomiast ta opcja zostanie włączona, to ta jedna zakładka Wtyczki będzie nieklikalna. Taka opcja dostępna jest po lewej stronie WordPressa.
Wybierz Divi lub Extra > Opcje szablonów graficznych > przejdź na zakładkę Navigation > kliknij w kartę Ustawienia ogólne > i włącz lub wyłącz opcje Wyłącz odnośniki menu rozwijalnego z najwyższego poziomu > Zapisz zmiany. Odśwież stronę główną i gotowe.
Ustawienia menu w opcjach szablonów graficznych
Jeżeli korzystasz z motywu Divi lub Extra możesz pominąć krok pierwszy opisany powyżej i przejść do innego sposobu utworzenia menu. W tym celu wybierz z lewego bocznego menu WordPressa Divi lub Extra > opcje szablonów graficznych > przejdź do zakładki Navigation. Na karcie Strony i Kategorie możesz określić, które elementy będą wyświetlały się w menu głównym.
W pozycji Wyłącz kategorie z paska nawigacji wszystkie zaznaczone czerwonym krzyżykiem kategorie i strony nie będą wyświetlane w menu, wszystkie zaznaczone zielonym haczykiem pojawią się w menu.
Dodatkowo w tych ustawieniach masz jeszcze 3 ważne parametry, i teraz co one oznaczają?
- Pokaż menu rozwijane – Jeżeli masz na swoim blogu kategorie główne i utworzone do nich podkategorię (w późniejszej części artykułu pokażę Ci jak je stworzyć) to włącznie tej opcji sprawi, że będziesz miał menu rozwijane. Tak jak ja we Wtyczkach. Czyli mam kategorię główną Wtyczki i podkategorie: Bloom, Monarch Plugin, Shortcodes, The Divi Builder oraz Pozostałe i moja kategoria główna Wtyczki rozwija się w menu na podkategorie wspomniane powyżej.
- Ukryj puste kategorie – jeżeli stworzyłeś kategorie, w których jeszcze nie masz dodanych postów, możesz włączyć tę opcję, żeby nie eksponować jej na stronie głównej. Bardzo przydatna opcja.
- Liczba pokazywanych poziomów rozwijania – tutaj określasz jak wielopoziomowe ma być Twoja menu. Moje menu (na przykładzie wtyczek) jest dwupoziomowe bo najpierw pokazuję CI wtyczki, a dopiero po najechaniu na nie kursorem rozwija się pozostała część. Ale możesz też zrobić menu 3 lub 4 poziomowe, np:
- Elegant Themes (kategoria główna – 1 poziom)
- Wtyczki (podkategoria – 2 poziom)
- Bloom (podkategoria dla Wtyczki – 3 poziom)
- Monarch Plugin (podkategoria dla Wtyczki – 3 poziom)
- Facebook (podkategoria dla Monarch Plugin – 4 poziom)
- Twitter (podkategoria dla Monarch Plugin – 4 poziom)
- Instagram (podkategoria dla Monarch Plugin – 4 poziom)
- The Divi Builder (podkategoria dla Wtyczki – 3 poziom)
I w zależności od tego jak rozbudowane ma być Twoje menu, tyle poziomów ustawiasz. Przypomina to trochę tworzenie spisu treści w Wordzie – tam też nadajesz poziomy 🙂
Wykorzystanie menu w motywach Elegant Themes
W całym swoim motywie możesz mieć wiele różnych menu i pokazywać je w różnych miejscach. Standardowo w motywach Elegant Themes możesz wykorzystać je jako menu podstawowe, menu drugorzędne (domyślnie wyświetlane nad menu podstawowym) oraz menu stopki (tak zwane footer menu). Zrobisz to wykonując pierwszy krok opisany w tym wpisie. Ale to nie wszystko. Jeżeli masz już utworzone menu, to możesz dodać je do wybranej przez siebie strony korzystając z modułów dostępnych w The Divi Builder – czyli wtyczce, która służy do budowania stron (pamiętaj, że jest to wtyczka od Elegant Themes, więc wszystko zostaje w rodzinie ;)).
Jak dodać menu za pomocą modułów?
- Dodaj nowy post/stronę/projekt.
