
Po zainstalowaniu jakiegokolwiek szablonu z bogatej oferty Elegant Themes, w naszej stopce pojawia się każdorazowo następujący wpis: Designed by Elegant Themes | Powered by WordPress. Dla wielu twórców stron jest on niewygodny i zbędny. Poniżej opisujemy więc, w jaki sposób zmodyfikować stopke i usunąć podstawione automatycznie dane oraz jak zamienić je na nasze własne.
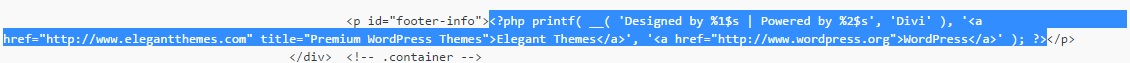
W panelu bocznym WordPressa wybieramy Wygląd i wchodzimy w Edytor. W szablonach motywu odnajdujemu Stopkę (footer.php) i wycinamy z niej ponizszy kod a następnie zapisujemy zmiany:

Po odświeżeniu strony wspomniany powyżej zapis zniknie z naszej strony.
Jeżeli natomiast chcemy zastąpić zapis Designed by Elegant Themes | Powered by WordPress swoim własnym w zależności od tego co chcemy zrobić musimy w tym samym miejscu podstawić odpowiedni kod html.
W poniższy sposób uzyskamy zwykły, pogrubiony tekst:
Możemy też wstawić podlinkowany tekst:
Pogrubiony został tutaj cały zapis ElegantLab by Paulina Kanak, ale podlinkowany jest tylko ElegantLab.
Zamieniając kolejność możemy wstawić na początku np.: niepodlinkowany i niepogrubiony tekst oraz różnego rodzaju znaki (© All rights Reserved) a podlinkować dalsza część sekwencji jak w przykładzie poniżej (ElegantLab)

Modyfikacja stopki – usuwanie automatycznych znaków
Modyfikacja stopki – dodawanie własnego tekstu
Dzięki edytorowi i arkuszom stylów css możliwa jest również zmiana koloru czcionki. W panelu bocznym WordPressa wybieramy Wygląd i wchodzimy w Edytor. W Stylach wczytujemy Akrusz stylów (style.css) i szukamy w kodzie #footer-info

Zmieniamy wartość w pozycji color i zapisujemy zmiany. Po odświeżeniu strony zostaną one zaczytane. Np.:
#footer-info {
float: left;
padding-bottom: 10px;
color: #b3e500;
text-align: left;
}
#footer-info a {
color: #b3e500;
font-weight: 700;

Jest jednak jeden minus dokonywanych zmian. O ile jest ich mało i są to zabiegi kosmetyczne możemy je szybko modyfikować i zmieniać ich wygląd. Jeżeli natomiast zmian w kodzia wprowadzamy dużo musimy liczyć się z tym, że po każdej aktualizacji wgranego szablonu ustawienia wrócą do domyślnych.



NAJNOWSZE KOMENTARZE