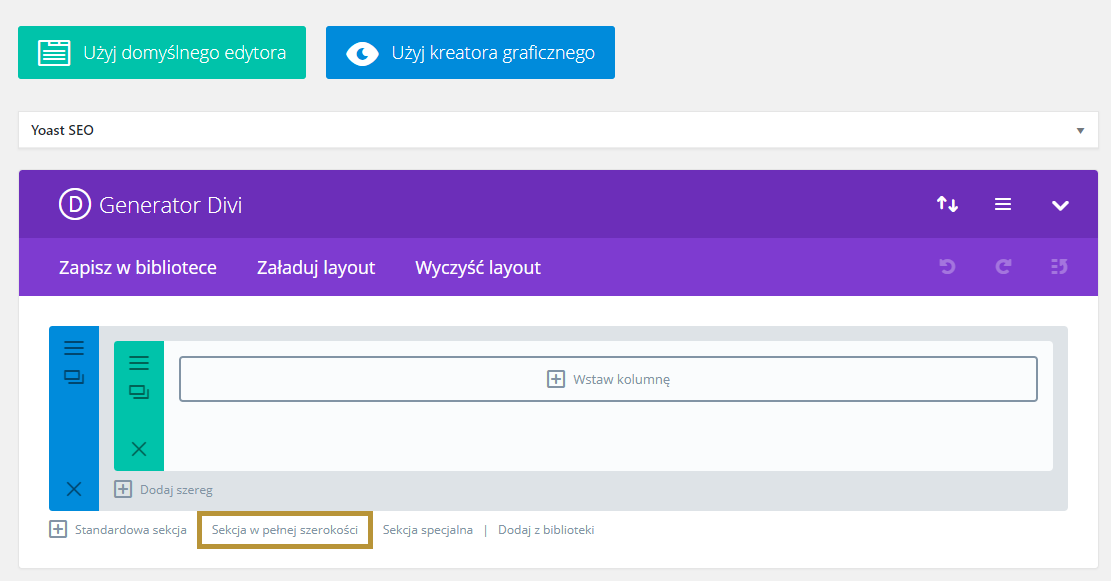
- Następnie dodaj sekcję pełnej szerokości
- Wstaw moduł
- W oknie, które się pojawi wybierz Menu pełnej szerokości.
W module Menu pełnej szerokości, na zakładce Zawartość, w pozycji Menu, z listy rozwijanej wybierz menu, które chcesz wyświetlić na swojej stronie albo w poście. W tym miejscu możesz jeszcze ustawić tło dla swojego menu. Na zakład ce Design, możesz ustawić jeszcze inne kolory, czcionki i ich wielkości, dodać cień do liter, do całego paska menu, dodać ramkę itp. Te wszystkie opcje są dobrze w builderze opisane, więc nie będę się teraz na nich skupiać, ale jeżeli masz pytania to śmiało pisz w komentarzu.
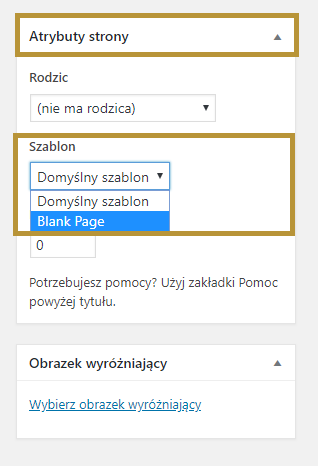
Jeżeli chcesz, żeby to menu było na samej górze strony, to dobrze byłoby wyłączyć klasyczne menu podstawowe. I na stronach, możesz to zrobić wybierając po prostu w atrybutach strony Szablon: Blank Page.
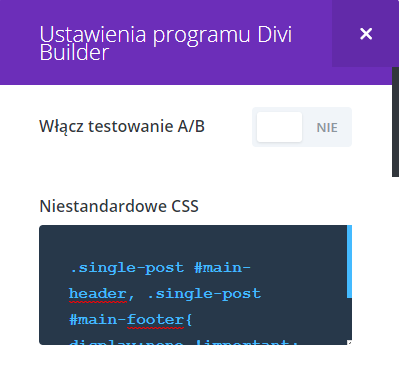
W postach jest trochę trudniej, bo nie mamy opcji Blank page i musimy posłużyć się kodem CSS. Poniższy kod CSS należy wkleić w ustawienia The Divi Builder w pozycji Niestandardowy CSS.
Na dzisiaj to już wszystko. Wiem, że wiele z Was na ten artykuł czekało, dlatego odpowiedziałam na wszystkie pytania, które się pojawiły. Jeżeli czegoś Wam jeszcze brakuje, coś jest dla Was niezrozumiałe to śmiało piszcie. Jeżeli nie chcecie oficjalnie, to oczywiście możecie przez wiadomości prywatne na fanpage, ale pamiętajcie, że nie ma się czego wstydzić, bo każdy kiedyś zaczynał 🙂 Dajcie znać, czy artykuł jest dla Was pomocny. Mam nadzieję, że tak, chociaż temat menu jest naprawdę obszerny i na pewno jeszcze niebawem go poruszę, chociażby pod kątem tworzenia kotwic, czyli poruszania się za pomocą menu wyłącznie w obrębie jednej strony.















NAJNOWSZE KOMENTARZE